距离少数派上次推荐 Chrome 扩展又过去了好长一段时间,Chromium 内核 Edge 的崛起让 Chrome 不得不正视起了被用户长期吐槽的那些老问题,进入 2021 年之后,双方更是你追我赶先后宣布加快稳定版的更新节奏。
那作为 Chromium 浏览器核心体验之一的浏览器扩展在过去这段时间里又有哪些值得关注的「新玩意」呢?本文我们就搜罗了 11 款值得一试的浏览器扩展,如果你感兴趣的话不妨下载看看。
Tabbs:用快捷键管理标签页
对于热爱效率的人来说,键盘操作永远快鼠标点按一步,事实也是如此。我也曾经试图在 IDE 中用 Vim 彻底摆脱鼠标的控制,奈何因为上手成本过高而屡战屡败。
时过荏苒,Chrome 渐渐成了我的第一工作区间,我几乎每天都在各种工具、竞品和搜索结果网页间跳转,也愈来愈需要一款让我摆脱鼠标操作的插件,减轻在几十个 Tab 中翻腾时对视力和意志的消耗。在这个过程中,我留意到了 Tabbs 这款非常对我「症状」的扩展。

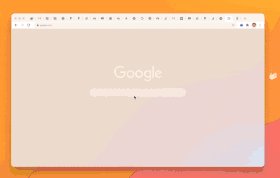
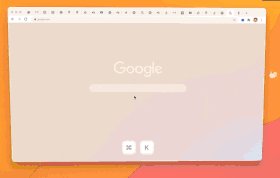
Tabbs 官网的操作演示
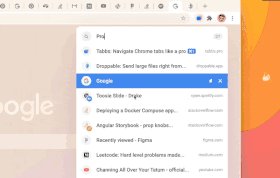
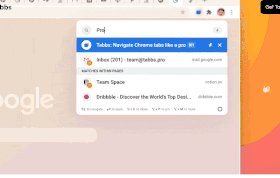
CMD K 唤醒 Tabbs、上下切换或搜索的方式选择到指定 Tab、想静音就按 Option M、想固定就按 Option P、想关闭就 Option C,想查看就回车……Tabbs 与单纯键盘快捷键操作不同的是,这些动作你都不需要切换到对应的 Tab 就可以实现。
除此以外,Tabbs 还支持在后台挂起长时间不用的标签页,对于常驻大量 Tab 舍不得关最后忘记关的用户也很有用。

Tabbs 可用的快捷键操作
你可以在 Chrome 网上应用商店 免费获取 Tabbs。
Tabfloater:让任意标签页变身「画中画」
还记得介绍 Chrome 自带的视频画中画插件 时,好多人吐槽不支持开弹幕,不支持倍速播放吗?这也不支持那也不支持,受限于 Chrome 官方的开发意志,不以用户需求为转移……
但这个问题也不是没有解决办法,Tabfloater 就是一个不错的选择。如其名称,Tabfloater 就是要让你的 Tab 浮动起来,说白了就是将标签直接变成画中画的形式。
你可以浮动 Bilibili 的视频,带弹幕的那种;可以浮动一篇生僻的论文,边看边查;可以浮动一期播客,随切随停……

像这样边写稿边摸鱼
受限于浏览器对于扩展的权限控制,Tabfloater 想要彻底将画中画浮动在顶层窗口,必须搭配一个 companion application 来使用。并且该应用当前只支持 Windows 和 Linux,还不支持 macOS,Mac 用户可以期待一下后续的更新。
Douban Book :在豆瓣上一键找书
不少人都会通过豆瓣读书来找书看,网站的书籍详情页会提供一些购买实体书和阅读电子版的跳转链接。实体书的地址涵盖了大部分一手、二手购书渠道,但电子版仅提供了得到和豆瓣阅读的地址。
如果在用微信读书之类的 app,可以用 Douban Book 这款扩展,它目前支持微信读书、多看阅读、Amazon Kindle、掌阅书城、网易蜗牛读书 5 个平台,可以直接在书籍详情页跳转,独有微信读书这种提供了网页版阅读器的则更加方便。

