3种方式
1.当前页面加载
在当前的浏览器页面加载目标页面
2.打开新的标签页
在一个页面进行打开页面操作,打开的是旁边新的浏览器标签页
3.弹出浏览器小窗口
在当前页面,弹出一个面积较小的浏览器窗口
当前页面加载 or打开新的标签页?
年初时,就在知乎上提过这个问题
基本结论是
1.新页面在当前任务流中,属于轻操作,则在当前页加载
例如,在分步操作中,点击了【下一步】
2.新页面在当前任务流中,但属于重度操作,则新开标签页
例如,国内大部分电商网站的列表页面,跳转到产品详情页(其实这个任务也可以看成是,选择商品的的任务,和细看商品的任务,那么就是下面的第三种情况)
3.新页面如果是跳出了当前的任务流,到了一个功能和内容非常不一样的页面,则使用新开标签页
例如,点击友情链接,到了一个和你当前浏览的页面不相关的网站
4.以上可以看出,判断使用哪种方式,总得来说,是用模糊的“轻”和“重”的概念作评判标准,靠设计者的直觉和经验来判断,真的没有绝对的规则
5.知乎的回答中,有人说,国内的网站基本喜欢使用打开新的标签页,国外的网站喜欢在当前页加载(这一点没有专门去考证)
弹出浏览器小窗口
这里弹出的小窗口,是为了模拟现在常见的模态弹层的效果。目的是在进行另外一个任务的时候,不去打断当前页面的主任务。
例如,常见的第三方登录

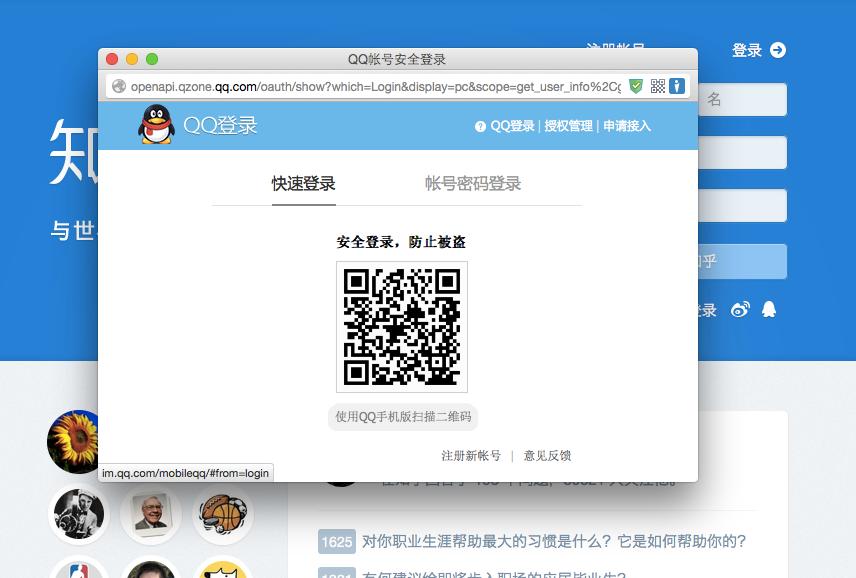
用qq 登录知乎的小窗口
但我发现,简书在第一次使用第三方登录时,采用的是在当前页面加载,则明显不是一个最优解。点击 qq 登录,则跳转到,如下图所示,一个风格非常不一样的页面,在我看来,这是一个很“重”的操作
简书上点击了 qq 登录后,当前页变成了这样
然而,这样做却有一个好处,就是你第二次来到这个网站时,点击第三方登录,会直接完成登录,不会出现任何弹窗在你面前闪过,登录操作一气呵成。
考虑到第三方账户密码界面的出现频率,个人觉得简书的这个策略,综合来看是更优秀和友好的。
补充一个冷知识
如下图所示,一个浏览器窗口中,展示了多个标签页,事实上是一个专利
一个浏览器窗口中,展示了多个标签页
而这个专利的发明人,是…………………………………………………………小马哥…………………………………………和他的小伙伴

截图来自于中国专利中心
其实想想,很早以前用 IE 的时候,确实网页都是一个窗口一个窗口的打开的,后来我用了腾讯最早的一款浏览器——腾讯 TT,印象中,感觉是不太一样哦~
作者:德川亮;via:简书








