“Visio是一种流行的图表和图形绘制工具,由微软公司开发和发布。它提供了简单且直观的界面,使用户能够创建各种类型的图表,包括流程图、组织结构图、网络图、平面图等等。随着人们对科研插图的需求日益增大,Visio也逐渐成为取代PPT的强大作图软件。”
Visio的优势在于它兼容其他Office软件,能与其他软件产生的元素实现共融,且它编辑的图形是矢量图形,能够保证图片的清晰度;Visio包含了丰富多样的绘图工具,几乎能够绘制任何二维图形,还能够输出各种格式的图片,几乎覆盖所有科研作图需求。
本人有近乎6年的Visio使用经验,从硕士到博士,从基础技能到高阶精通,所有的弯路都走过。我身边的很多人对Visio的使用还不太熟练,所以我希望分享我的经验给读者,帮助你们提升科研绘图水平。
01Visio的基本功能
在Visio的<开始>选项卡中,包含<剪切板><字体><段落><工具><形状样式><排列>和<编辑>功能,其中<字体>和<段落>功能与我们使用的Word一样,<工具>功能用来创建图形,<形状样式>功能用来为图形填色,<排列>功能用来调整图形的间距和位置。各功能的介绍和使用频率如下图所示。

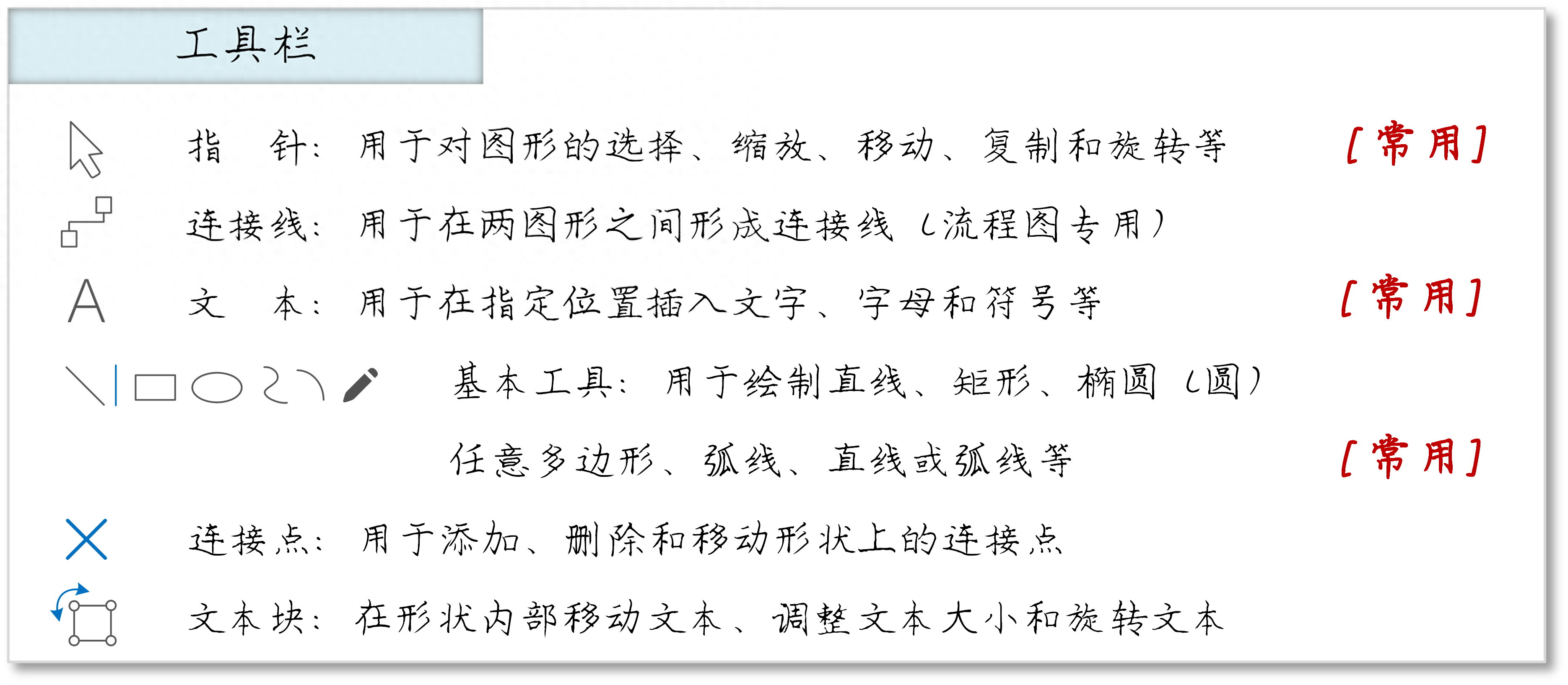
工具栏

形状样式

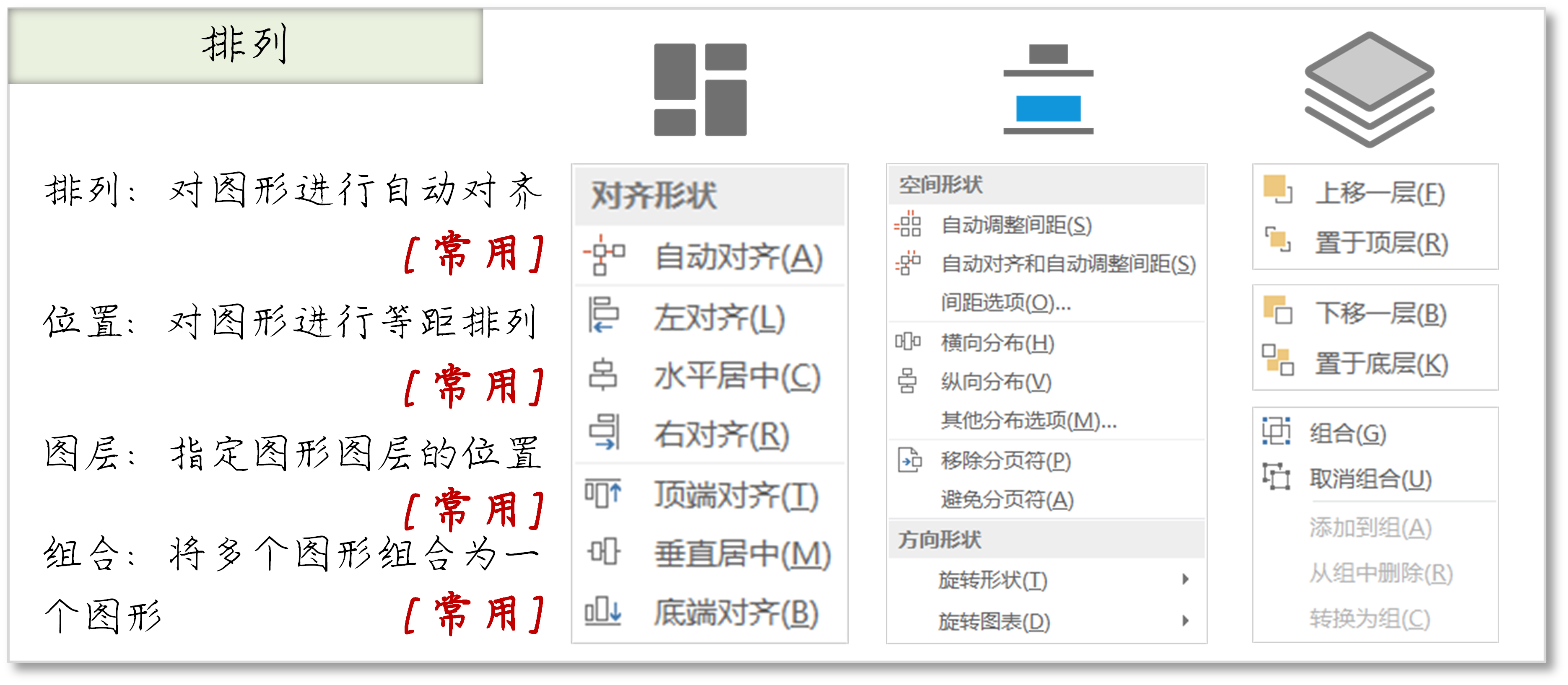
排列
在Visio的<插入><数据><进程><审阅>选项卡中,绘图中很少用到里面的功能,故不赘述。
在Visio的<设计>选项卡中,包含<纸张方向><大小><自动调整大小><主题><变体><背景>和<版式>功能,该选项卡主要是对Visio的页面进行排版和布局,<主题>功能中含有很多系统自带的主题风格,可以一键更换页面内图形的主题配色,<背景>可以改变绘图板的颜色,有护眼需求的可设置,其余功能使用很少,故不赘述。
