经常有粉丝问我,为什么我在电脑上看很不错的照片,发到朋友圈就不清楚了?还有朋友说,您微博和朋友圈照片,画质好,非常清晰,如何做到的?



好,今天飞侠和大家分享一下。
当你拍摄了好作品,修好图之后,就打算网络分享了。这个时候你一定要做如下二个步骤:缩小和锐化!
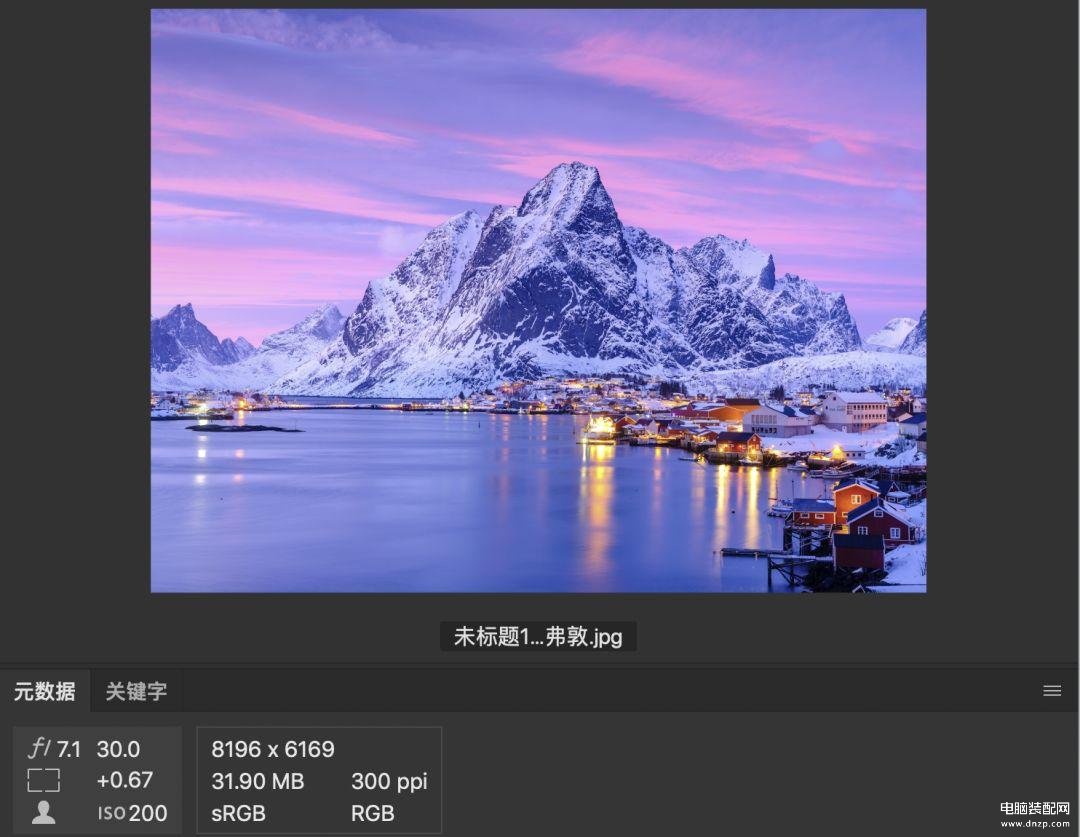
现在的照片,动辄几千万像素,处理好的JPEG格式照片,都有几十M了。看如下的案例,拍摄于挪威罗弗敦。雷纳小渔村的傍晚,火烧云+灯光。

