DxDesigner 原理图设计:
Link符号(相当于OffPage连接符)如何自动添加为与连接网络同名?如何在Link符号后自动显示页码?
Dxdesigner本身没有Offpage连接符,只有Link符,把Link符放到原理图中,与某网络连接后,Link符并没有自动添加该网络的名字,此时,这个Link符是无效的!
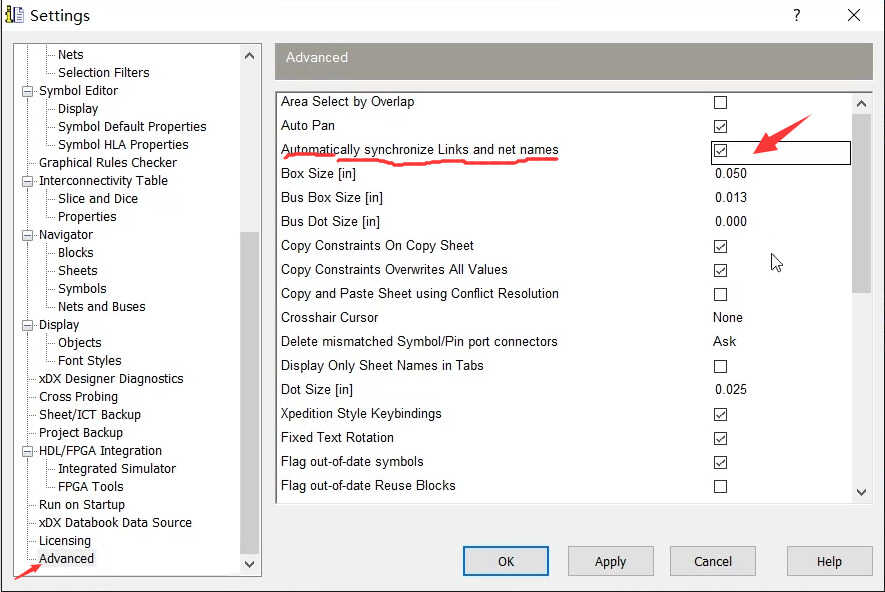
按下图所示,在setting中,勾选相应的选项,才能给Link符自动添加网络名:

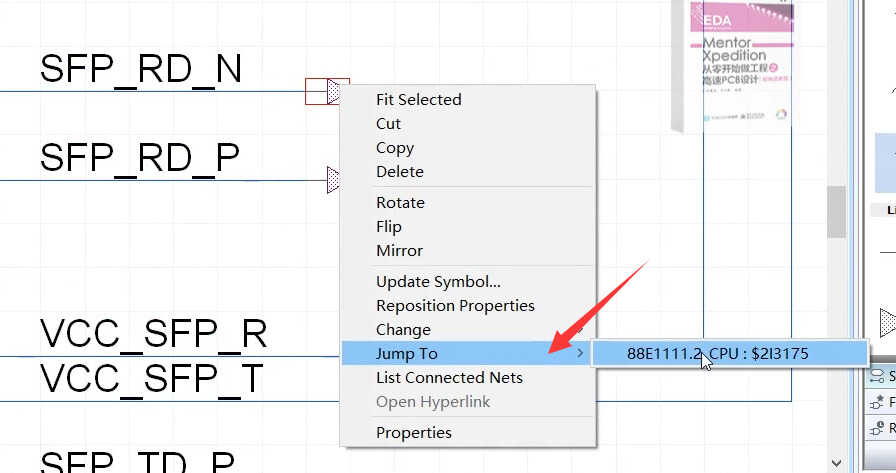
之后,Link转跳符具有了“转跳”功能,在它上面右击---jump to ,就可跳到相同网络名的另一个Link符上,如下图所示:

按住ALT +鼠标左键,具有相同的效果。
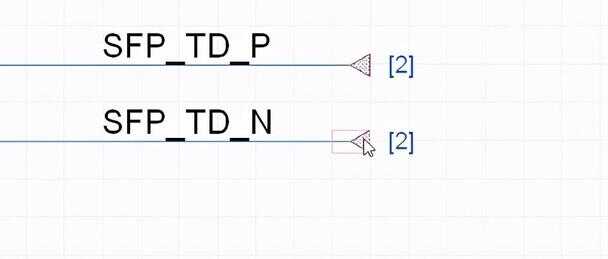
那如何在Link符后面自动加上页码呢?
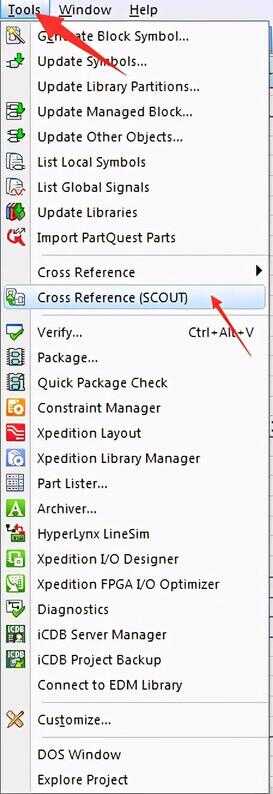
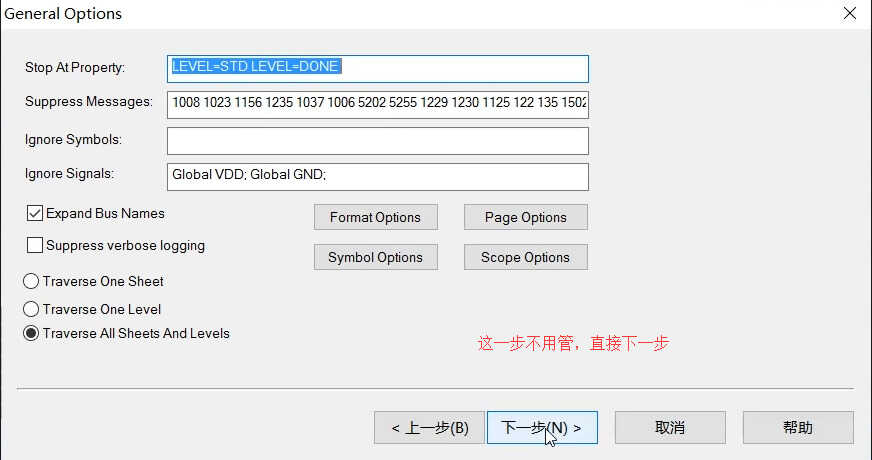
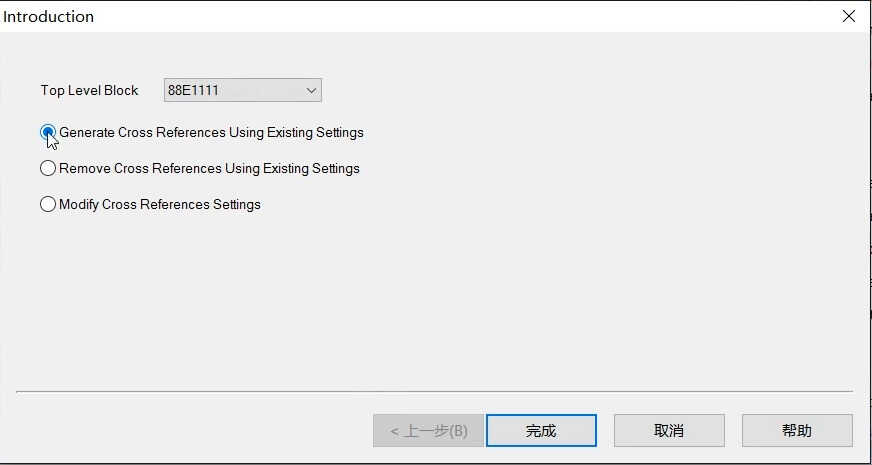
先把所有的原理图页关闭,然后,Tools---Cross Reference...