在Visio的<视图>选项卡中,<标尺><分页符><网格><参考线>功能较为常用,<标尺>用于测量和对齐文档中的对象, <分页符>用于查看打印边界,<网格>用于在绘图板中添加网格以此来对齐对象,<参考线>包含水平和垂直参考线,用于对象对齐,可自动吸附。
在Visio的<开发工具>选项卡中,最常用的是<形状设计>中的<操作>和<保护>功能。<操作>功能能够实现图形的布尔操作,这是从基本图形到复杂图形的关键步骤。<保护>功能用于限定图形属性,保护图形在调整过程中不失某种属性。

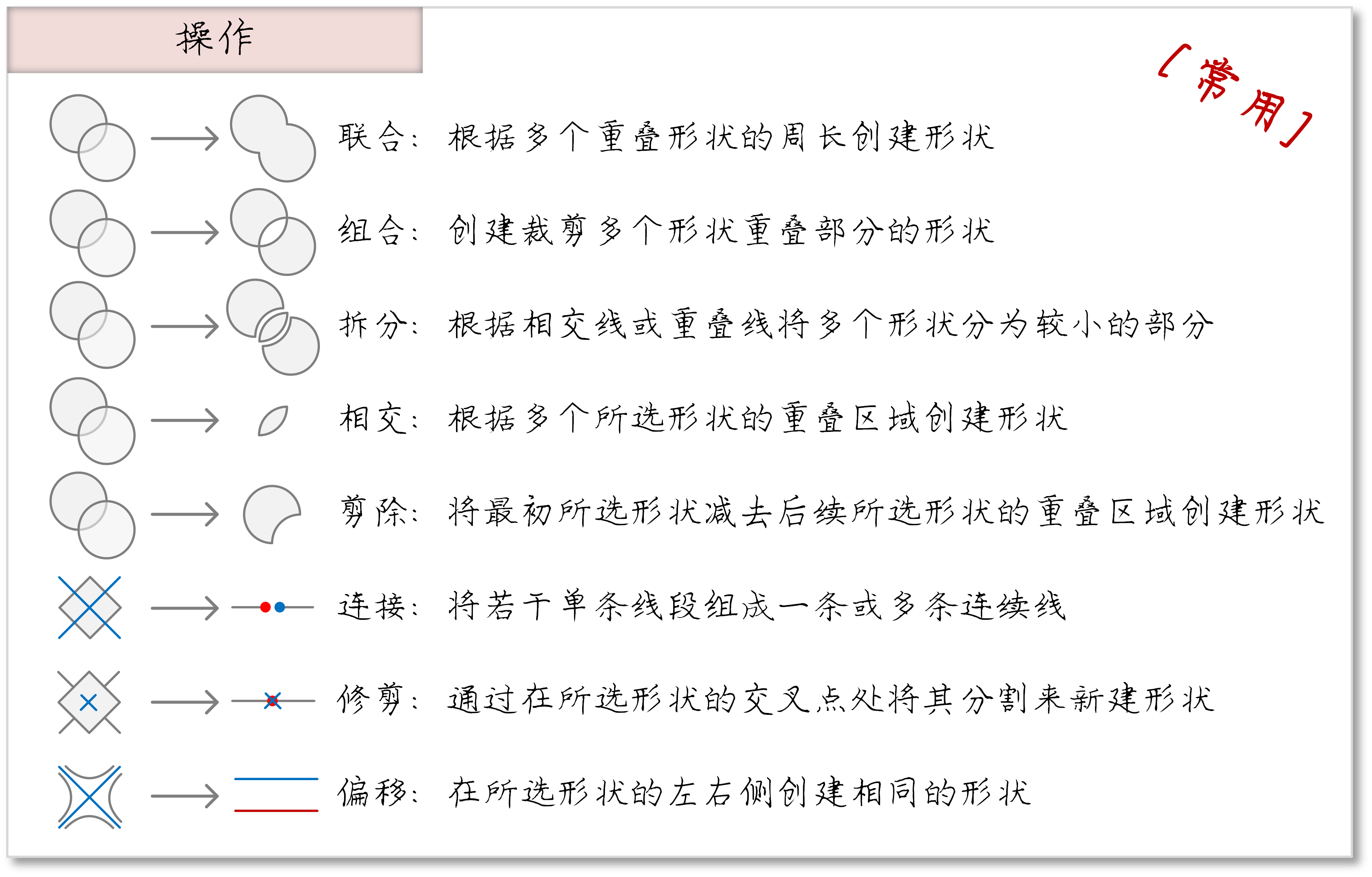
操作

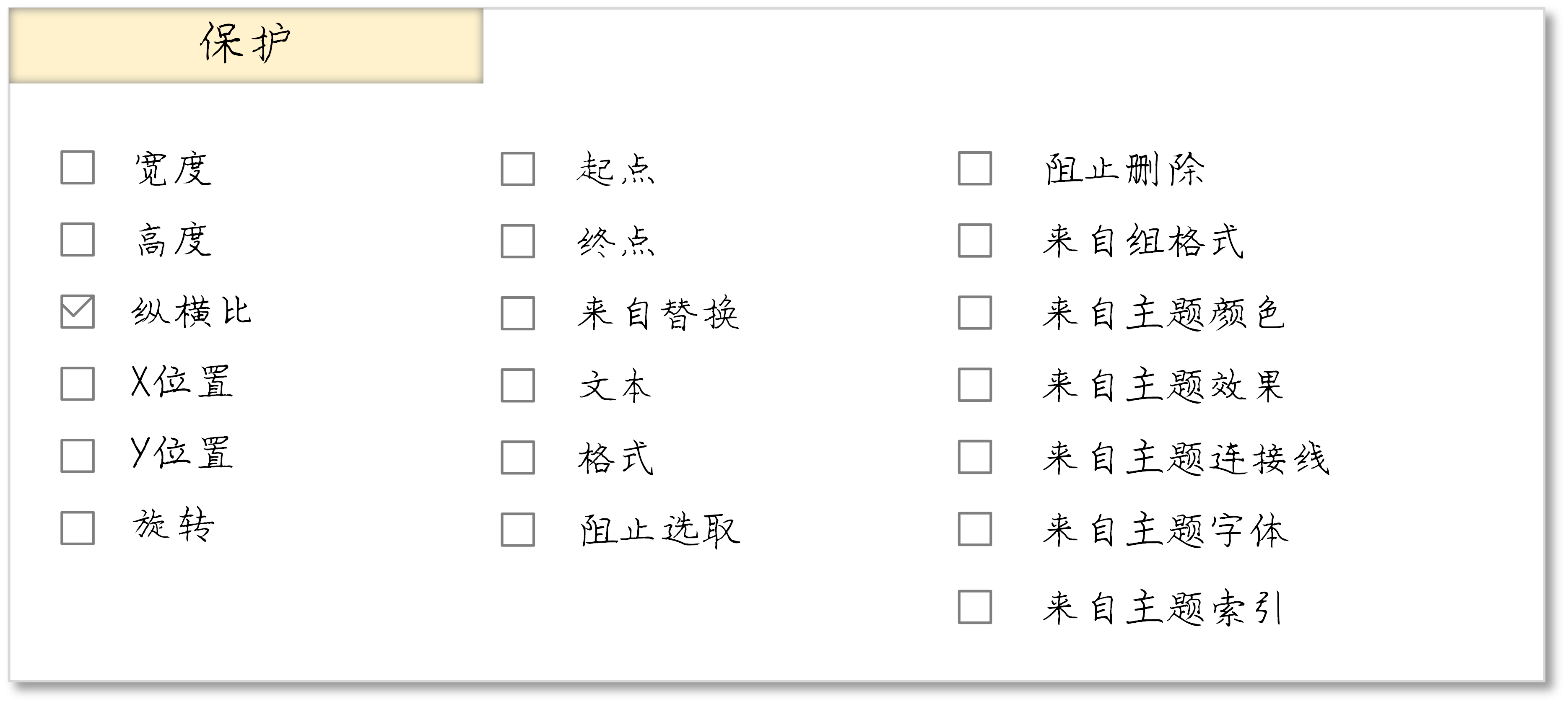
保护
02Visio的基本样式效果
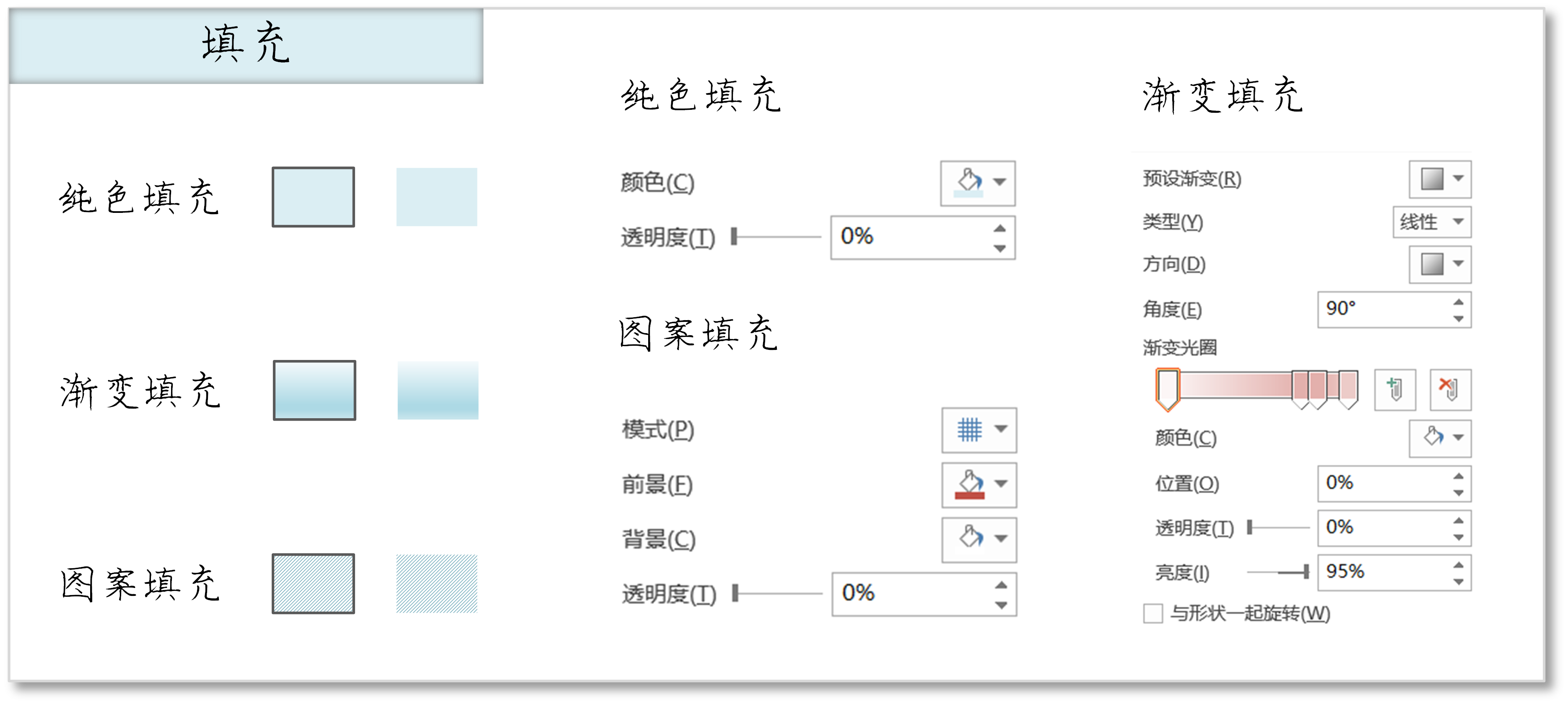
