MIUI 11 发布之前,我们差不多已经了解了 EMUI 10、Flyme 8 等友商系统的变化。
相比 Flyme 8 的「轻若有灵」。
点击跳转 Flyme 8 体验

EMUI10 的「开启全场景智慧生活」。
MIUI 11 「效率革新,声色双全」的口号。
实在不够响亮。
以至于发布会上着重介绍的 Mi Work、万象熄屏、动态自然音效体系、时光相册等等。
 在我看来有点平淡无奇的意思。
在我看来有点平淡无奇的意思。
但……人类的本质就是真香怪


MIUI 11 这一代虽然称不上革新。
好用却更甚以往。
看起来如何?
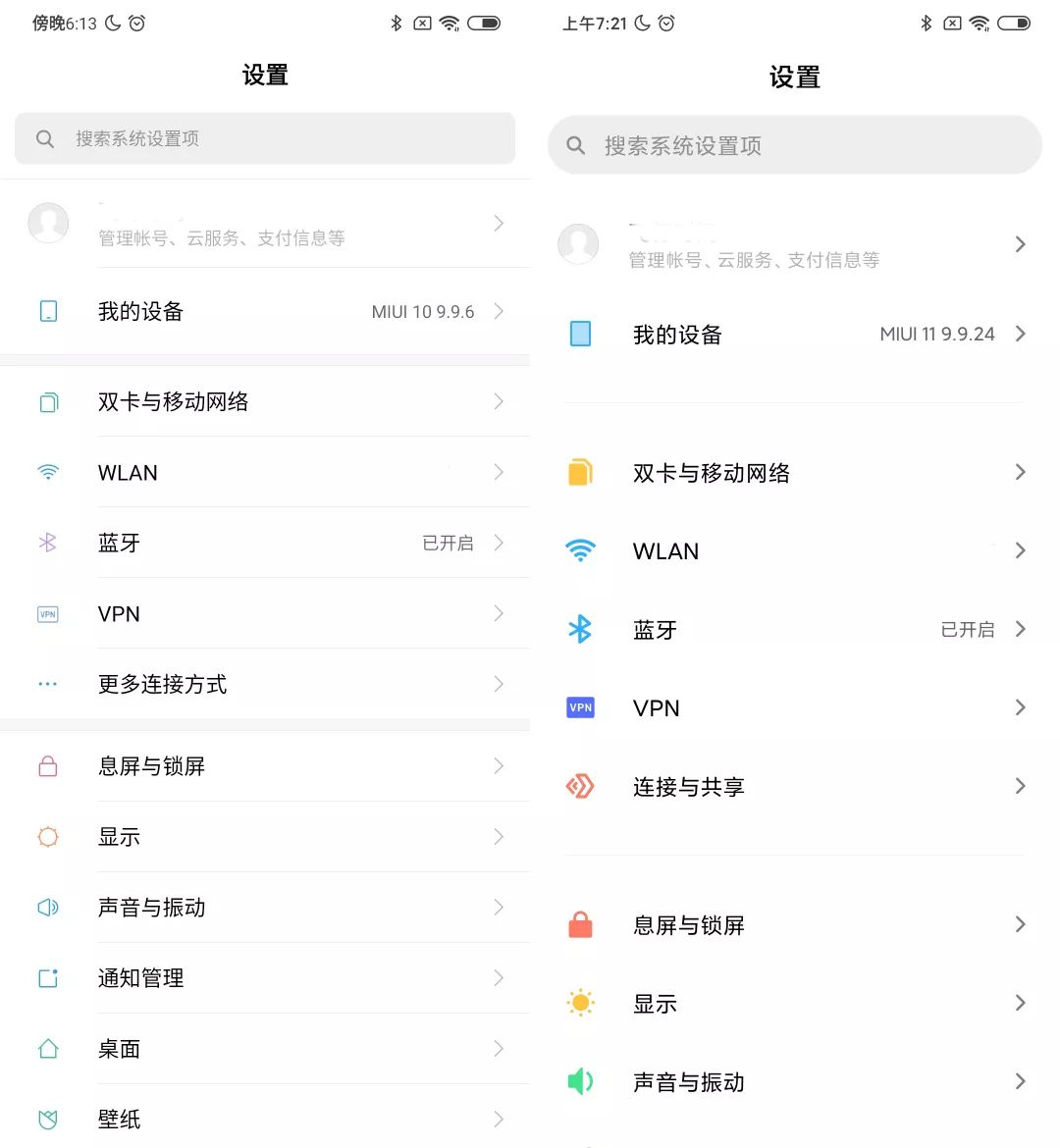
