亲爱的老铁大家好,这一节课我们接着讲photoshop软件,我们讲解反相功能的使用方法!
首先我们要找一些图片,记住不要太多的颜色,我导入的图片最多两个颜色,大家注意,颜色不要太多,至于图片自己去网络上寻找,这是我在网络上随意下载的图片。
找到图片我们就打开软件,把图片导入软件当中!

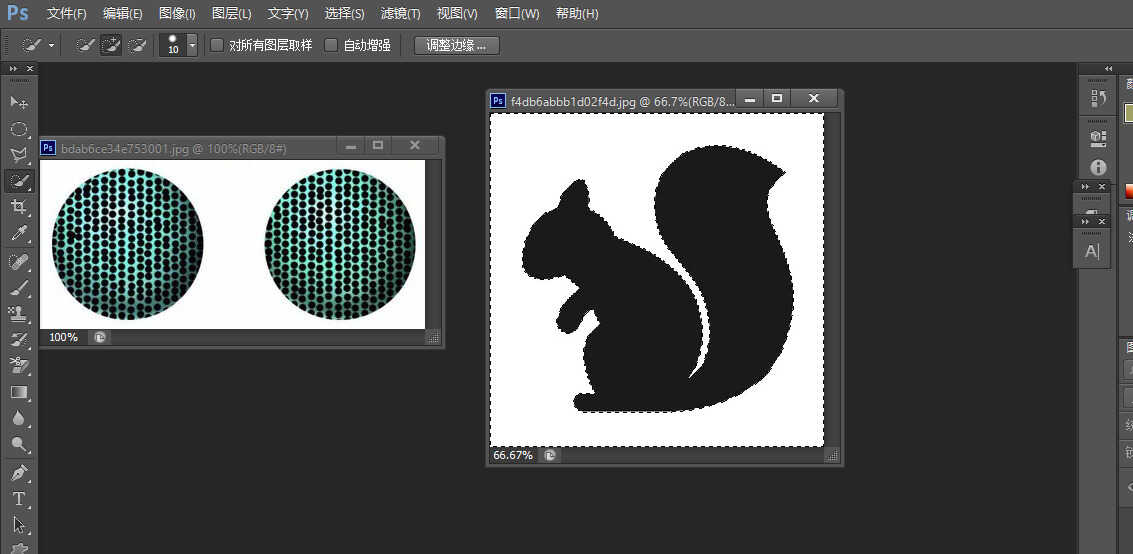
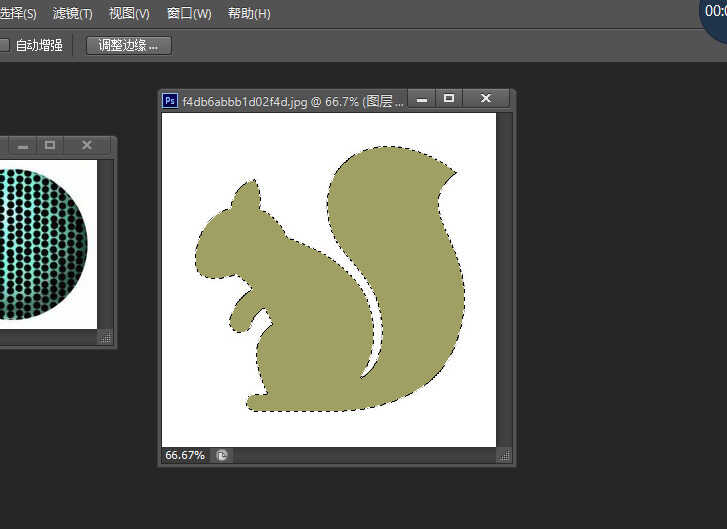
我们利用魔棒工具快速给小松鼠旁边的白色勾出一个选区!
如图所示!

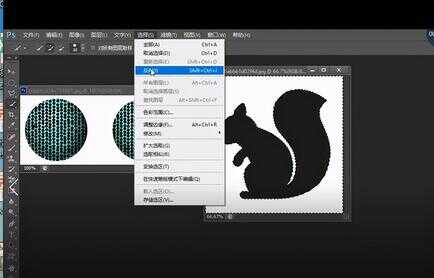
然后我们在菜单栏里打开选择,在这对话框里我们选择反相。
当然我们也要记住快捷键,以后直接按住快捷键,就不要走菜单栏这步了,直接利用快捷键使用反相这个功能!

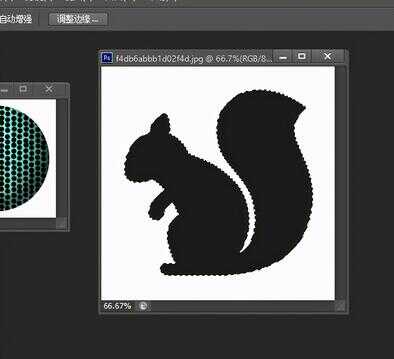
这是选择反相后带来的效果!

我们把松鼠的选区就完全选择了,之后我们在选区里修改就不会有什么问题了!
我就用这种方法修改了松鼠的颜色!

当然反相功能还有很多种使用方法,今天作者只是介绍了其中之一!
今天就讲到这里,下一节课,我们接着讲!