虽然有时对于有多家出版社、多个版本的书籍在跳转时没有那么精确,但整体来说使用体验不错。
flomo Plus:重度 flomo 用户必备扩展
flomo 是一款灵感采集工具,非常适合将碎片的网站、文字、图片等收纳其中,然后统一处理。在 flomo 开放 API 之后,许多开发者都为 flomo 制作了第三方工具,flomo 的 Chrome 插件 flomo Plus 就是其中之一。
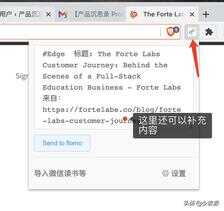
flomo Plus 支持将当前网页直接存入 flomo。在此基础上,它还能快速保存已选择的文字内容,甚至导入微信读书笔记、微博、即刻等,信息收集能力相当强悍。我日常使用频次最高的功能是保存网页,特别是某些带知识或素材分享内容的推文。

以前我会将此类信息存在 Todoist 里,定期一条一条处理,但终究没有放入专门的「信息盒子」里来得方便。有了 flomo Plus 之后,我终于有了重度使用 flomo 的动力。

flomo Plus 的保存网页和文字快存功能
你可以点击这里下载 flomo Plus并查看具体使用说明。本段配图均出自此处。
TLDR This:速读摘要生成工具
不得不说,凡事先分清主次,建立纲领性的摘要,对提升阅读和写作效率都非常有用。
而在阅读笔记和文章最为耗时的信息过载时代,如果你想有个能自动生成文章摘要的工具,TLDR This 就可以派上用场了 。
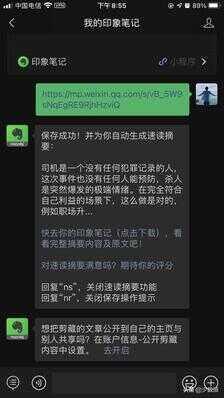
值得一提的是,印象笔记的剪藏早前就推出了 速读摘要 功能:当你剪藏一篇文章时,后台能快速根据文章内容生成较短的摘要描述。听起来似乎很美妙,但实际用下来只能说差强人意。一方面摘要太短,不足以描述清楚文章扼要;另一方面似乎总有些抓不住重点。

印象笔记的速度摘要
下图通过 TLDR This 生成的 同一篇文章 摘要内容则不少,整体读下来语句还算通顺,像是看了一篇梗概;我也试了几篇 Medium 首页的文章,发现该工具生成的英文摘要会更加精炼,可读性也更上一层楼,有这类需求的小伙伴不妨下载一试。

Web Highlight:让 AI 帮你划重点
当我看不懂一篇纯英文的论文或工具文档时,我时常会通过有道的翻译来辅助阅读。这过程一般如此:开启划词功能,遇到不会的就划动查看翻译,帮助理解。通读下来,找到自己想要的问题答案。
有了 TLDR This 和 Web Highlight 之后,我的阅读工作流可能会略加调整。针对大段不太好理解的内容放到 TLDR This 一键生成摘要,辅助理解主旨;Web Highlight 则通过 AI 分析进一步抓住网页内容重点。
例如下方针对 Tabfloater Companion 工具说明的重点就自动被标注了出来:为什么Tabfloater 需要搭配一个独立客户端使用以及该客户端能做什么,有了视觉重点看下来就一目了然。

你可以在 Chrome 网上应用商店 免费获取 Web Highlight。
Pin QR:任意网页生成二维码
谁也不曾想到,20 世纪末发明的二维码在二十年后才真正大放异彩。尤其在国内,支付宝和微信二维码已经覆盖了人们的出行、购物、饮食、文化等各个方面。「你扫我,还是我扫你」几乎也成了现代人打交道时偶尔绕不开的一句「口头禅」。
Pin QR 则能为任意网页生成二维码,别人只要扫一扫就可以打开当前页面,适用于分享网页或在 PC 移动端接力时使用。相比 Chrome 自带的二维码生成功能,Pin QR 生成的二维码允许被 Pin 在当前标签,同时支持添加一个二维码的标签说明。
另外你可能不知道的是,当网页链接超过 250 个字符时 Chrome 的二维码是无法展示的,Pin QR 的依然能生成。