升级 MIUI 11 之前,我使用的是基于 Android 10 的 MIUI 10 开发版。
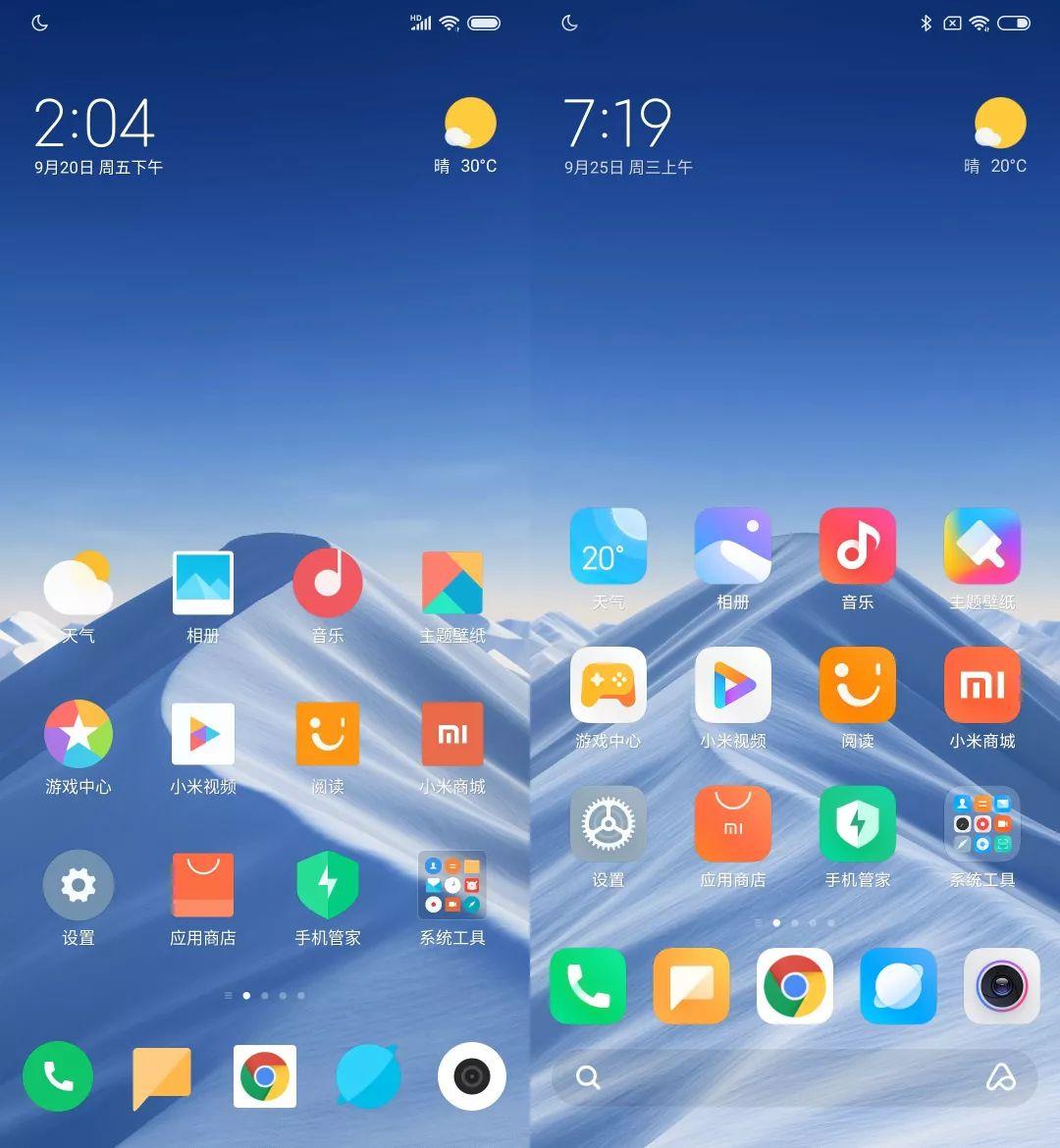
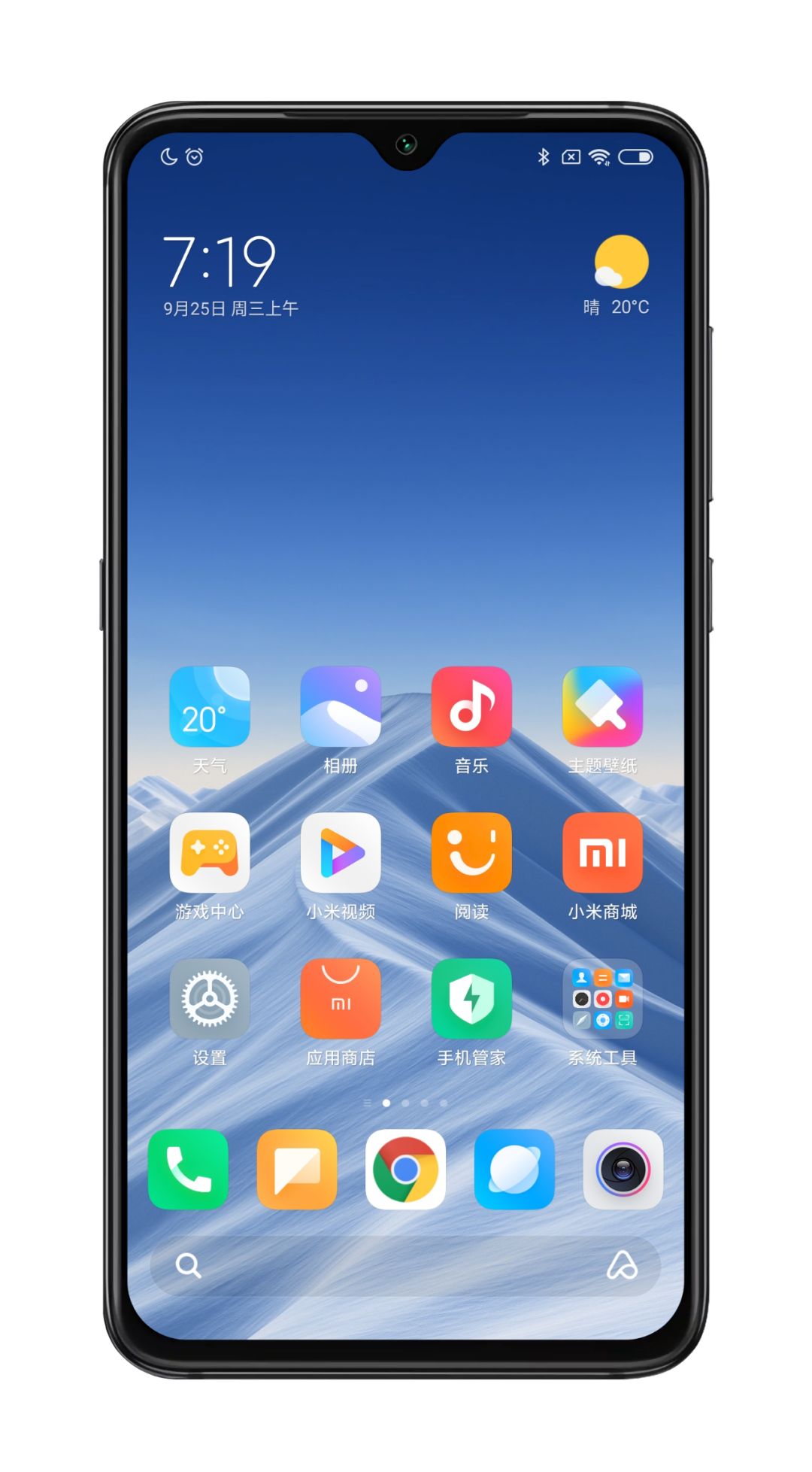
对比桌面,能很明显的感受到 MIUI 11 圆了,也简单了。

MIUI 10 和 MIUI 11
比如图标形状统一为大曲率圆角。
而不是有的圆,有的方。
有的有点圆,有的不太方。
比如系统各元素用色。
不再是界限分明的纯色系。
而是清新的扁平渐变插画风。
不规则形状和圆角矩形谁更好看。
这点见仁见智。
但放到当下流行的圆角矩形屏幕里看。
肯定是大家都圆更协调。