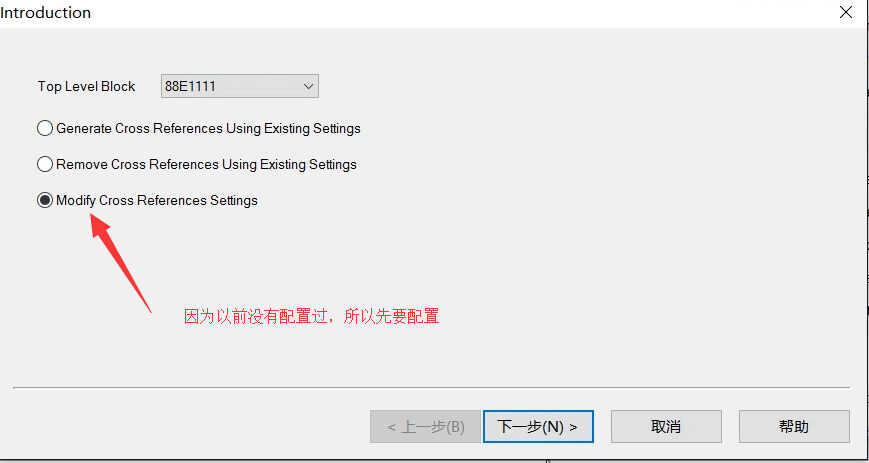
之后就是一路next,完成。
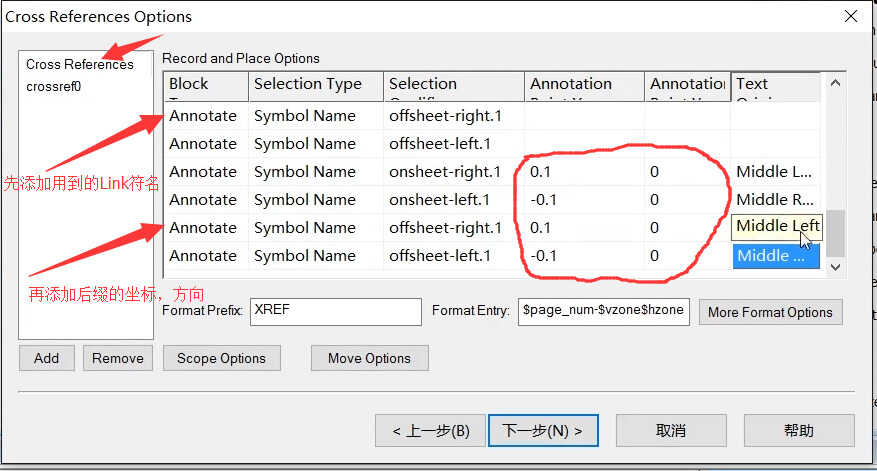
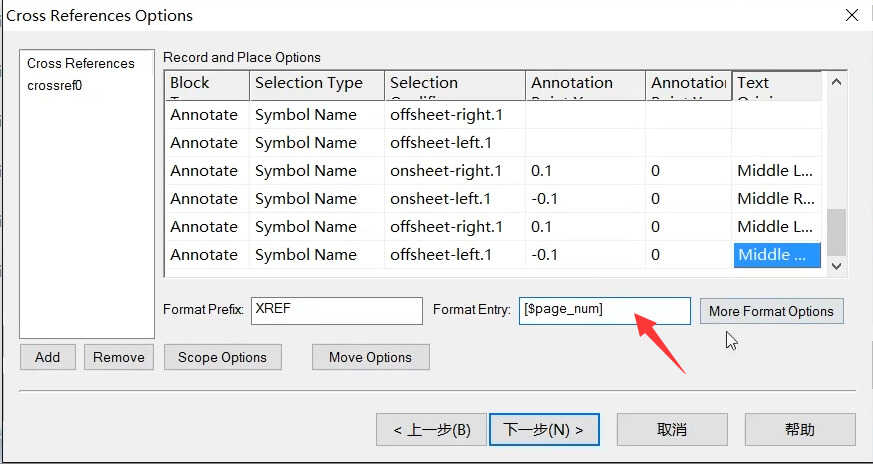
再回到Tools---Cross Reference..

效果如下:

另外,这个转跳符只是为了跳转方便,不是必要的,在DxDesigner中,网络名是全局变量,在同一个project中,只要网络名相同,不同页面也是表示电气连接的,相同页面更是如此。如果你比较懒,也可以不添加转跳符,并不会影响电气网表。
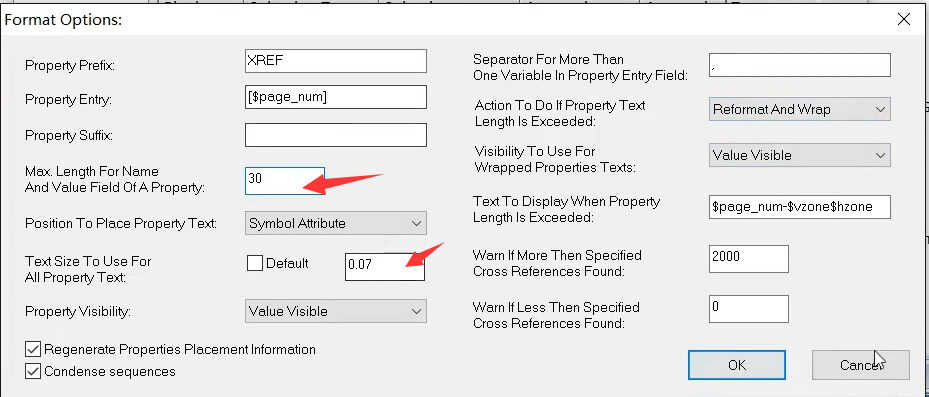
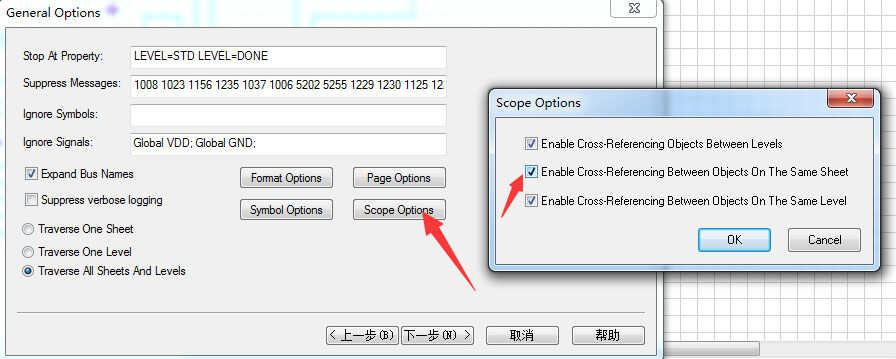
如果要在同页面的连接符也显示页码,则要如下设置:

你学会了吗?动动手试试看吧!








