当我们需要打印图像时可能会面临一个问题 ,图像的长宽比与相框的长宽比不同。由于不能改变相框的大小,我们只能改变图像的长宽比。在本节教程中,我们将使用裁剪工具来调整图像的长宽比,从而适应需要的相框尺寸。
让我们开始吧!
图像大小与相框尺寸
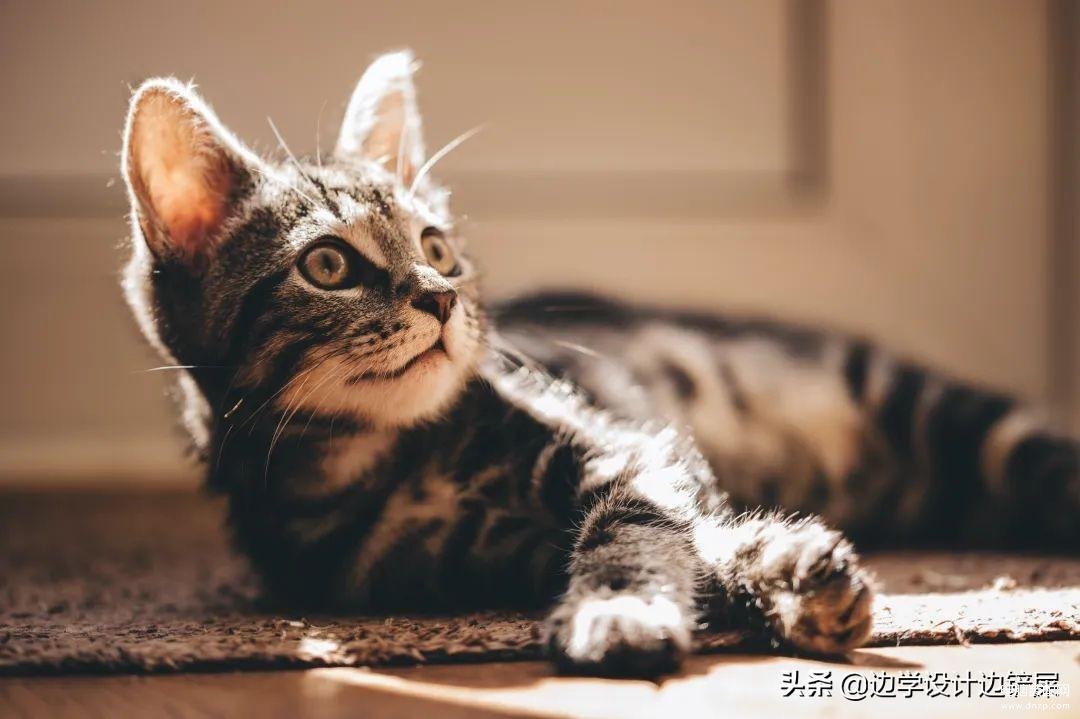
这是在 Photoshop 中打开的图像,想要把它打印出来放在12寸的相框里。这个相框可以放入30.5x25.4厘米的相片。

在Photoshop中打开的图像
通常情况下我们会使用图像大小对话框来调整图像的大小。在屏幕顶部菜单栏的【图像】菜单中,选择【图像大小】选项来打开对话框。在对话框中可以查看图像大小的相关信息。为了方便查看打印尺寸,将单位设置为厘米。

图像大小对话框
这时会发现图像的长宽比与相框的长宽比不一致。将宽度设置为相框需要的30.5厘米,高度的数值就不对了。同样设置高度,宽度的数值也是错的。

设置了宽度,高度又出错了
当然可以通过单击他们之间的链接图标来解除宽度和高度的关联,可以独立更改宽度和高度的数值。

单击链接图标解除宽度和高度的关联
但是输入要求的数值后,会发现图像在水平方向被挤压了。这并不是想要的效果,这时我们就不能使用图像大小对话框调整了。单击【取消】按钮关闭对话框,不做任何修改。

解除关联后图像被挤压变形
用裁剪工具裁剪和调整图像
现在需要做的是在调整图像大小之前,将图像裁剪成与相框相同的长宽比。而裁剪工具可以让我们一次完成裁剪图像和调整其大小。
第1步 选择裁剪工具
首先从工具栏中选择裁剪工具。

