下面就给大家演示一下文字绕图片排版的操作。
第一步
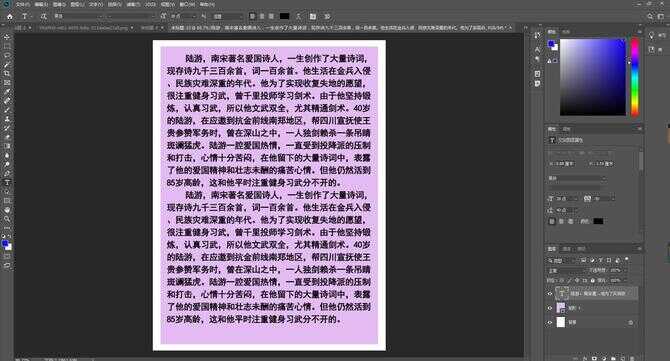
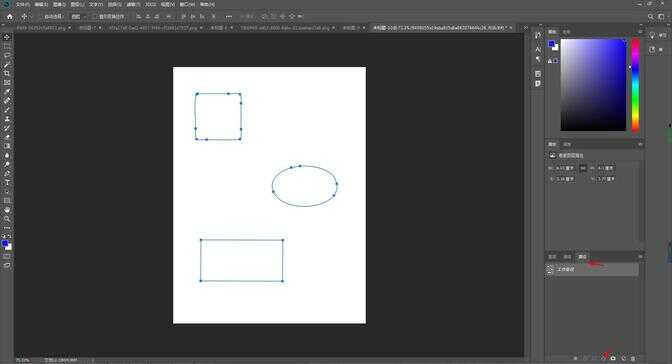
新建一个合适的画布,直接用文字工具编辑一段文字。尽量把画布填满,有段落感。然后再用形状工具画三个不同的形状。找三张图片分别剪切(CTrl+ALT+G)三个形状中。两两图层合并一个图层(CTrl+E),现在就变成三个图层。如下图所示:

编辑一段文字

制作三个形状
第二步