扁平渐变色相比先前有棱有角的纯色。
其实是减少了装饰元素。
用微妙的变化来表现主体和背景的层级,同时不失质感。
这种风格之所以流行。
原因在于智能手机带来了信息爆炸。
而过度的装饰会影响使用者获取信息的效率和感觉。
在此背景下,去繁就简理念又进一步拓展。
形成了大家熟悉的留白。

MIUI 10 和 MIUI 11
MIUI 11 的留白和圆角一样。
全面且深入。

从系统整体的层面来看。
留白一则有利于减少视觉干扰。
画面越简洁,眼睛越能一眼抓住主体。
二则减轻了原界面的紧凑感。
画面越开阔,人的感受也就越自在。
新的小米兰亭 Pro 字体也增益不少。

汉字字面收窄显精神。
西文简化更现代。
灰度加深,清晰度也有所提高。
无论是阅读微信长文。
还是中英混排。
相比前代视觉压力都轻得多。
大体上讲,MIUI 11 所谓成熟完善的现代化设计就在这几点。
对圆角和扁平渐变色的深入使用。
以及开阔的画面布局和现代化的字体。
共同组成了一套迎合当代人需求、简洁纯粹、看起来更舒服的系统。
不过新图标有点胖也是真的。
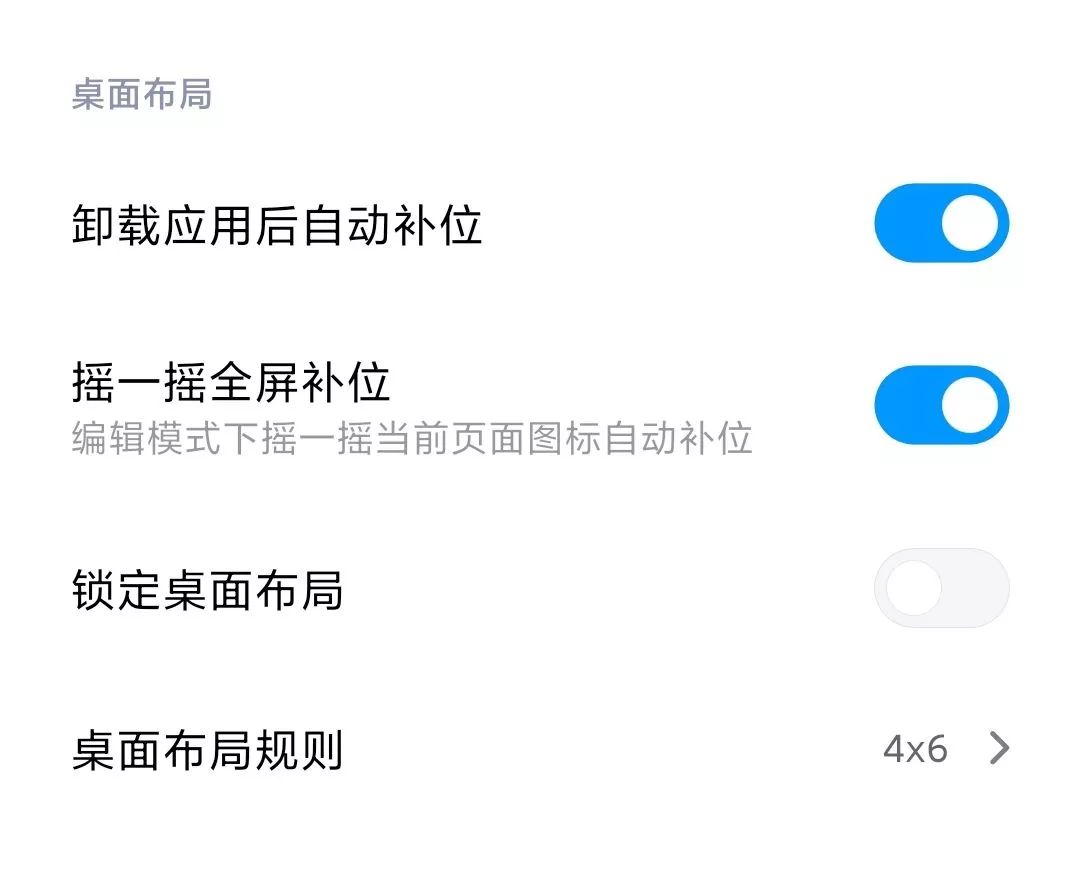
MIUI 11 针对桌面布局的调整很少。
形状大小数量自定义都没有。
唯一可调的 4*5 和 4*6 布局,效果还很差。

可以算做 MIUI 11 一个小小的败笔。
前文说新系统看起来舒服。
接下来就说用起来的感受。
用起来如何?
在可供操控的地方。
MIUI 11 有很多细微的改进和创新。
比如交互控件,从细线变成滑杆样式。
既与全面圆化的系统相应和,也方便触控。

熄屏呼吸光效取代了不显眼的呼吸灯。

对常年开启静音模式的用户来说。
比呼吸灯醒目,比跑马灯低调的呼吸光效。
是不错过通知的好办法。
早前夏普部分机型曾尝试过边框呼吸灯。

当时也是用过都说好。
两种方式算是异曲同工了。
创新的地方大家应该有所耳闻。
主要是动态字体系统、动态自然音效体系、万象熄屏、Mi Work+Mi Go 等方面。