图片有5000万像素,32M大小。这样大图片直接发朋友圈肯定是不合适的,会被压缩的很严重。
首先来缩小。网络交流的图片,2000像素最长边就可以了,可以保证一个很好的视觉效果。
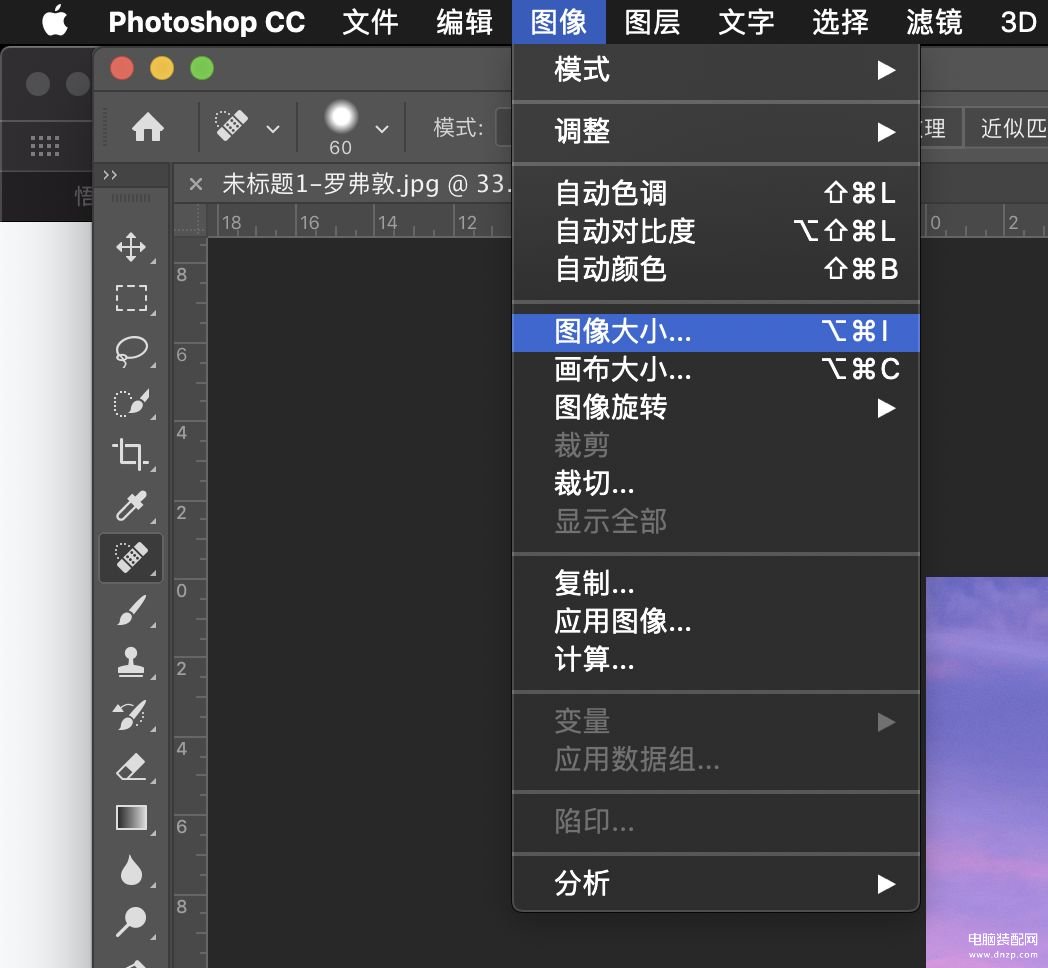
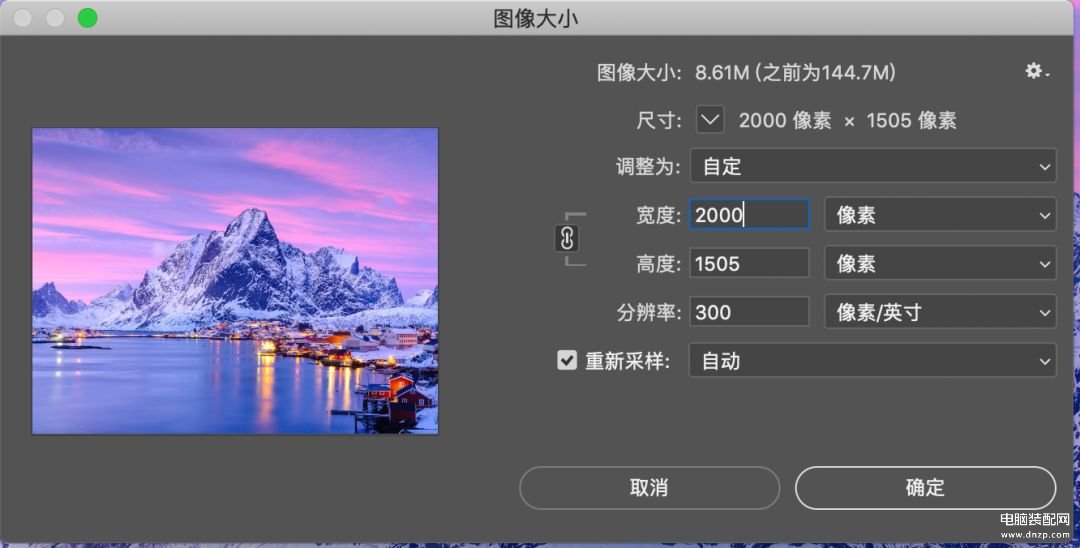
打开Photoshop,图像-图像大小;