<填充>分为<纯色填充><渐变填充>和<图案填充>。<纯色填充>只有颜色和透明度选项;<渐变填充>中有系统自设的填充方案,填充方案根据主题的变化而变化,渐变光圈最多可以设置10个颜色过渡,角度决定了渐变色的变化方向,透明度选项可以为每一种颜色添加透明度,实现局部透明,渐变类型分为射线、线性、路径和矩形;<图案填充>包含系统自设的图案模式,可以单独设置背景颜色和图案颜色 。

填充
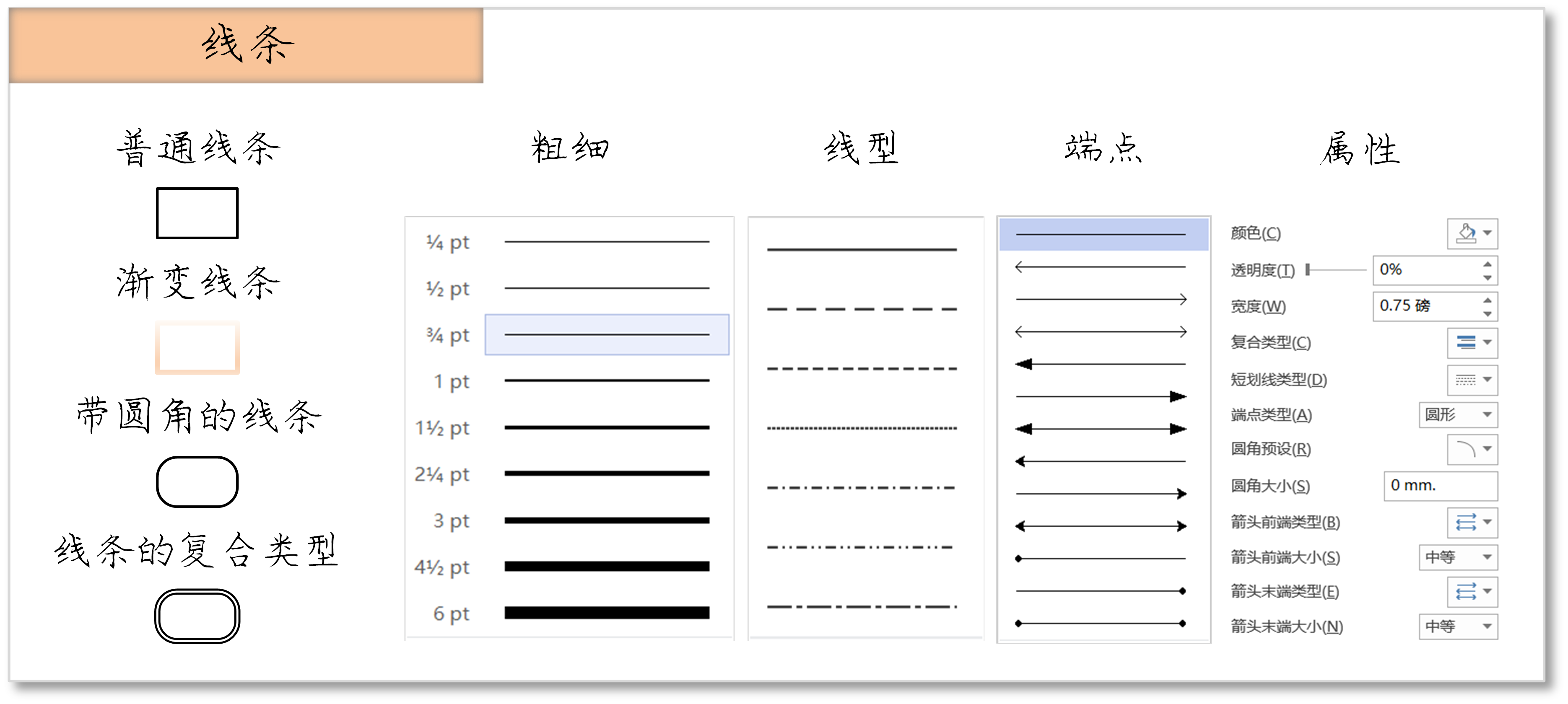
<线条>分为<粗细><线型>和<端点>三种属性,<线型>的预设方案已基本满足科研绘图的需求;<端点>可以实现各种箭头,线段两端的箭头可以单独设置大小;<复合类型>更改了线条的样式,可以绘制特殊的线条形状;<圆角>可以自定义控制圆角大小,有多种系统预设类型;<渐变>可以实现线条的颜色变化。

线条
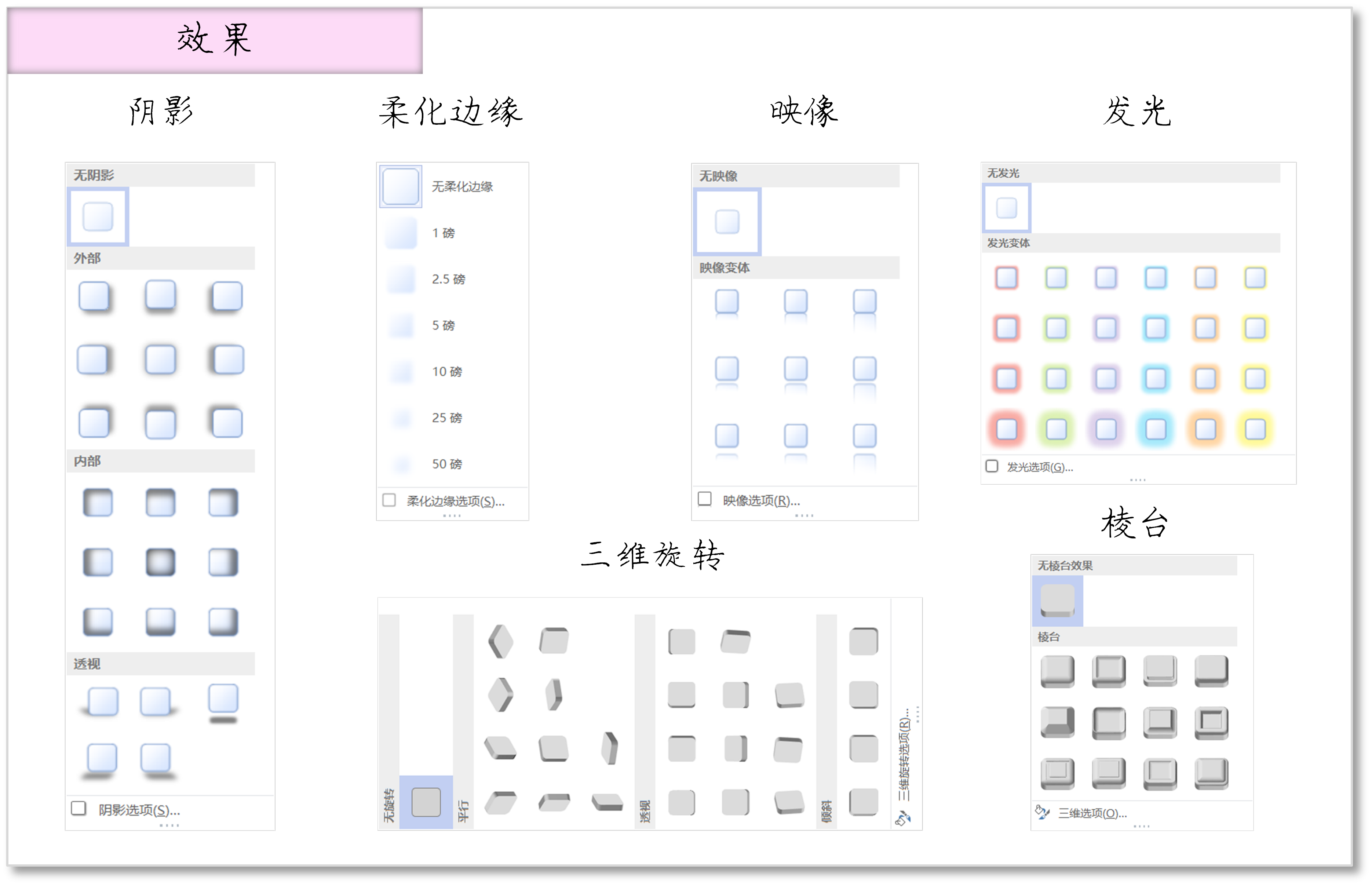