这几个功能听名字都很好理解。
我们使用新功能时,最担心的是新功能稳定性差,或适配不足。
导致实际体验不如 PPT。
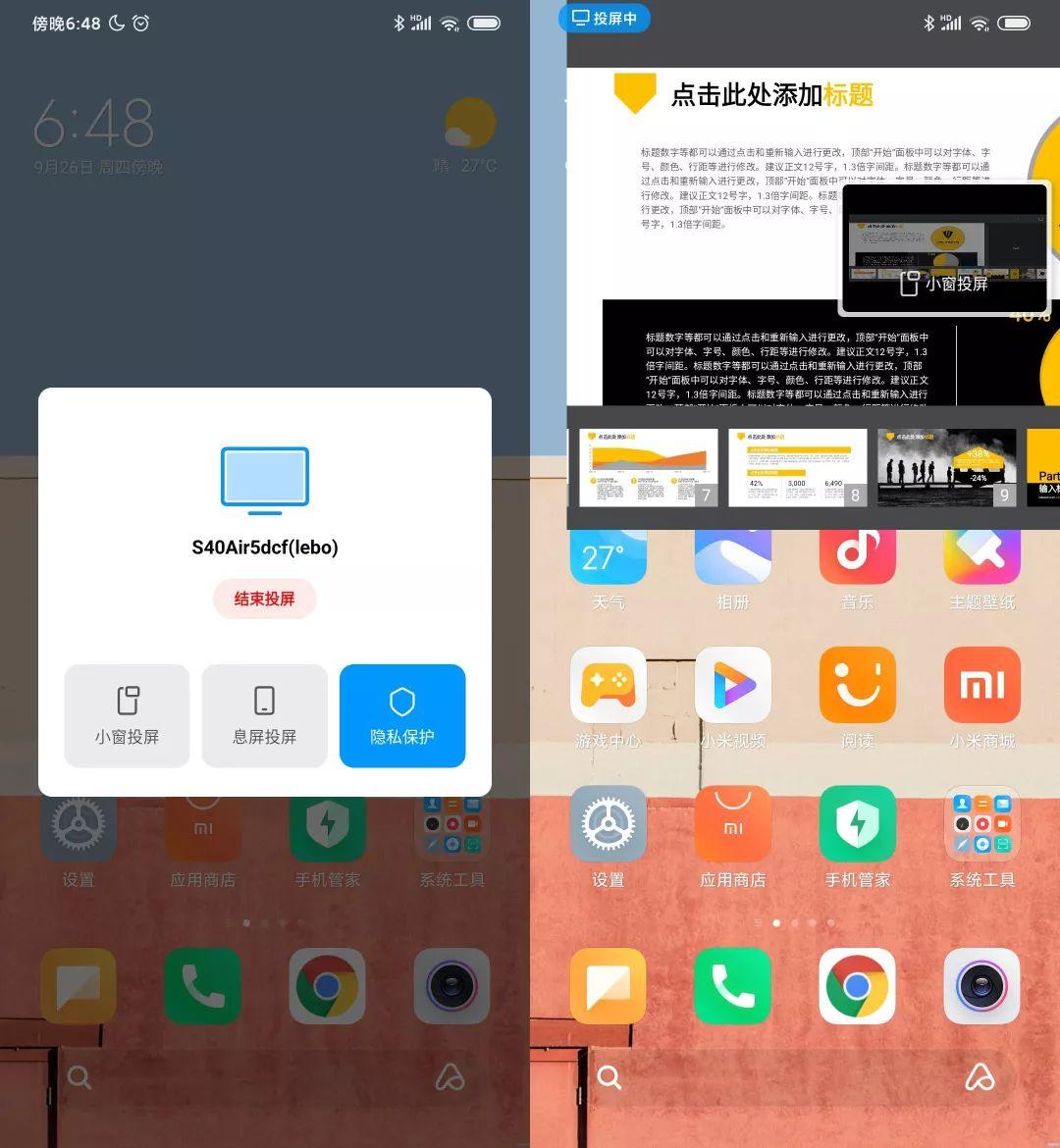
实际使用时,只遇到了两个极小的问题。
一个是投屏小窗模式偶尔出现错位 bug。

另一个是网易云音乐歌词字体过大。
(其他音乐 App 或系统未出现这种情况)

其他都表现出色。
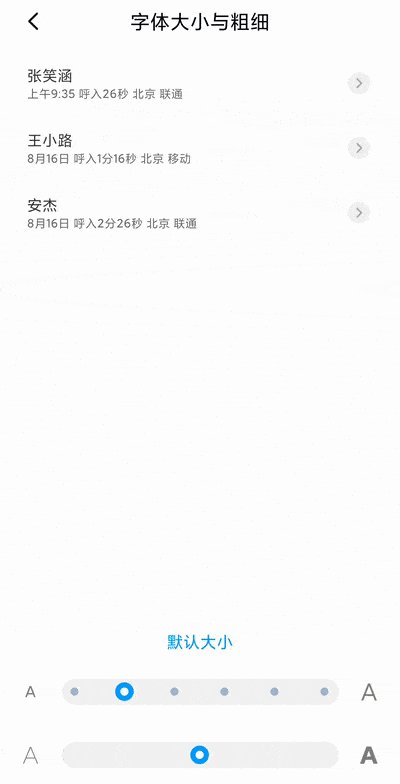
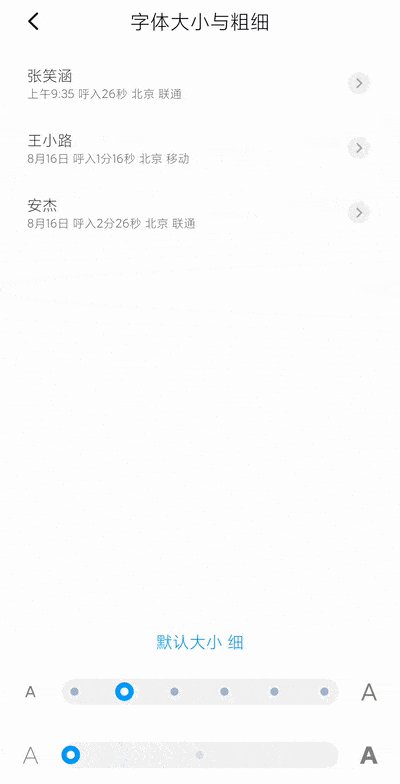
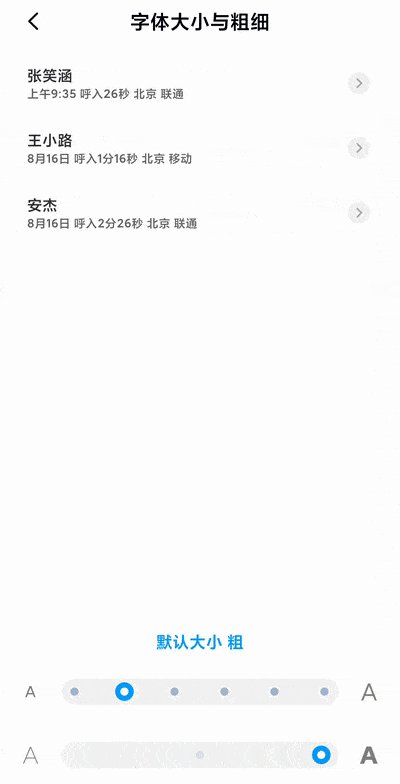
比如字体无级调节。
过渡平滑,无论粗细都不影响整体美观。

