首先打开快捷指令app,如果你之前觉得不会用删了的可以到Appstore商店搜索快捷指令下载即可。

图1
打开后点击+号开始创建个人快捷指令,上面的名字可以自己写上,然后点击添加操作

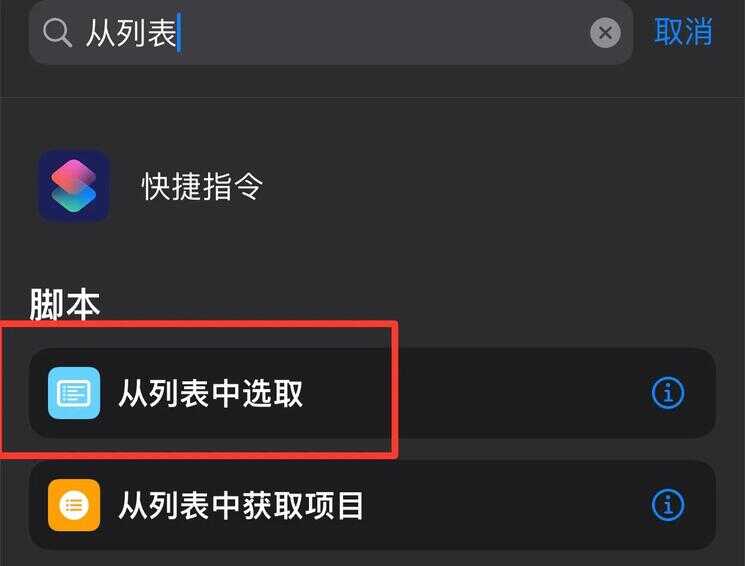
图2
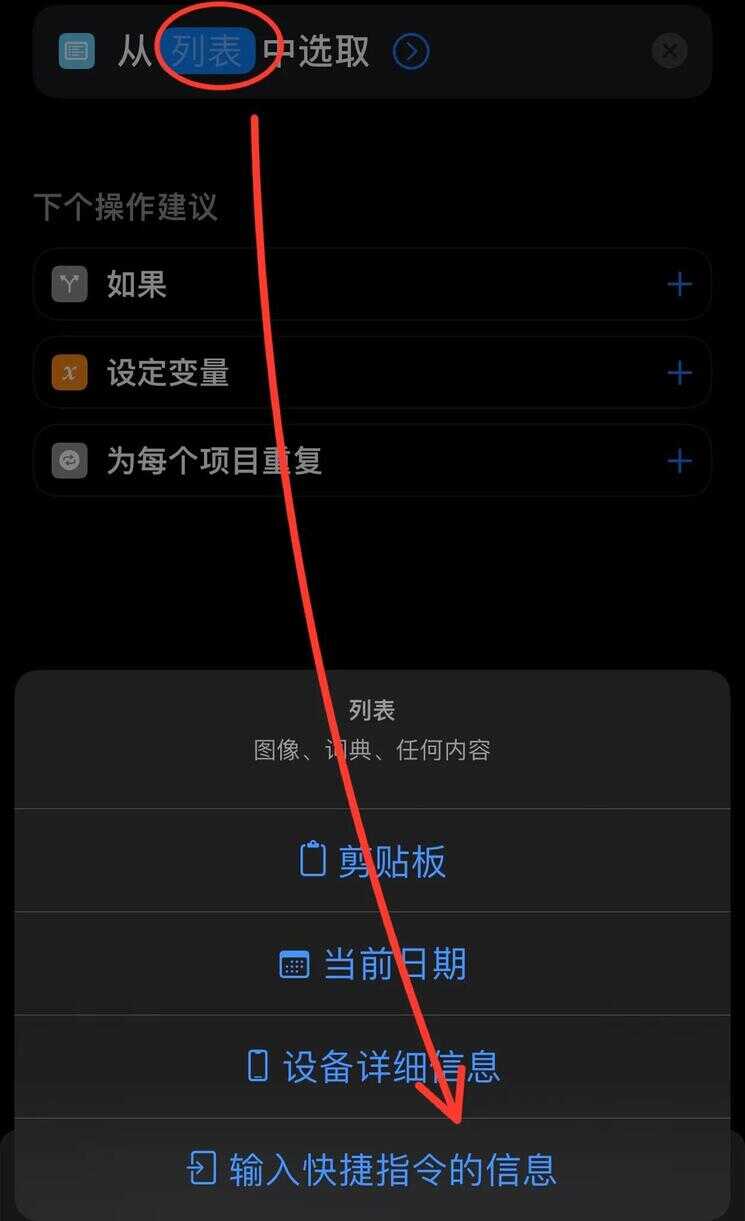
(如图2)在列表搜索 中输入“从列表中选取” 点击添加后把列表改为-输入快捷指令的信息(图3)。