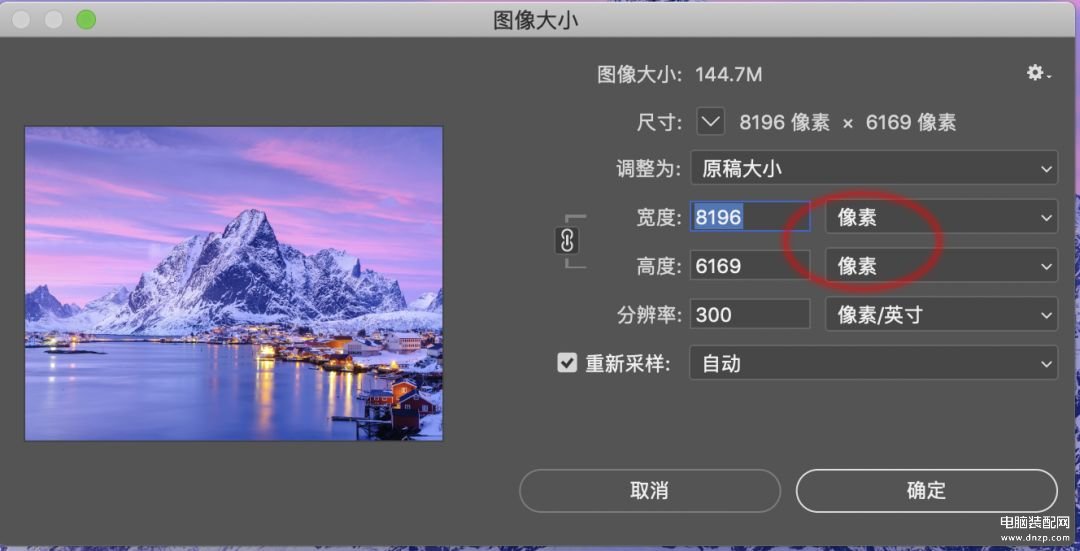
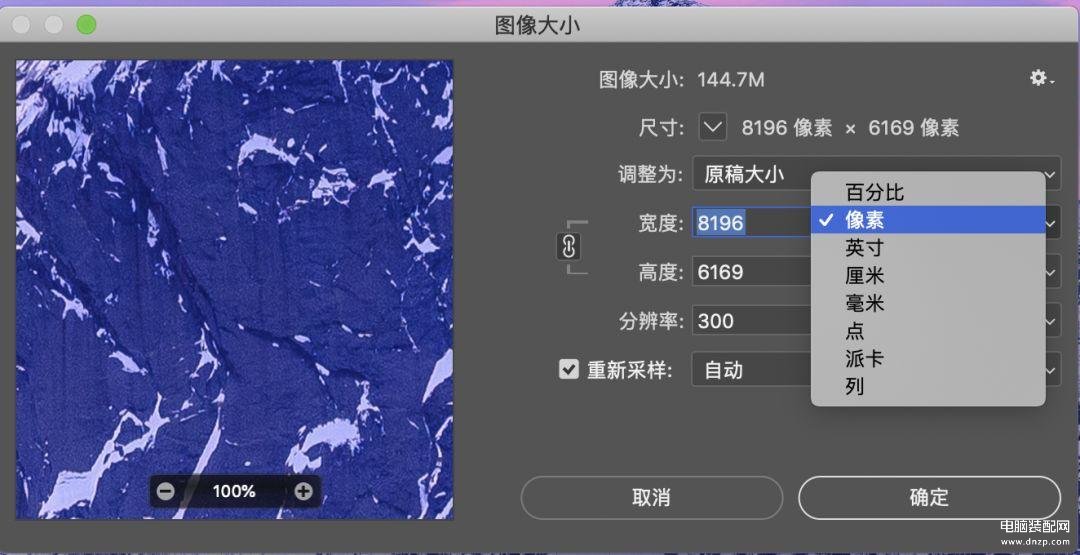
点击图像大小,弹出界面。注意,需要把单位改成“像素”。