在自家 App 上层级分明,识别清晰。

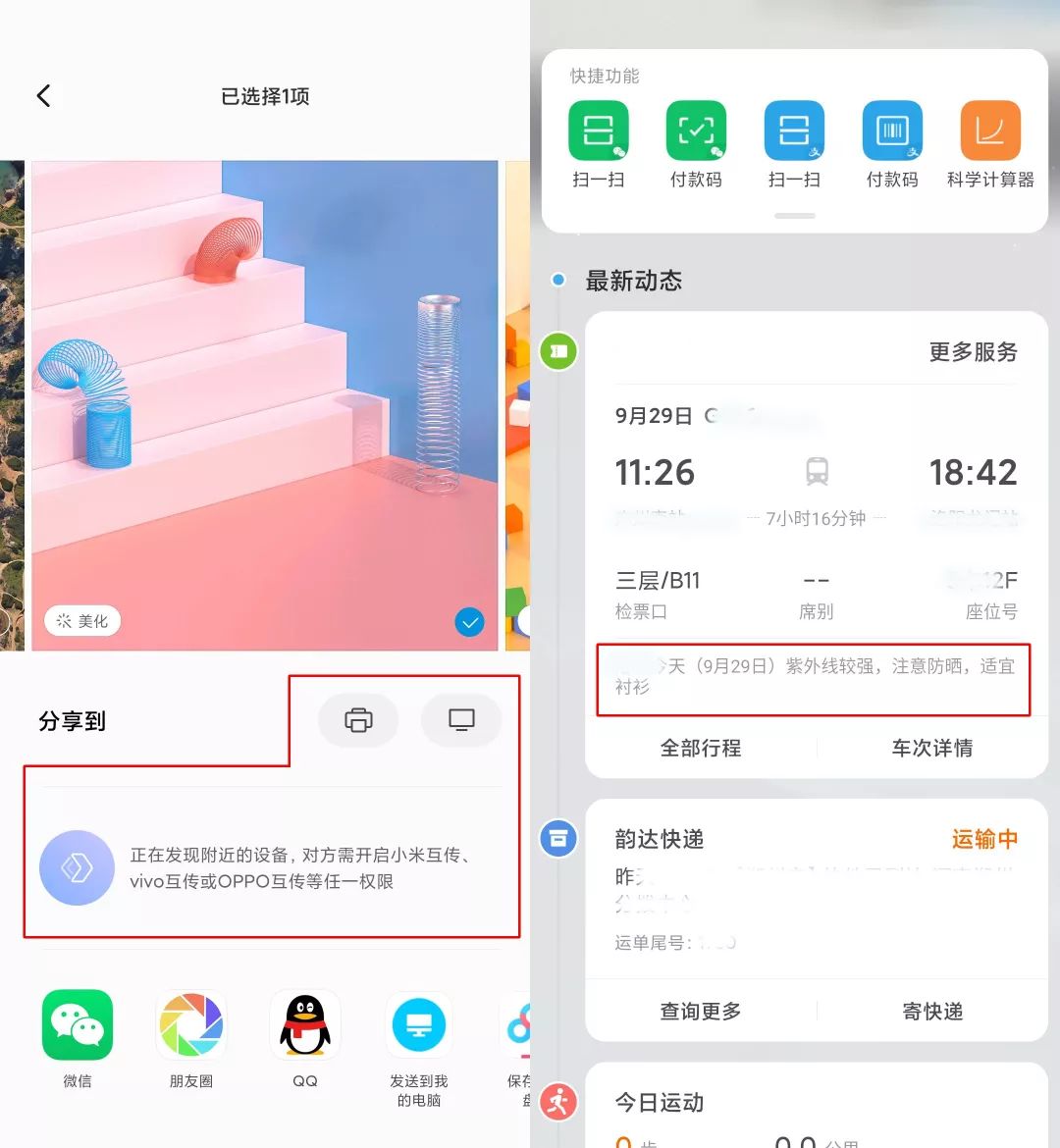
Mi Work 的互传、文档查看以及打印。
Mi Go 的行程提醒都一步直达。
对办公商务人士十分友好。