图3
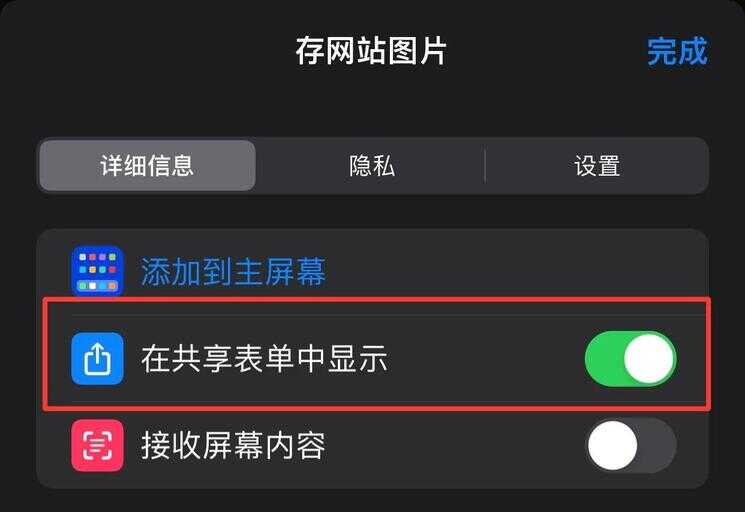
改完后再次点击,进去(图4)把它打开-完成

图4
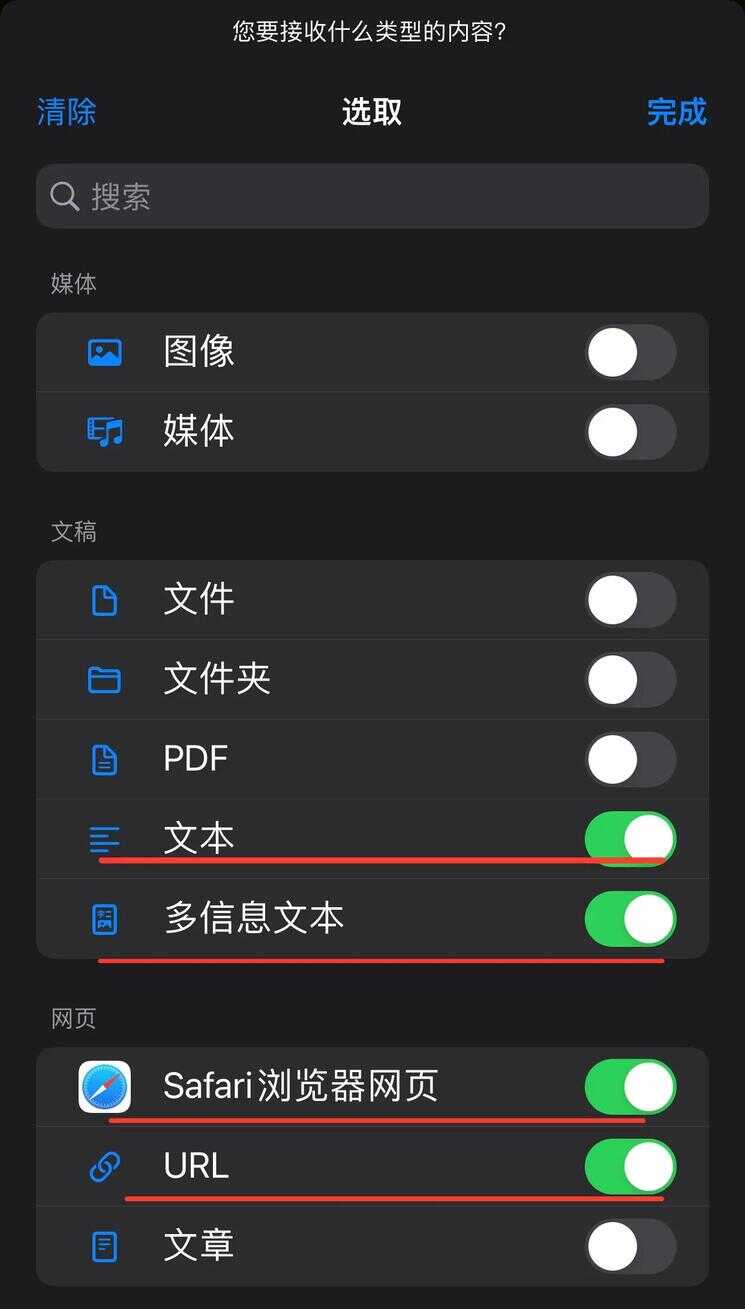
出来后在后面的接收按(图6)选择打开-完成。再到搜索栏输入“注释” 这个步骤只是为了更完善这个快捷指令,比如说你要分享给你的朋友用,他们就会知道这个是你创作的快捷指令或一些警告等,所以可以不添加。