选择裁剪工具
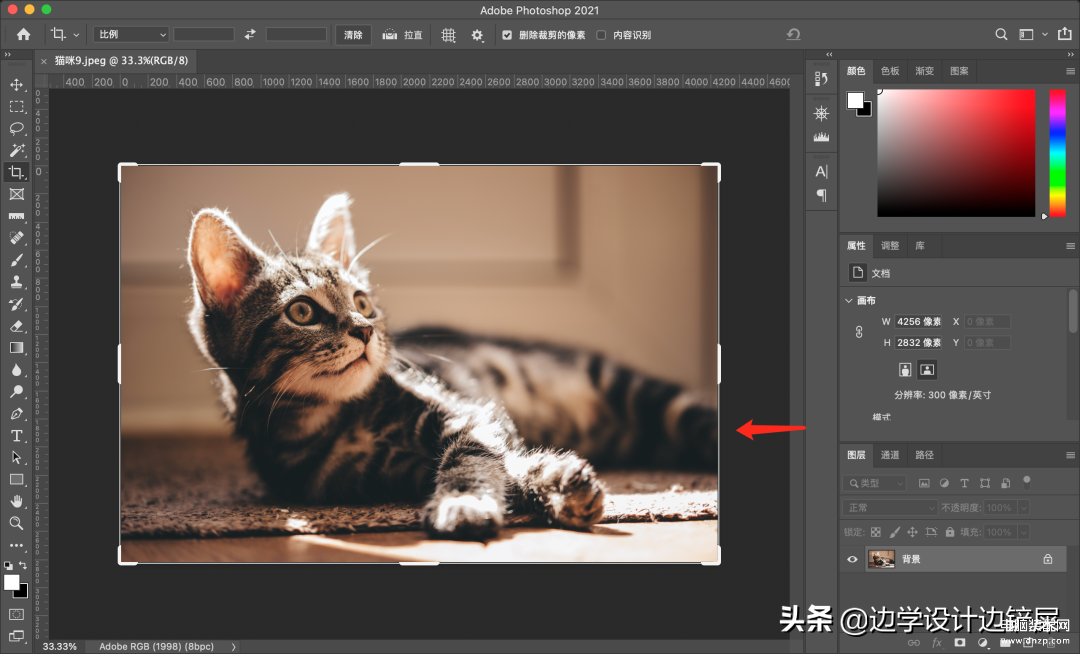
这时 Photoshop 会在图像周围放置一个裁剪边界。

裁剪边界
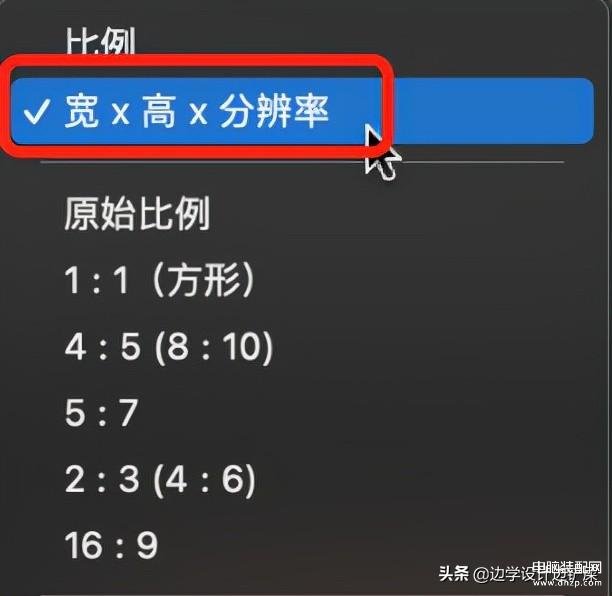
第2步 选择【宽x高x分辨率】选项
要想一次性调整图像,我们需要在选项栏中单击【比例】选项,在下拉菜单中选择【宽x高x分辨率】选项。

选择【宽x高x分辨率】选项
第3步 输入新的宽度、高度和分辨率
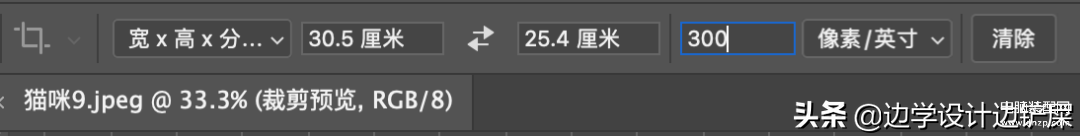
然后重新在【宽度】和【高度】选项中输入相框的数值。与之前的教程不同,我们这次需要输入单位(这里单位是厘米)。因此【宽度】输入30.5厘米,【高度】则输入25.4厘米。第三个输入栏输入分辨率的数值。由于希望图像能够最佳质量的打印,我将输入300像素/英寸的行业标准分辨率。