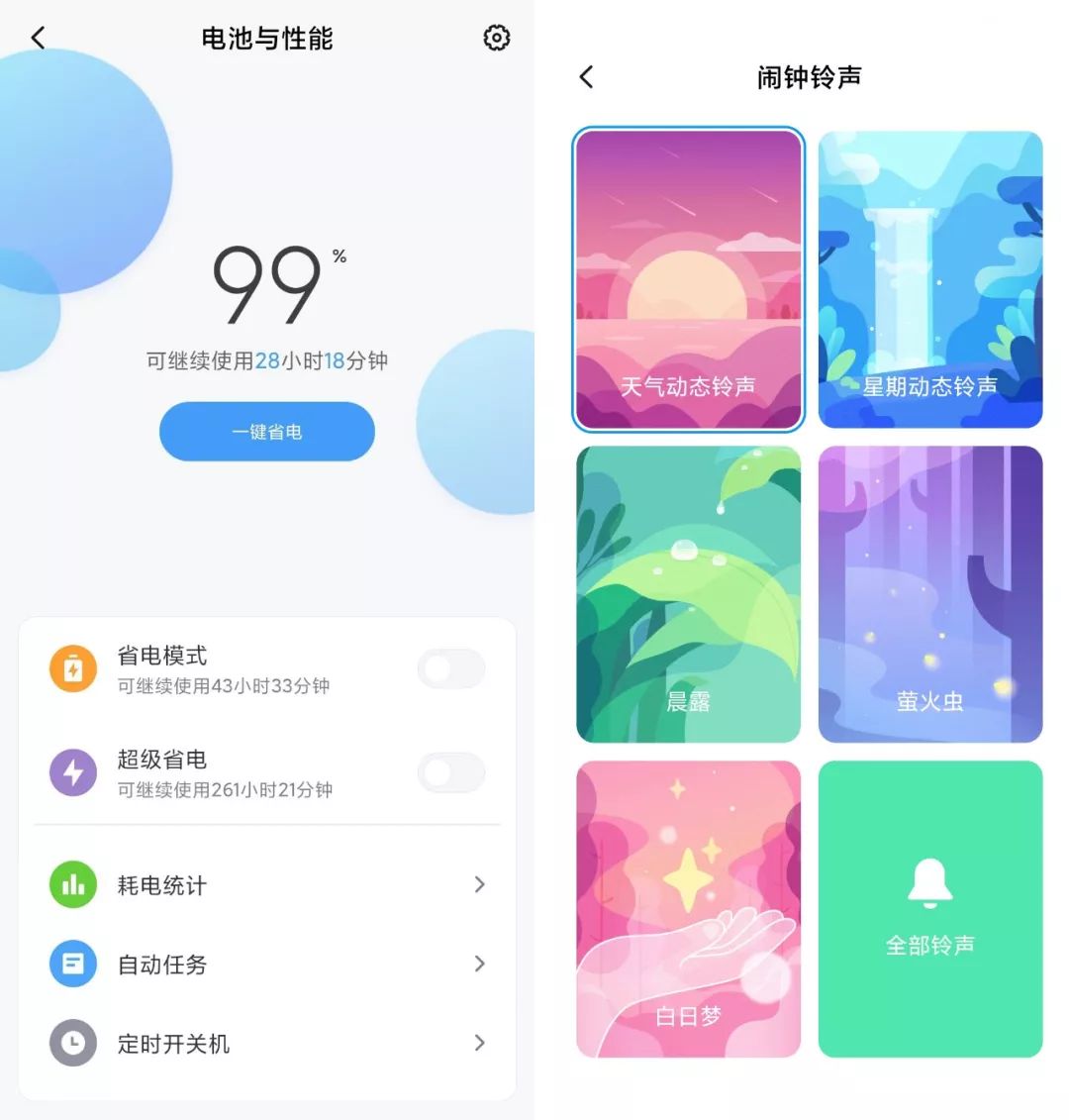
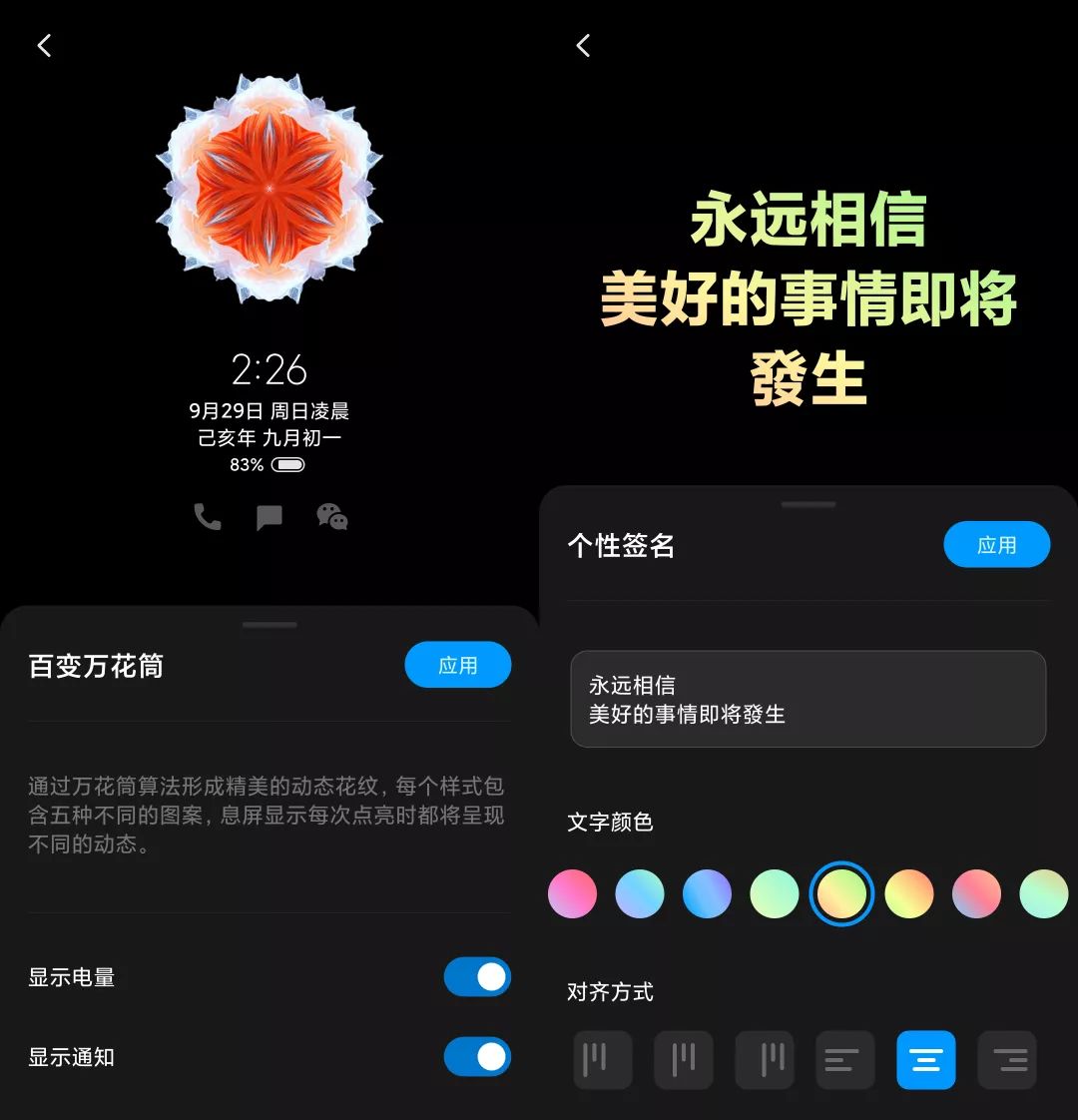
还有听起来比较浮夸的万象熄屏。
可能是我们见过最华丽繁多又有趣的熄屏样式。