<效果>分为<阴影><柔化边缘><映像><发光><三维旋转>和<棱台>,主要用于为图形添加突出的表现效果。<阴影>和<映像>使用的频率最高,其他功能在画三维模块的时候可能会用到,<柔化边缘>可以做出类似高光的效果。具体的使用效果下文会做介绍。

效果
03Visio实例
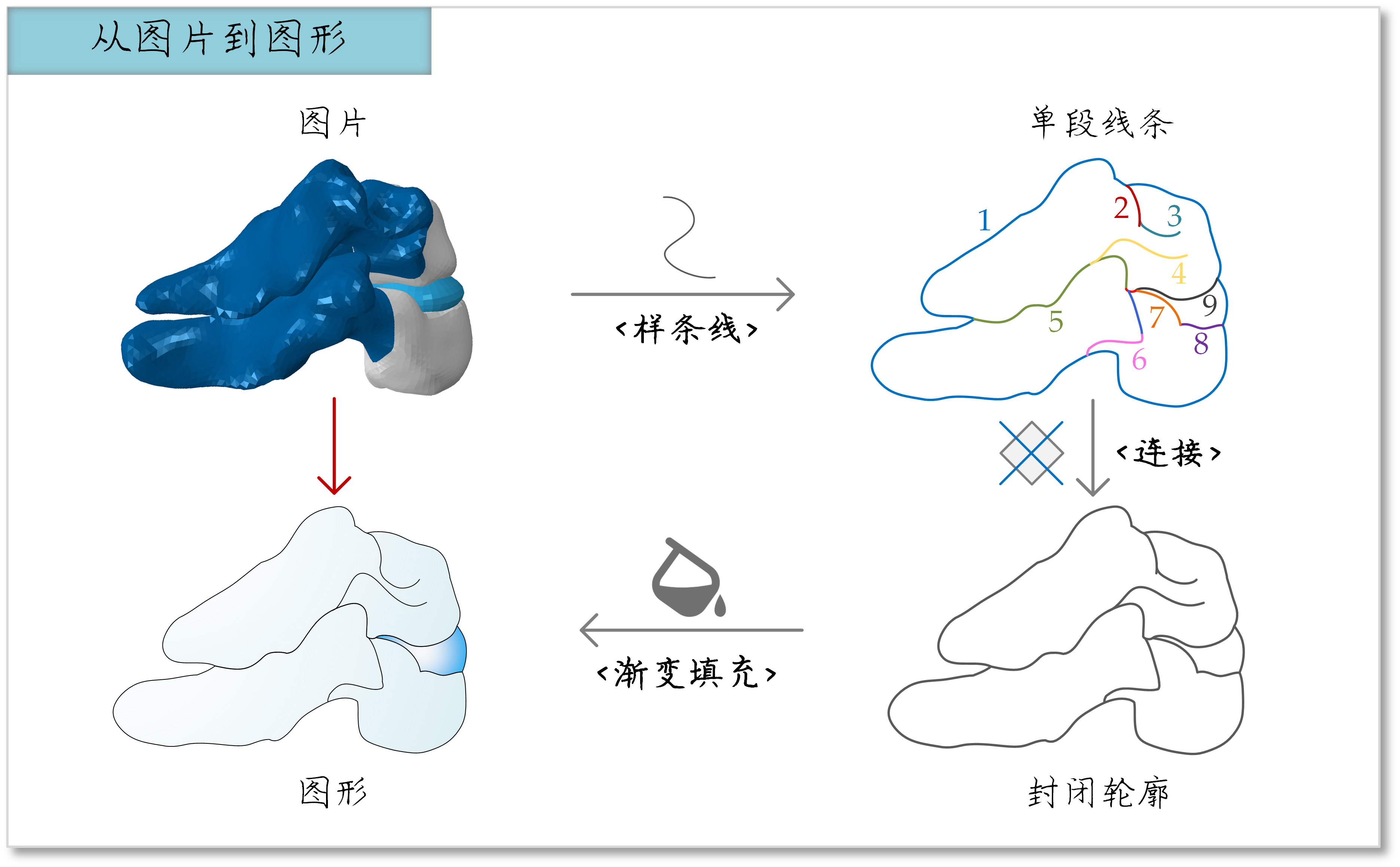
从图片到图形
从图片到图形是需要掌握的Visio基本功之一,顾名思义,就是实现将图片转化为可编辑的Visio图形的过程。Visio并不能自动将图片转化为图形,而需要利用<样条线>功能勾勒出图形的轮廓和细节曲线,然后将单段线条<连接>成轮廓,需要注意的是需要提前规划好需要组成几部分封闭图形,而且只需要将包围图形的轮廓线进行连接,连接好后,封闭的轮廓就可以填充颜色了,根据个人的需求填充合适的颜色,这样图形就可以用作示意图了。