然后把宽度手动输入2000,也就是2000像素边长。

点击确定。这个时候,图片大小就从8000像素边长,变成2000像素边长了。
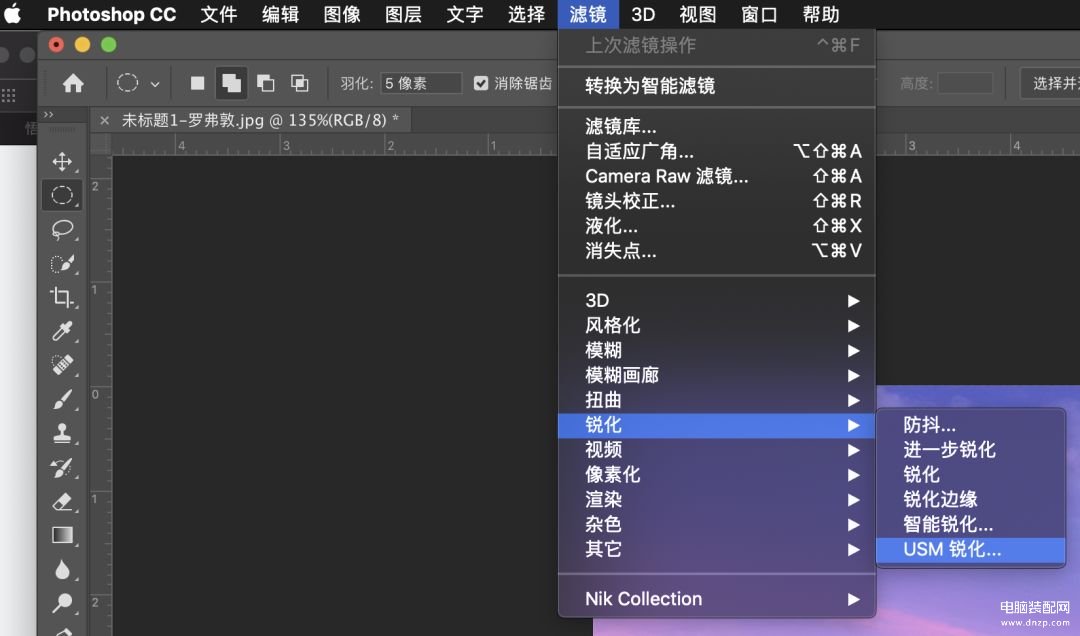
马上进入第二部,锐化:点击滤镜-锐化-USM锐化