熄屏样式分万花筒、表盘、数字时钟、个性签名、精选图案 5 类 29 种。(不含主题商店)
其中图案、色彩、字体大小粗细、排列方式都有充足的选项可供调节。

已经设定好的图案,还会随着时间改变颜色和位置,防止烧屏。
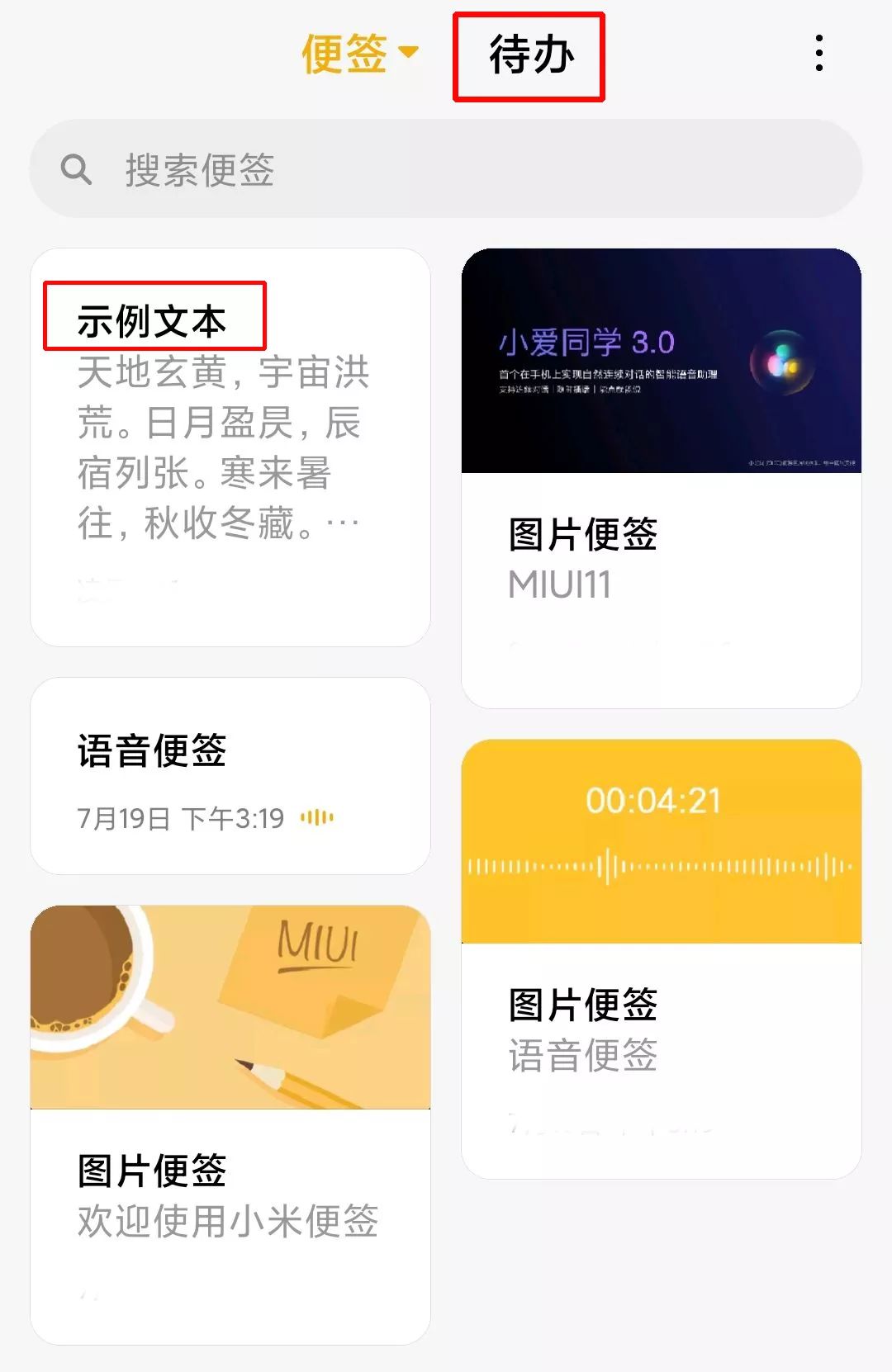
除了沙雕娱乐和美观的考虑。
也有很多米粉把它当待办事项用。
在这么一方小天地里。
玩出了乐趣和实用价值

MIUI 11 最后一个值得称赞的创新功能,实用之外更有人文关怀。
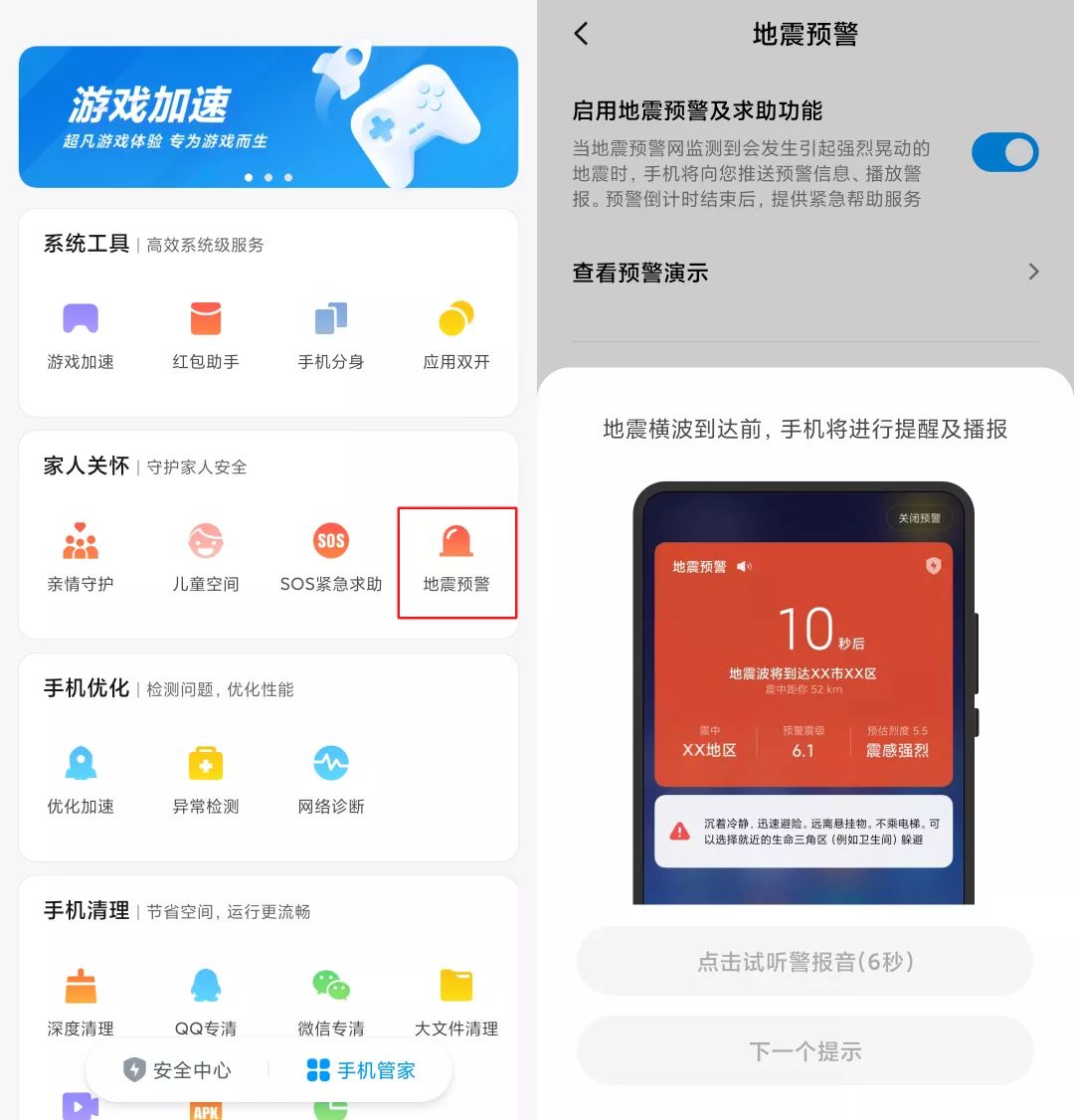
就是地震预警。(在手机管家 App 中)。