图5
同样搜索栏输入“如果” 添加操作(图5)

图6
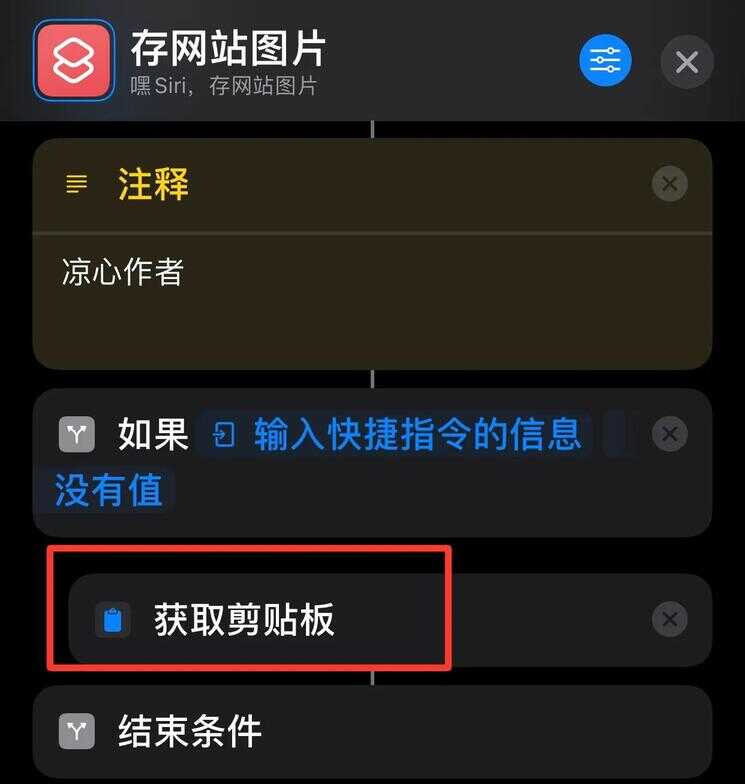
添加如果后把输入改为(如图7)条件改为“没有值” 再搜索栏输入“获取剪贴板”添加,把它拖拽到如果下面(拖拽方法是长按直接移动到想要位置)。