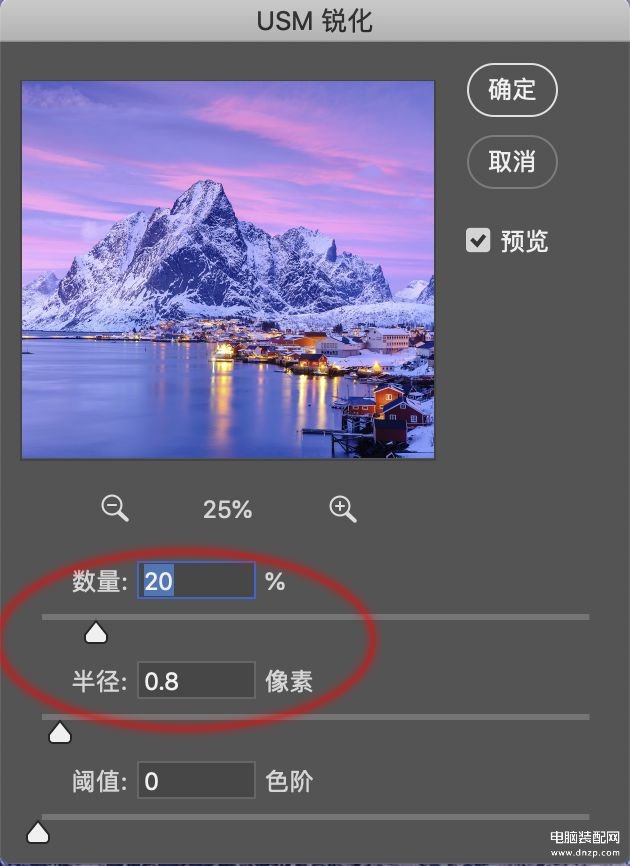
在弹出的界面中,把数量调整为20%,半径0.8

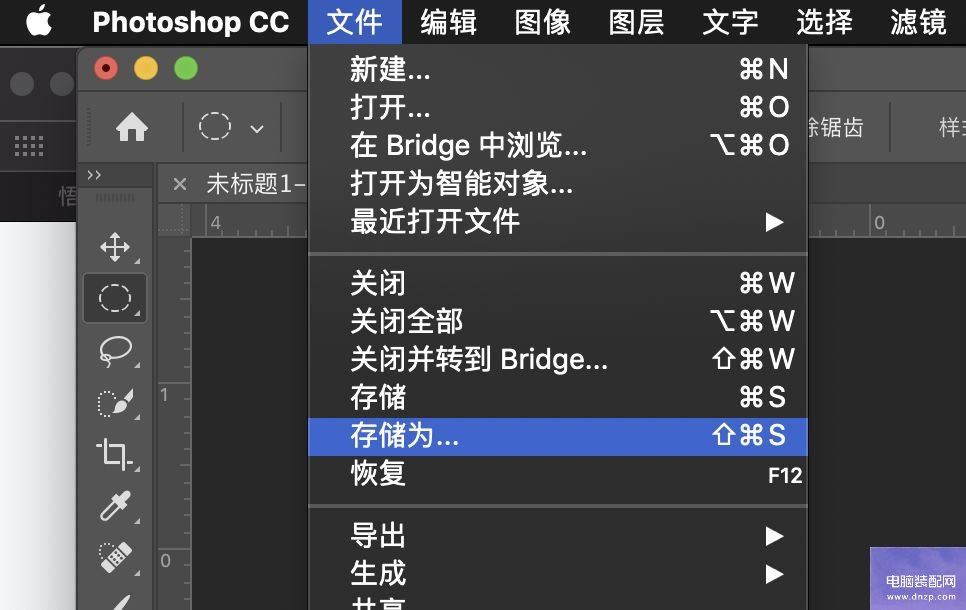
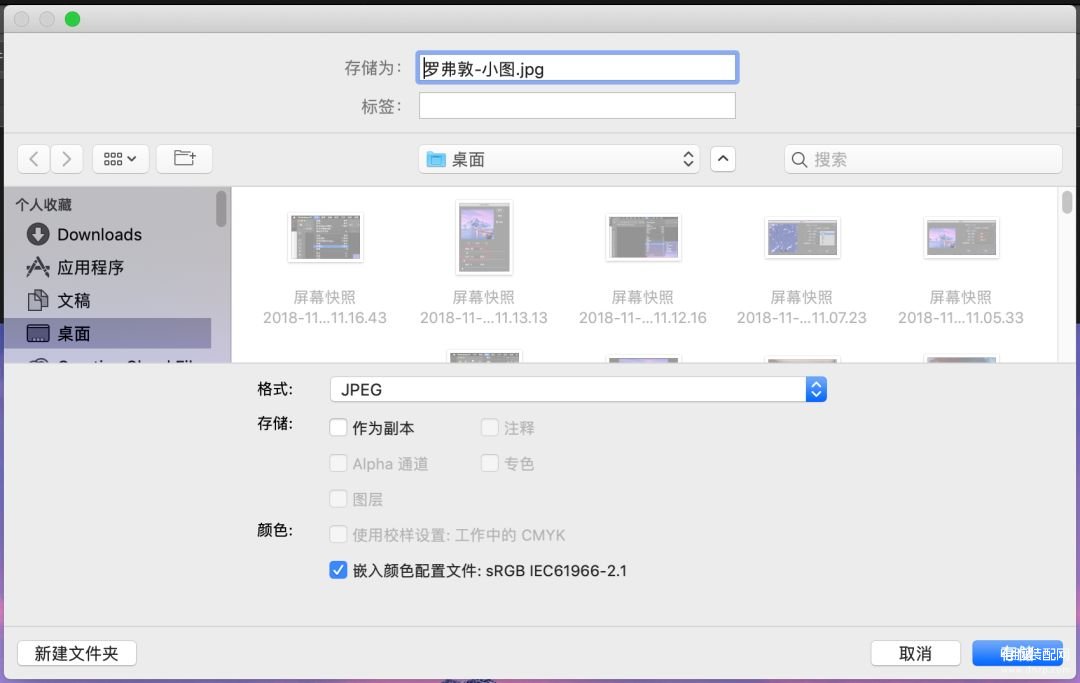
点击确定。缩小和锐化都完毕了,最后一步也非常重要啊。就是不要直接存储图片。一定 要选择“存储为”。

然后重新命名一下,注明是“小图”。然后点击“存储”

这样你就保留了二张图片了,一张原尺寸大图,用于打印输出,图片库销售;一张小图,用于朋友圈和网络论坛交流。
最终小图边长2000像素,大小2M。非常适合网络交流,发朋友圈,而且画质很棒,细节毕现。