MIUI 地震预警接入的应该是成都高新减灾研究所的服务。
(参见 6 月 17 日宜宾地震资料)。
如果大家试听过警报声,会觉得熟悉。
但 MIUI 11 做的更好的一点在于。
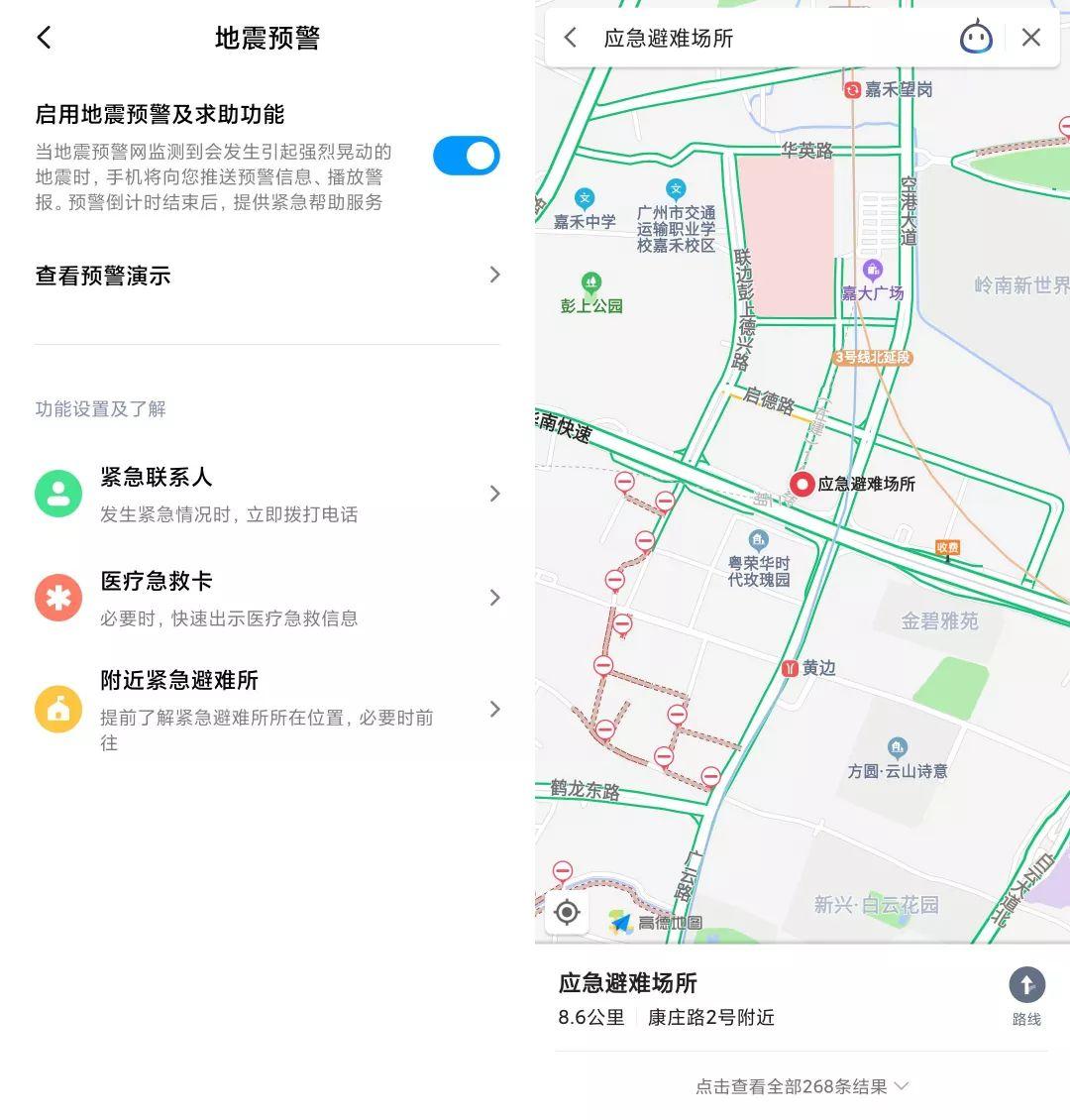
不但提供警报声,还提供避难所信息。

比常规的系统 SOS 服务多一项内容。
多的还是人文关怀。
总的来说,MIUI 11 这一代没有丝滑流畅的非线性动画,也没有 XX 小窗、性能提升……
只有简洁的 UI 和微小的、脚踏实地的细节。
虽然整体变化不大,也有些遗憾。
但还是细节见真章。
使用越深入才越察觉 MIUI 仍是那个优秀的定制安卓系统。
漂亮的、炫酷的固然好,实用的也不坏。
万物基于MIUI,骄傲!