(传送门:驾驭不了高饱和的色彩?那你一定不能错过这些华丽复古的插图)
在此起彼伏的赞叹声中也有不少同学留言:
“我什么时候能配出这样的色彩?”
“求大神指教色彩该怎么搭配才好
“一上色就废,我还有救吗......"
上周我们邀请了腾腾老师商业儿童插画第一期的学姐@你家会,做了一场干货满满的上色技巧分享会。
来来来,看完让我们一起撕下“上色废”的标签叭~
大家好,我是家会,是腾腾老师第1期的团练课以及系统课学员。我自己所学的专业和美术并不相关,我是从今年2月份开始学习插画,目前算是刚刚入行儿童插画。
在今天的分享中,我不会去赘述色彩的基本理论,而是主要围绕色彩三要素中的色相这一要素,基于自己的学习心得,希望给插画初学者们一些比较实用的建议。
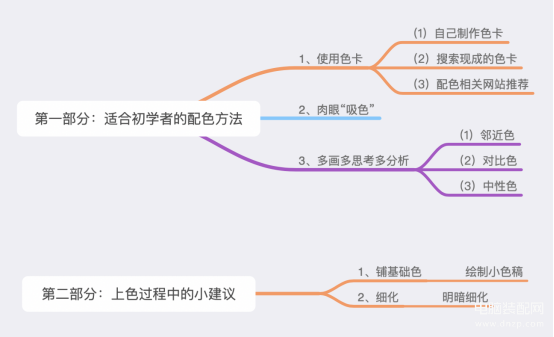
我将从以下两部分展开分享:第一部分:适合初学者的配色方法;第二部分:上色过程中的小建议。
以下是我的分享大纲:

一、适合初学者的配色方法:
1、使用色卡
我会给大家推荐两种方法:自己制作色卡、上网搜索现成的色卡。具体操作如下:
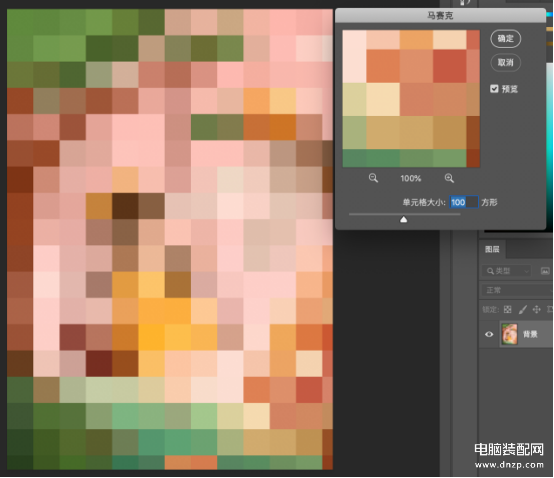
(1)自己制作色卡:将你觉得好看或想要借鉴色彩搭配的图(摄影作品/插画作品/电影截图等皆可),拖进PS,通过执行“滤镜-像素化-马赛克”这一步骤,能够得到PS帮你归纳后的色块,再从马赛克中提取一些主要颜色,即可形成一组色卡。
以下我自己的一幅作品为例向大家展示:

(在PS中执行:滤镜-像素化-马赛克)

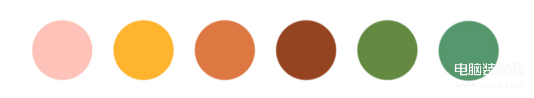
(根据上一步,提取制作出的色卡)
(2)上网搜索现成的色卡:通过“色卡”或“配色”等关键词可以搜索得到大量推荐的配色方案,此外像腾腾老师前段时间创作的星座系列中也列出了一些现成的色卡,供大家学习。

(图片来源于网络)

(图片来源于微博:@震腾腾siyu)
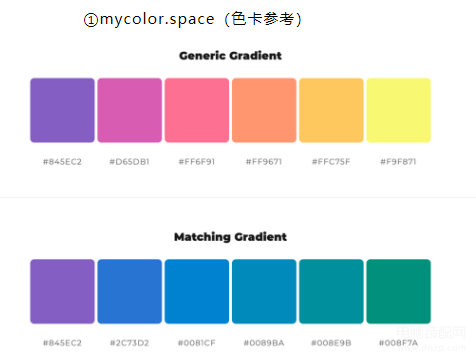
(3)除了上述制作色卡、搜索色卡的方式之外,我还想分享几个配色相关网站供大家参考学习:


2、肉眼“吸色”
初学者在想要借鉴大大作品的时候,往往喜欢用吸管工具去吸取大大作品里的颜色,然后直接使用这些颜色。
但是用PS的吸管工具往往吸到的只是大大作品中一个像素的颜色,而真正能够让作品颜色出彩是离不开光影、比例等等其他方面的加持,这也就是同样的颜色为什么在大大作品里那么好看,到我手里就不好看了。
所以不建议大家过分依赖PS的吸管工具,我们可以多去练习用肉眼判断大大这幅作品中分别用了哪些颜色?为什么这些颜色在大大的作品中搭配的这么好看?
肉眼判断色彩即根据看到的颜色,去定位其在色相立方体上的具体位置,这有助于自身色感的形成;而通过自身观察“吸取”出的颜色搭配在一起为什么会这么好看,这就引出了我下面要说的第三点建议。
3、多画多思考多分析,不过分依赖参考
上述两种方法是相对较为速成的方法,而多画多思考多去分析优秀作品的配色,才更有利于我们自身配色内力的形成。
我会从邻近色、对比色、中性色这三个方面给出提示,大家在不知道怎么分析大大作品配色的时候可以参考着从这三个方面入手。
(1)邻近色:邻近色是指在色相上相邻的颜色,比如黄与绿,蓝与紫等等。在画面中选择邻近色搭配,一般不容易出错,也会给人比较舒服的感觉。

(图片来源于Behance:Koma Zhang)
(2)对比色:我们比较常说的对比色搭配有:红与绿、橙与蓝、黄与紫。但我们不必过分拘泥这种组合,像红与蓝、橙与紫等等,也都可以看成是对比色搭配。
对比色的搭配往往会让画面更抢眼,具有冲击力,但同时也存在一定的配色难度,诸如色彩的明度、饱和度、画面中用色的比例、用色的分布等都是我们需要去结合考虑的因素。
(今天我不会去赘述以上这些影响因素,希望大家在自己分析画面的时候,去总结去思考这些因素对配色的影响)

(图片来源于Behance:Yulong Lli)
此外,在邻近色搭配的画面中,适当加入对比色,往往也能收获惊喜。比如下图中红色的加入,让画面整体更鲜活。

(图片来源于插画师David Sierra Liston)
(2)中性色:除了黑、白、灰之外,像一些浅色(如米白色)或深色(如深紫)都可以作为中性色来理解。中性色的作用主要是调和画面。

(图片来源于微博:@陈乐哎唷搞什么)
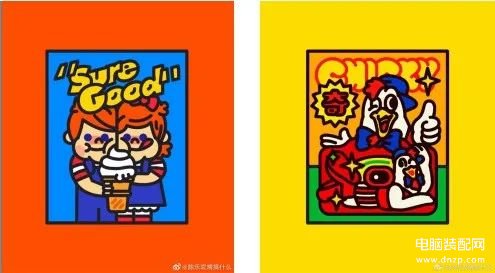
以上两幅作品均属于高饱和度的对比色搭配,而其中黑色边线发挥了中性色的作用,让画面不会给人不适的冲击感。
二、上色过程中的小建议
上色过程主要可以分为两大步骤:铺基础色、细化;
1、铺基础色
铺基础色的顺序建议为从大面积到小面积。同时要注意不要选用过多的不同色相,只要能够说出画面的主要色调即可(在主色调的基础上,可以再适当添加一些辅助色)。
这里推荐在正式上色前绘制小色稿,(这个步骤也是我在腾腾老师的课上学习到的)我觉得对于初学者来说,是比较有帮助的一个步骤。
小色稿可以理解成是配色的草稿阶段,也可以理解成是一个试错的过程。尤其是在处理场景类插画的上色阶段,小色稿有助于整体色彩的把握,同时也有助于提高正式上色的效率。
我以自己的一幅场景作品为例:
在同一个图层上绘制出比较随意的小色稿,不必拘泥是否画在线稿边界内,如果感觉不合适可以换颜色直接叠加在前一种颜色上,(也可以分层绘制小色稿如果觉得某些颜色不合适,可以使用CTRL+U调节色相/饱和度),完成小色稿后,正式上色时吸取小色稿颜色即可。