图7
细心的你肯定发现了,为什么我的比你的多出一个否则,因为我这里暂时用不到否则,所以我把它删了,点击角落的x号就可以了。

图8
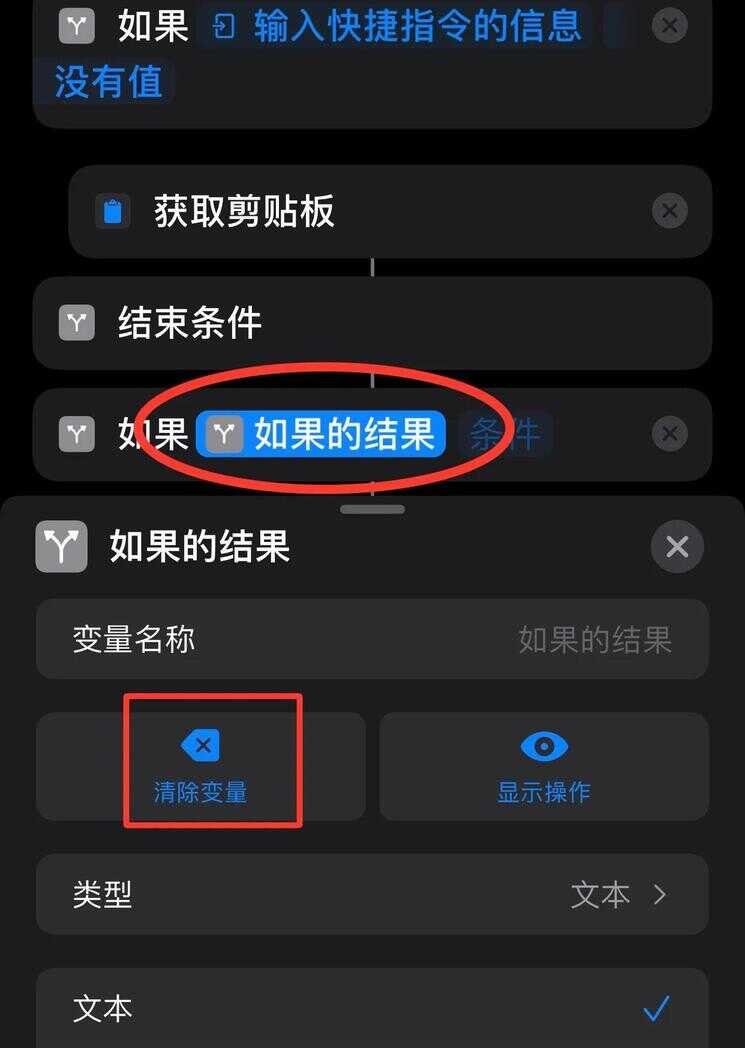
再添加操作“如果” 添加方法是跟上面一样的,这里就不一直重复教了,点击(如图8)如果的如果结束,选择清除变量,把它改为“剪贴板”

图9
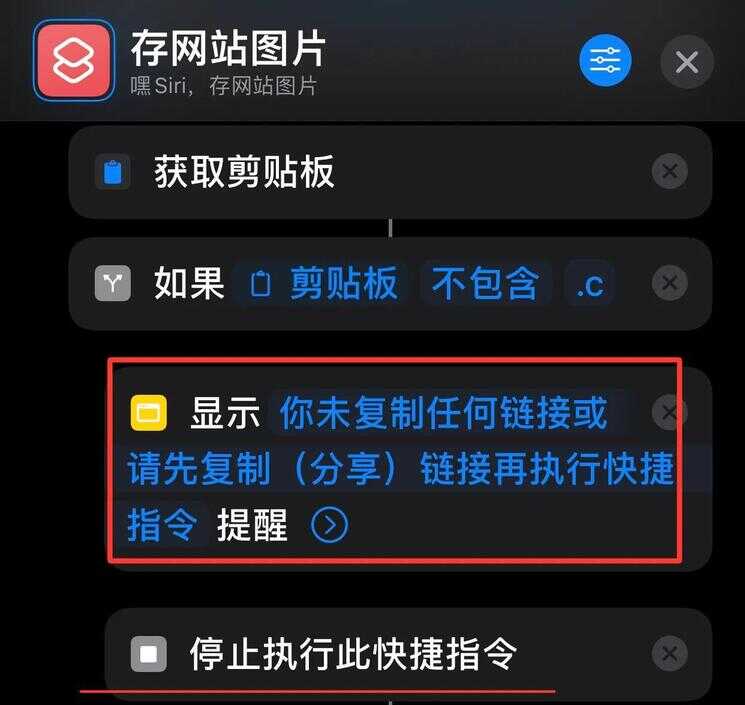
条件改为“不包含” 后面手动输入(.c),在如果下面添加操作“显示提示” (搜索栏搜索)添加完后手动输入(如图9)上的文字,也可以自行写入喜欢的,写完后搜索输入“停止执行此快捷指令”添加拖拽到提醒下面。
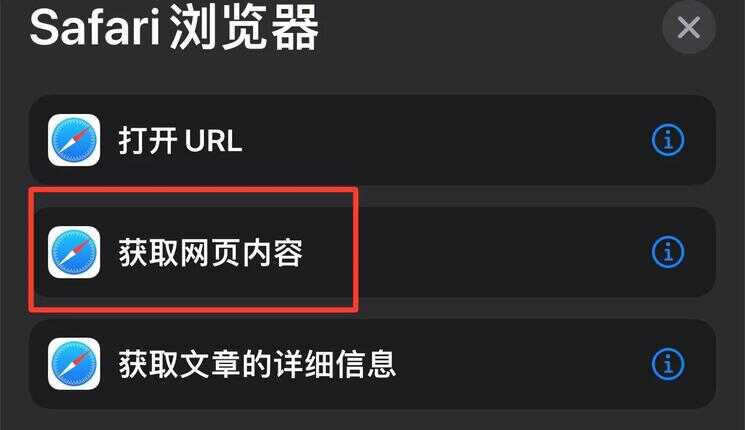
搜索Safari游览器,(如图10)添加操作