输入宽度、高度和分辨率,需要带上单位
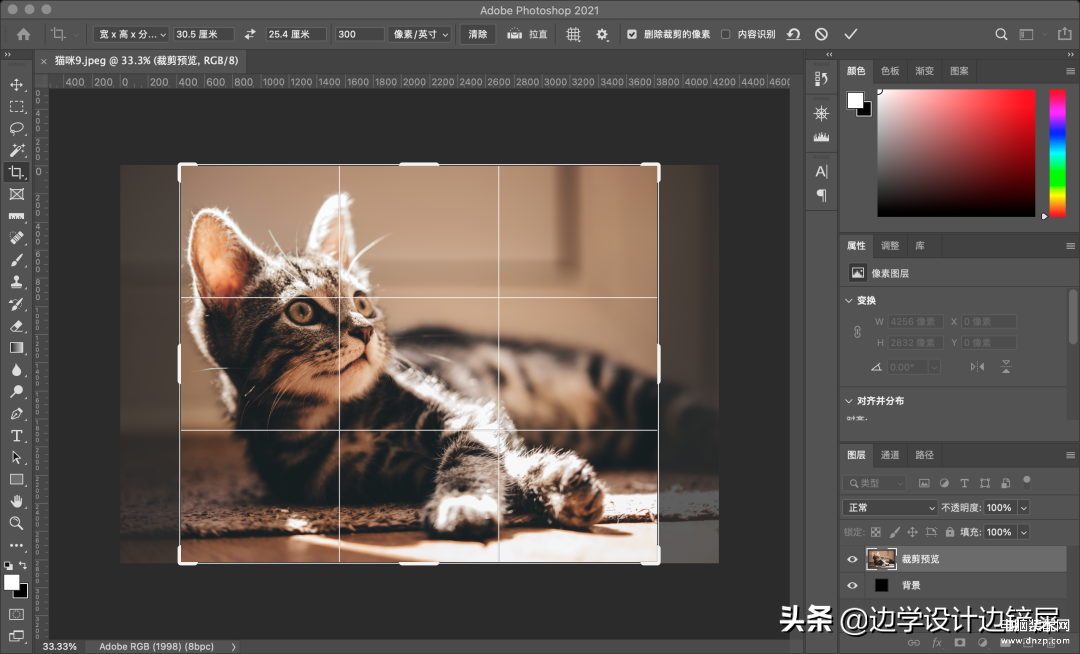
所有数值输入完后,Photoshop会立即根据数值来调整裁剪边界的大小。

裁剪边界会根据数值调整大小
第4步 调整图像的位置
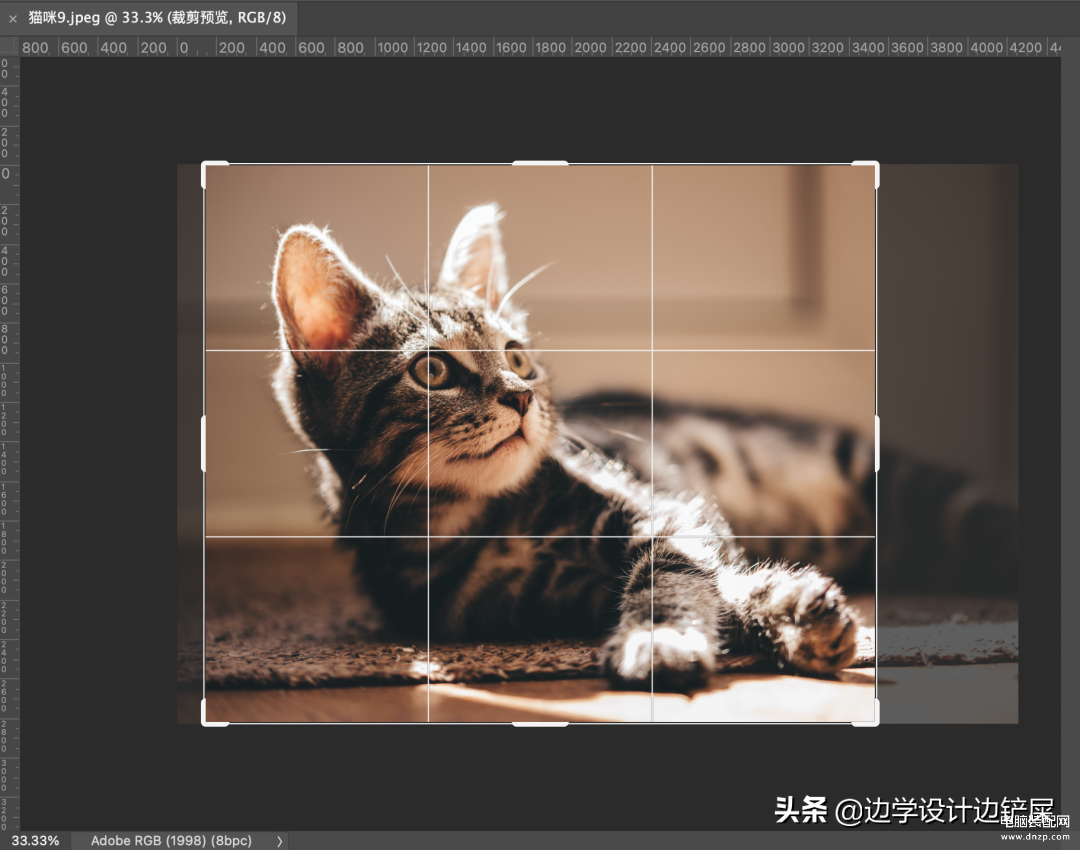
接下来根据裁剪边界的大小,重新调整图像的位置。在这里我需要将图像向右移动一点。