Chrome 和 Pin QR 生成二维码功能对比
你可以在 Chrome 网上应用商店 免费获取 Pin QR。
Motion:给浏览器加上专注模式
随着办公「云」化,越来越多团队都选择了更为先进的在线文档、项目管理、视频会议和在线学习工具,一方面摆脱了操作系统和软件的限制,让信息互通和实时协作变得更为简单,另一方面也对我们的浏览器提出了更为苛刻的要求,需要我们的浏览器更像是一个「一体化的工作空间」。
但 Motion 这款扩展指出,我们每天在浏览器上进行工作的同时也会浪费很多时间,可能是注意力转移去看了看 YouTube,也可能是不自觉点开了某个收藏夹网页的通知小红点。因此 Motion 这款插件希望我们可以用它来:
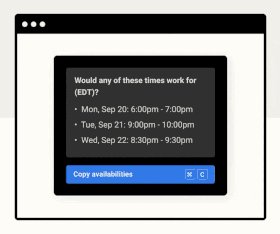
- 直接在浏览器内合理安排日程,并支持智能提醒
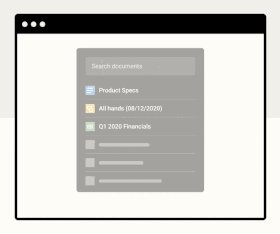
- 支持更快更高效地访问 Google Drive 的文件
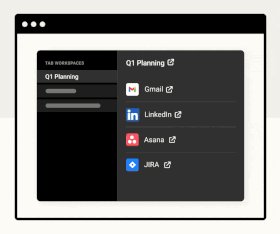
- 增加工作组和子标签,支持快速定位到想要的标签
- 智能防干扰,一旦偏离主任务会触发提醒

简单来说,Motion 就是一款「小监工」,让我们在设定好的工作时间内保持专注、不被打扰。你可以在 Motion 官网 获取 Motion。
Hold:冲浪也要上个「番茄钟」
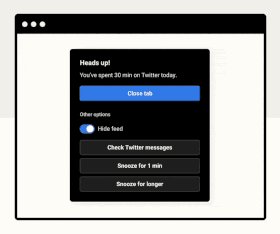
Hold 就像浏览器的番茄工作法工具,当你想要持续专注不访问摸鱼网站时,可以通过设置 block list 来一次性屏蔽掉视频类网站、购物类网站或针对性的网址。
比如我上班时常常没事就打开我派网址企图学习(摸鱼),但这类偷懒操作只会让我的本职工作被迫堆积到一起,后果不堪设想,于是:

通过屏蔽少数派网址,右侧打开 sspai 时直接 访问
除了专注在网站学习和工作,帮你被动达成任务。Hold 还会自动帮你生成任务的统计信息,这一方面是成就感的体现,另一方面也可以变相实现日常浏览网页动作的统计:

Hold 自带专注结果的统计
你可以在 Chrome 网上应用商店 获取 Hold。
Colorgram:给 Instagram 换个多彩主题
「科技以换壳为本」或许只是句玩笑话,其背后是厂商对不同外壳工艺的长时间打磨和测试,最终交到消费者手中的是新的手感和视觉体验。
同比来说,给常用的软件换个配色不算颠覆级的改变,但在常用的软件上能有个多彩的主题,可以大大较少审美疲劳,用起来真的不太一样。尤其是一些浏览体验做得非常不错的网页版应用,比如 Instagram。
通过 Colorgram 给 Instagram 换几个新主题,每次都能让我换个 续刷五分钟,以后上班在 INS 摸鱼再也不会累了✌️。

Colorgram 支持的十几款皮肤着实不错
你可以在 Edge 网上应用商店 免费获取 Colorgram。
彩蛋:梦回 90 年代 IE
小学时代,每次我给台式机插上网线试图上网,总是不太会看网络是否真的连通。那时的我只会用 IE 打开一个网页看看是不是能加载出来判断 —— 一旦加载不出来,浏览器状态栏就会上那个「小地球」就会陷入无限转圈……
偶然发现通过 Throbber 这个插件也能在 Chrome 重现这种极为怀旧的网页加载效果。技术在飞腾,现在的网络更加流畅,但 Throbber 能让那种复古的浏览体验重现在我们眼前。

还是建议给 Edge 装上
以上就是本次浏览器扩展插件推荐的全部内容,哪些是你已经在用的?还有哪些刚刚上架或最近更新的扩展本文还没有覆盖到?欢迎在评论区留言分享,我们下期推荐再见~