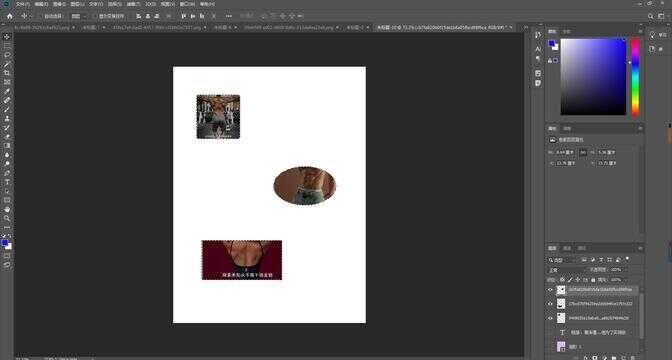
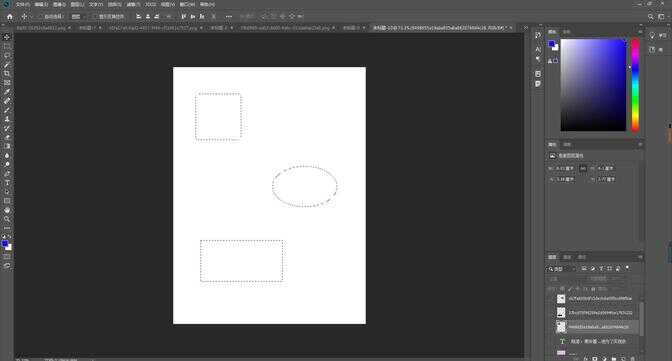
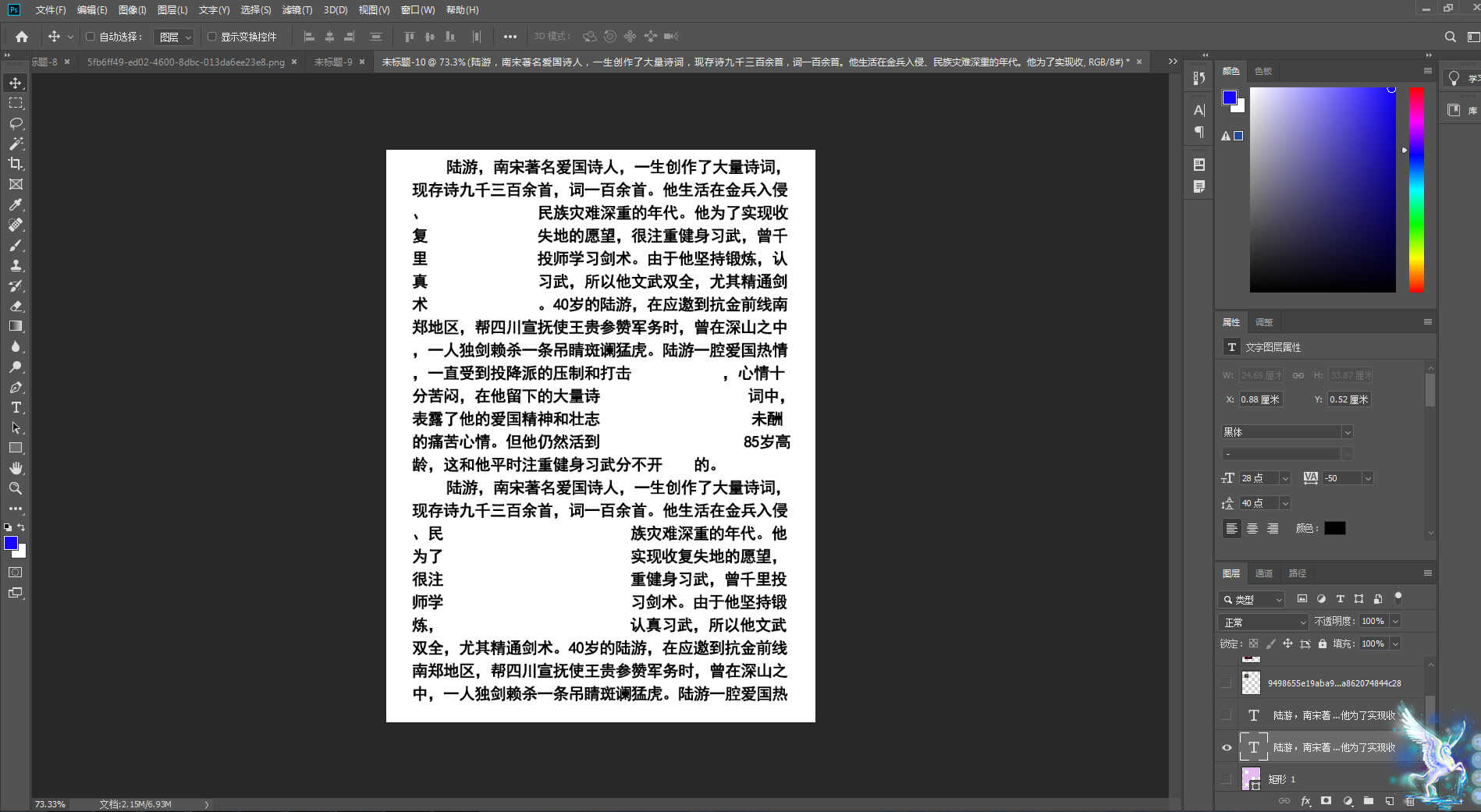
关掉文字文字图层和粉红色矩形图层的眼镜。ctrl+单击三个形状中的一个图层缩略图,就出现选区,然后在ctrl+shift+单击选中另外两个形状。三个图形选区同时选中。再把选区扩展三个像素。这时候可以关掉三个形状图层的眼镜。选择路径面板,转路径。ctrl+x剪切,就会出现空白画布。