之所以会有从图片到图形的过程,是因为在许多场景中,风格各异的图片插入到示意图中会显得不协调,最好是每个部分都有一致的配色,而且示意图经常需要将某些区域进行突出表示,这些都建立在图形可编辑的前提下。绘制轮廓并不困难,只需要在图片的轮廓上描着画即可。

从图片到图形
自定义图形
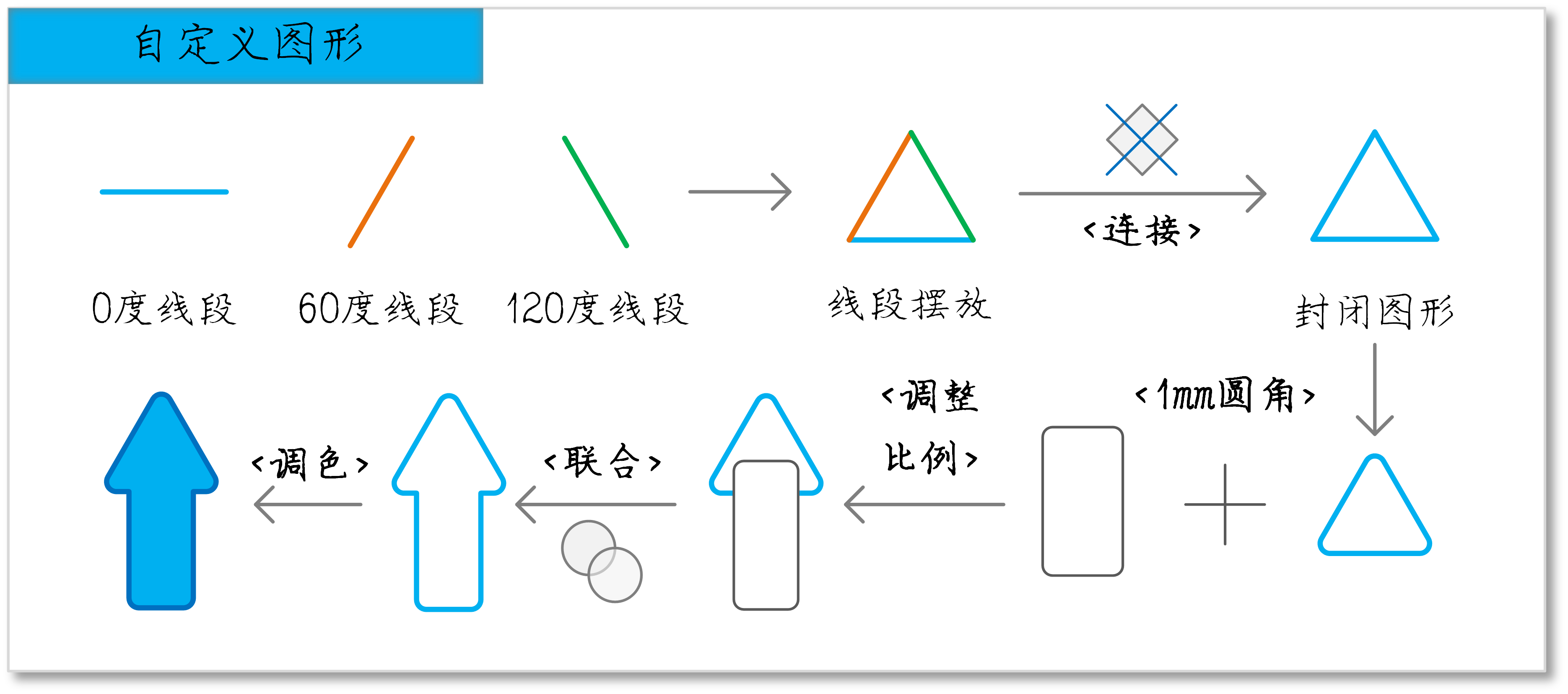
我们经常会用到各种各样的图形符号来增强科研插图的表现力,当系统预设方案没有我们想要的图形时,我们要学会拆解复杂图形为基本图形,利用组合操作实现困难图形的绘制。例如当我们需要绘制一个箭头时,我们可以将箭头拆解为三角形和矩形的组合,利用<直线>工具绘制一段直线,复制3份,每根直线的角度设置为0、60、120度,将线段摆放在一起,保证端点重合,然后选中三段直线进行<连接>,为了美观可以给图形加入圆角,将三角形与矩形放置在一块,调整比例,两