2、细化
大家可能也听过这么一个说法就是:一幅画面细化起来是没有尽头的。那么我会针对我认为必不可少的明暗细化这一方面给出自己的一点建议。
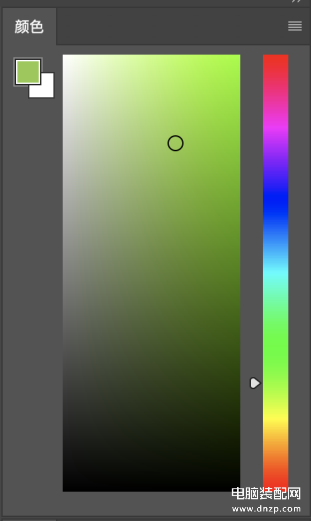
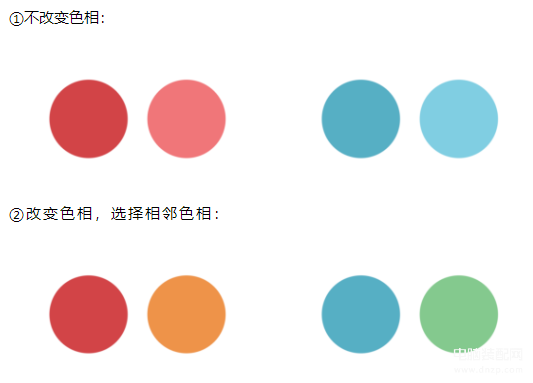
以下图色相立方体为例,我们在绘制亮部或暗部时,往往不会去改变色相,而直接选择位于基础色上方或偏左上方的颜色来作为亮部,选择下方或右下方的颜色作为暗部。
这种方法当然没毛病,我自己也常常这么操作,但是在这里我想推荐另外一种方法,供大家参考。

我会建议大家在画亮部或暗部时,通过改变色相的方式选择颜色
以下面两幅作品为例:我们观察两幅作品的头发部分,作者均选取了与基础色相邻色相的颜色来作为头发的亮部。
在女生头发部分,选择橙色作为红色的亮部;在男生头发部分,选择绿色作为蓝色(以基本色相概括)的亮部。
我们也可以将两种方法所选用的颜色放在一起对比

通过改变色相的方式选取亮面颜色,能够给人色彩更丰富的感觉。但是初学者不一定能很快速地掌握改变色相的方式,因此,建议大家在绘制自己的作品时,可以灵活地运用两种方法,多尝试,不要害怕试错。
亮面如此,暗面的色彩选择也可以灵活运用改变色相的方法,我们可以去分析webgradients.com网站提供的渐变配色,比如:

左图中,若紫色是基础色,那么我们可以使用粉色作为其亮部;若以粉色是基础色,紫色则可作为其暗部,右图中黄色与红色的明暗关系也可以这么理解并运用(此外,也可以将橙色看作是基础色,那么黄色则可认为是其亮部,红色是其暗部)

在上图中,作者灵活地运用了两种明暗细化的方式。在座椅体部分,以及中间座位上的女生衣服部分,明暗的表现都是属于同一色相颜色的选用;而座椅扶手、男生的头发,以及站着的女生的上衣部分,则选择了与基础色黄色不同色相的红色来表示暗部。
此外,座椅顶部的白色布,以及上方行李架门的暗部,选择了画面中的环境色(大面积的座椅蓝,大面积的环境粉)来作为暗部。
综上
以上就是我围绕色彩三要素中的色相这一要素,做的学习心得分享,我觉得从色相角度学习是相对比较好理解好上手的。而关于色彩的知识远远不止我今天分享的这些点,希望我们都能多学习,多分析,多进步。本文中分享的建议大家可以在绘画过程中多去尝试,不要害怕试错!
谢谢大家~
这一次的分享,对于我们商业儿童插画2期的学员来说真的受益匪浅,这么厉害又贴心的学姐,真的是太爱了

(商业儿童插画2期群截图)
不仅如此,家会还会在微博上分享一些自己的绘画技巧,大家可以互相交流一下呦

(家会学姐的微博主页)
最后:
色彩的搭配是一个学习的过程,没办法一蹴而就
慢慢学习再结合别人分享的经验,相信大家一定可以搭配出优秀作品~
往期学员分享:

把插画学习当游戏副本刷?这才是正确的训练方式

解锁临摹插画新技巧:如何利用电影构图画场景?