图10
添加完成后如果系统没自动跳转到从剪贴板获取网页内容需要手动魔法变量点击剪贴板,不过正常都会直接有的,添加操作后拖到否则下面即可

图11
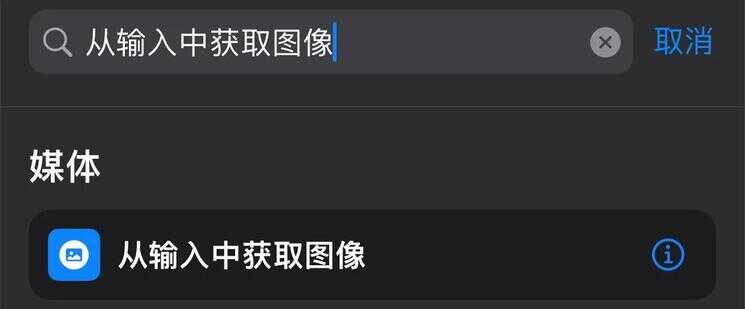
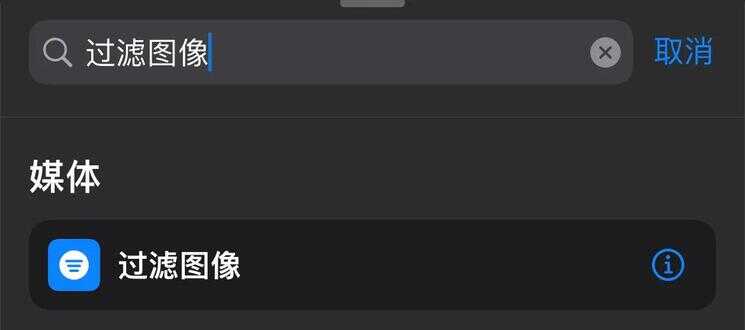
继续搜索(图11)中的操作,添加到“从剪贴板获取网页内容”下面

图12
步骤跟上面一样,添加完成拖到“从网页内容中获取图像” 添加完成后会看到(如图13)里的选择条件,一般按照我的填写即可

图13
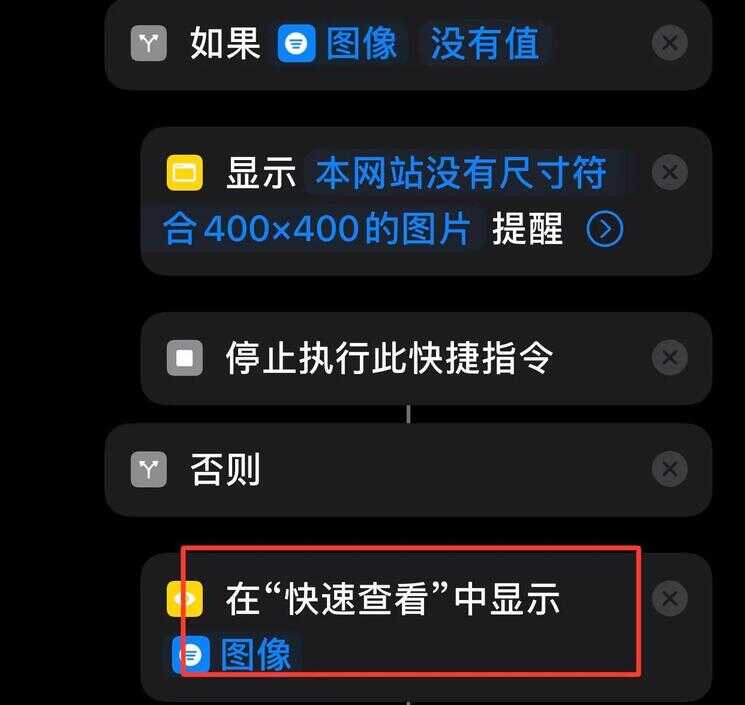
完成以上操作后,继续添加“如果”操作,选择图像,条件为没有值,再添加显示提醒操作,内容参考(图14)下面添加停止操作。