个图形进行<水平居中>,然后执行<开发工具>中的<联合>操作,这样就形成一个箭头的图形,可以为箭头添加符合主题的颜色和效果。

自定义图形
巧用渐变色制作灯光效果
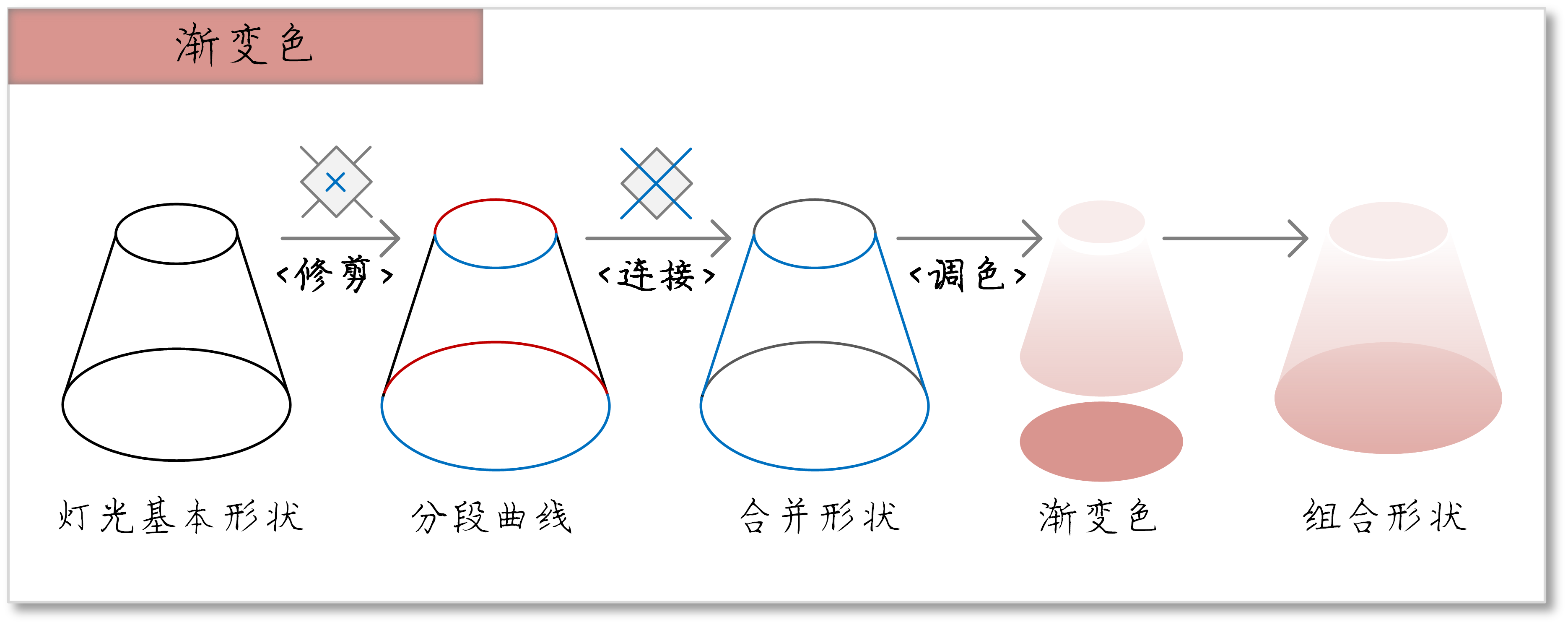
渐变色可以模仿灯光效果,以台灯为例,灯光从灯源射出,应该是从高光到暗光的过程,靠近灯源的地方光越白,所以这个效果可以用渐变色来模仿。首先画出灯光的基本形状,两个椭圆和两条直线,然后选中所有图形进行<修剪>,图形变为了分段曲线,我们将上下椭圆的下边和两侧直线<连接>为新的轮廓图形,填色为渐变色,渐变色由白色至粉色,从上而下,并把粉色设置一定的透明度,然后我们将上下椭圆提取出来,上椭圆填色为浅粉色,下椭圆填色为深粉色,组合形状,下椭圆为最底层,通过刚才设置的透明度显示出来,这样整个效果看上去就是灯光效果了。

渐变色
参数化外观和对齐