给三个形状选区

关掉三个形状图层眼镜

到路径面板

剪切后空白画布的展现
第三步
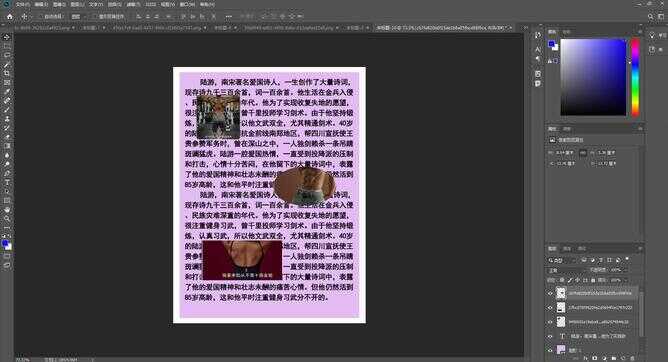
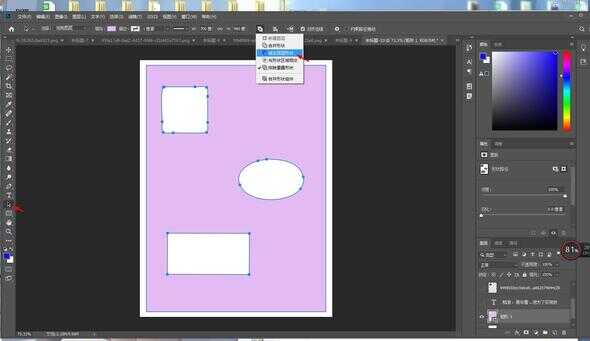
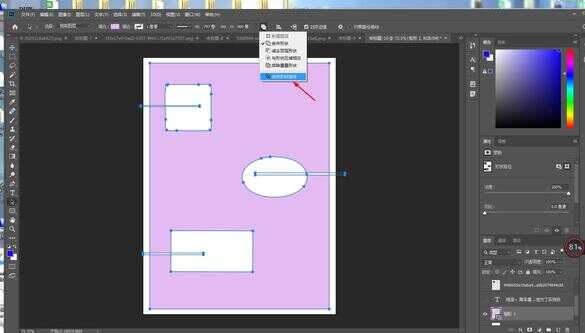
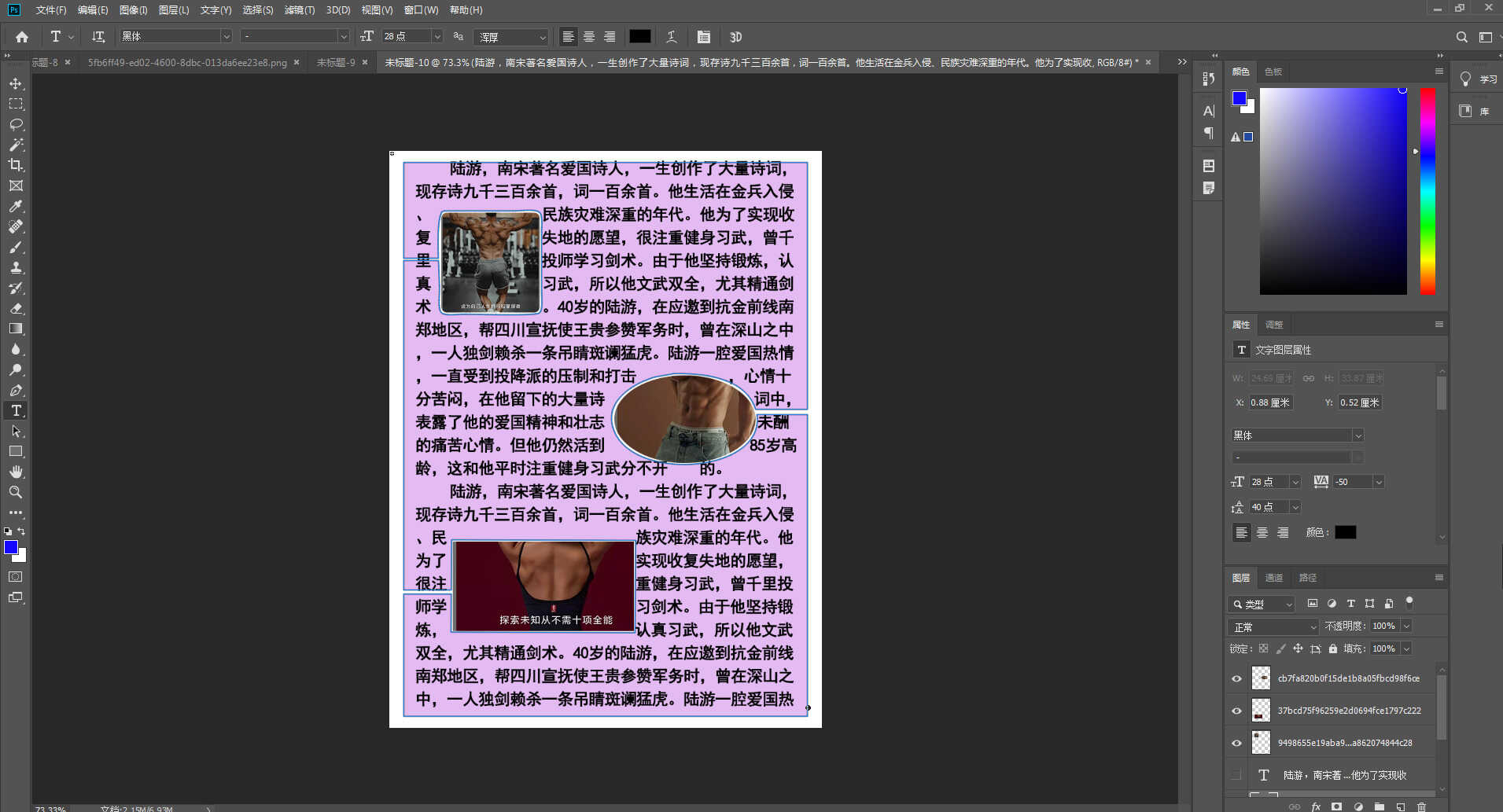
回到图层面板,打开粉红色图层矩形的眼镜。ctrl+v复制,这时候选择路径选择工具,在属性栏选择减去顶层形状。然后选择矩形工具按住ALT键画三个细小的矩形。在选择路径选择工具框选全选中,属性栏选择合并形状组件。这时候复制刚才编辑的文字,选择文字工具粘贴(不嫌麻烦的可以重新编辑),再打开三个图片的眼镜,这时候我们看到文案很好绕开图形。再关掉粉红色图层和三个形状图层眼镜,这时候更直观,如下图:

回到图层界面,注意我用红色箭头标的地方

注意红色箭头标的地方

文字成功绕过图片排版的最终展示

关掉几个眼镜展示的更为直观
可能还有很多细节讲得不太清楚,毕竟图文讲解和视频讲解还是有差别的,有兴趣的朋友可以试着去练一下,不懂的地方可以在评论区留言,我后期还会发更多的ps干货,不出意外,应该是一天一更。我会分享更多的作品给大家,大家一起探讨有关PS设计方面的知识,一起进步!