图14
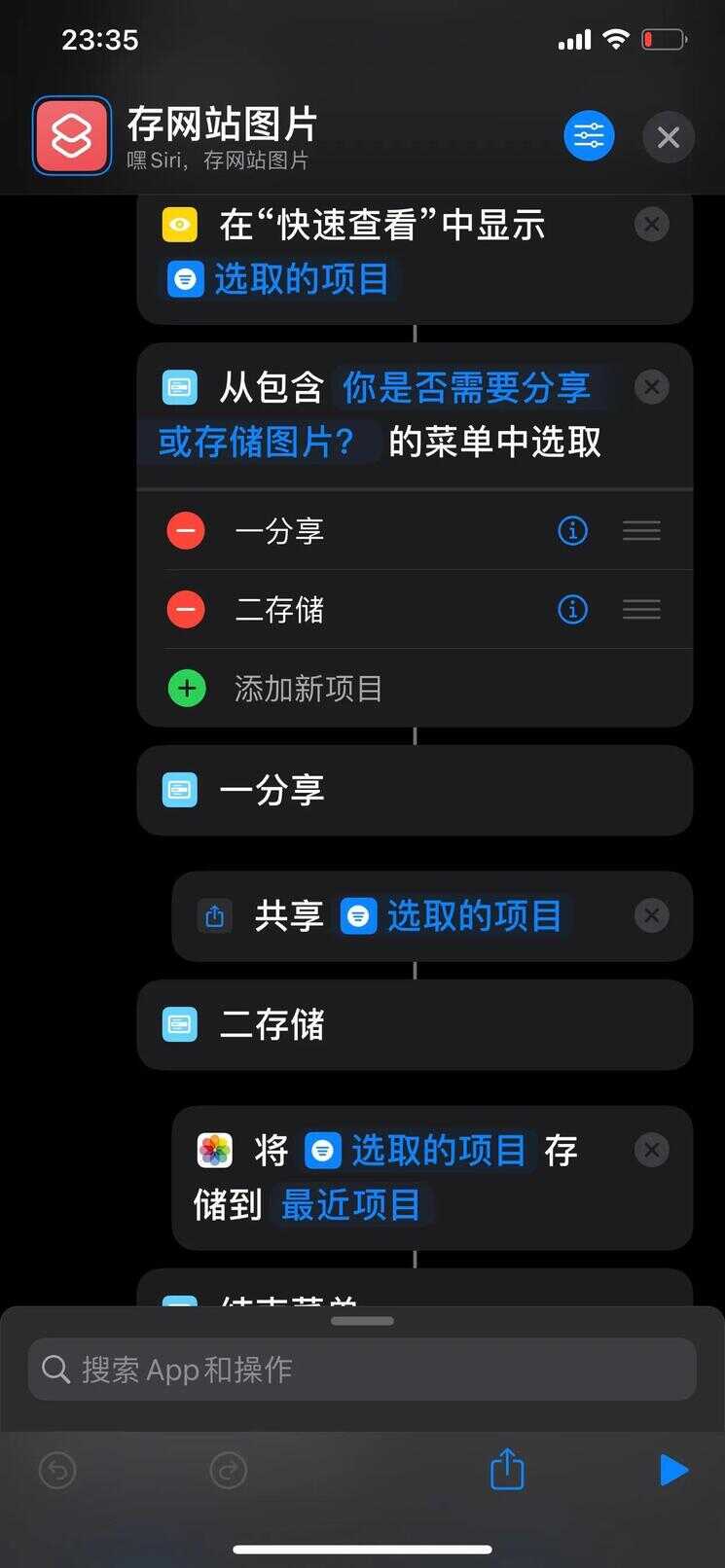
否则下面添加“快速查看”操作,对象为图像

图15
最后一步添加“菜单中选取” (如图15)在包含后面输入图上内容,写完后添加操作“共享” 这里直接选图像即可,再搜索“图像存储” 到这里就基本完工了,最后记住要把所有结束条件拖拽到最后面,随便找个网站复制网址再运行你亲手编程的快捷指令试试效果吧