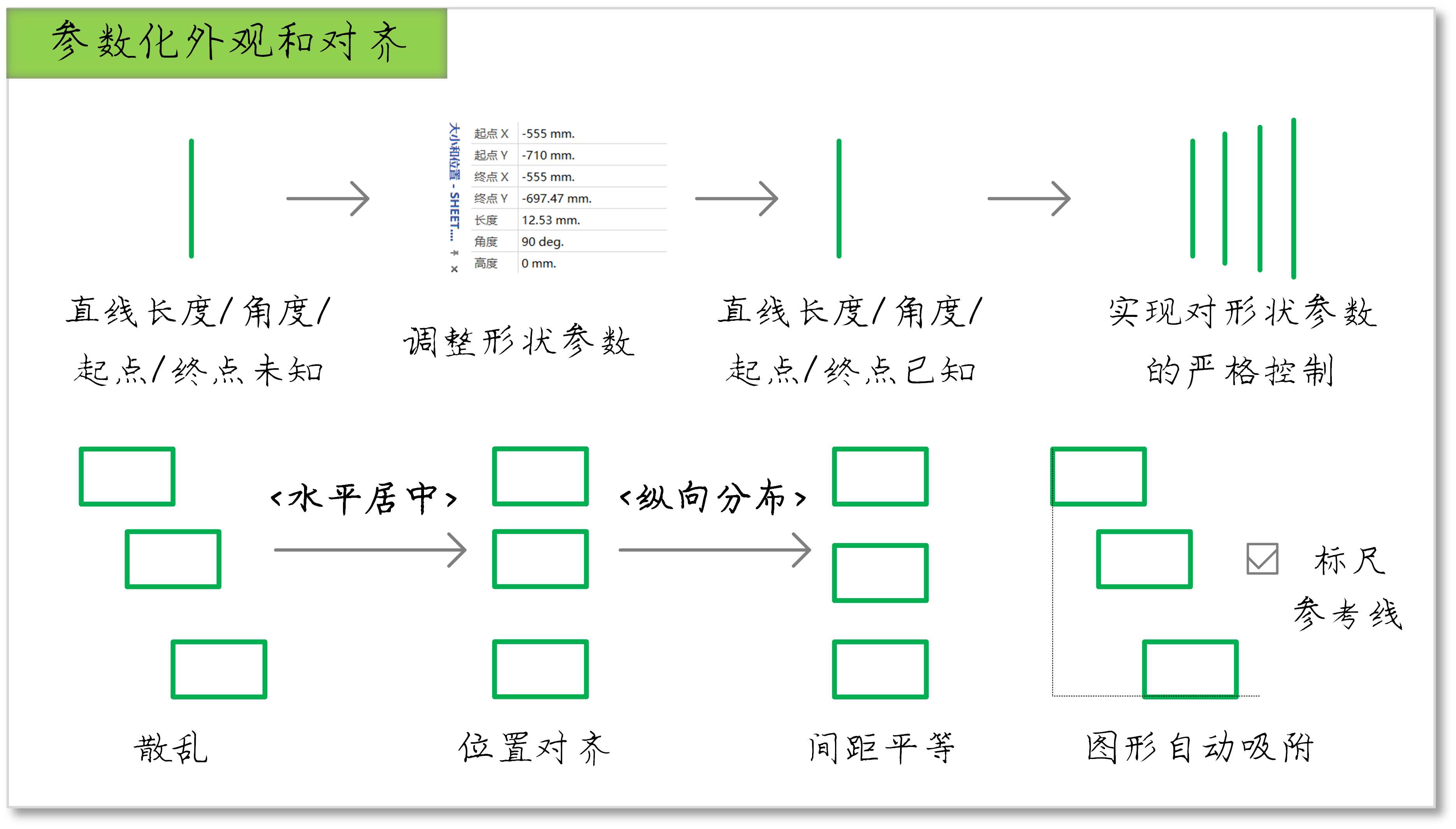
在Visio中另一项重要的基本功是参数化外观和对齐,参数化外观指的是对图形的外观尺寸进行参数控制,对齐指的是能够熟练利用工具对图形进行自动位置调整,这能够让Visio的图变得整齐和规范。每一个图形都有对应的属性,这些属性可以手动调整,类似于CAD软件,之所以要参数化外观,是因为我们在特定的场景需要用到特定的长度和角度,仅靠手动调整无法达到所需的精度。<对齐>功能也是很常用的,我们的肉眼无法精确控制图形的位置和间距,这就需要利用<水平居中><垂直居中><纵向分布><横向分布>工具来实现图形的对齐。

参数化外观和对齐
这期的Visio教程就到这里啦,本期主要介绍了一些Visio的基本知识和案例,下期我们介绍更具体的案例,帮助读者充分了解Visio的强大之处。
关注“博硕科研绘图”公众号,了解更多科研绘图知识!