根据裁剪边界的大小调整图像位置
第5步 完成裁剪
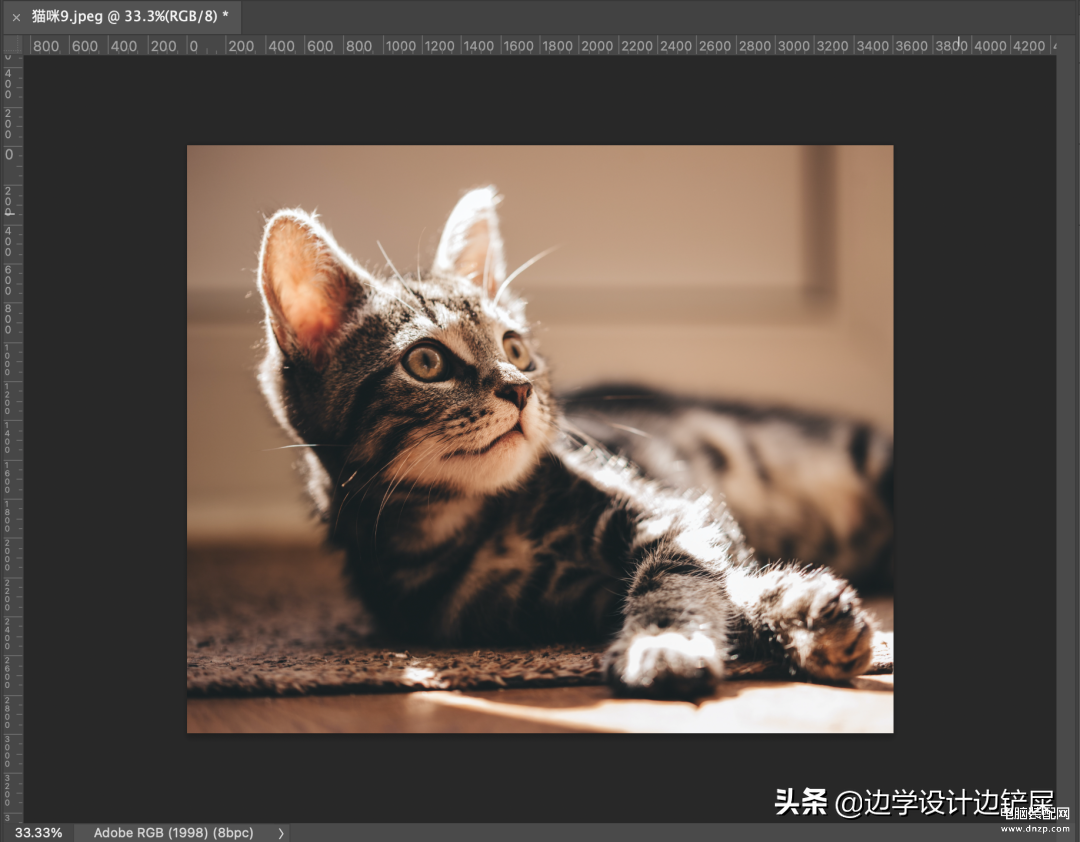
图像调整好后,可以双击裁剪边界内部完成裁剪。我们就得到了一个适合相框尺寸的图像了。

图像的新长宽比
检查打印尺寸是否匹配
最后检查一下,确保图像现在可以按照相框需要的尺寸打印。重新打开图像大小对话框,可以看到是我们需要的尺寸了。

确认新的打印尺寸
这种方法也可以快速处理平台上传需要的不同尺寸的封面图。我们只需要把单位更改为像素,再按照步骤调整就好。








