我们平常用Maya中经常会使用到UDIM材质贴图,但是在导入UE时没法正常使用,我这边尝试给大家分享一下我制作的经验·,有不足的地方还请指出。
方法1:首先在UE中进行项目设置,在渲染项开启虚拟纹理,重启。这样我们UE就可以支持UDIM贴图了。在重启的过程中UE会全部重新编译所有的着色器,在此建议用空项目去制作,不然等待时间太过漫长,中途还说不准会崩溃。如果你不想等又想用UDIM材质贴图,那么你就我说的第二种方法。
在Maya中把自己的模型正常导出到UE。

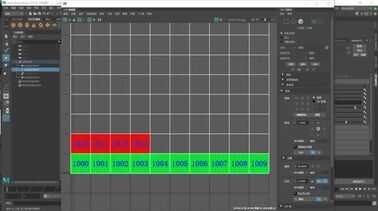
在UE中导入贴图时,需要注意的是你的贴图UDIM的命名格式一定要正确,不然无法识别,UDIM后缀前可用“.”或者“_”符号,这两个符号都是可以识别的。在导入时不用全部导入,只需要导入一张就可以了,UE会自动识别其他贴图分片。


贴图正常给到材质球。当然UDIM贴图也有不同的通道信息,跟正常的贴图没什么区别。

最后再把材质给到模型,这样我们的UE就可以以实现UDIM材质贴图了。

方法二:这个方法就是用节点去实现UDIM材质贴图。
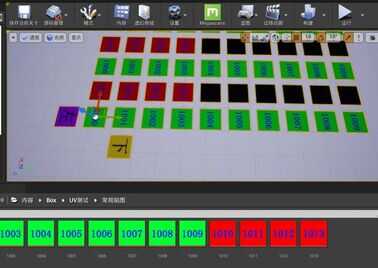
在贴图导入和命名的时候就不要用UDIM命名的方式了,正常命名,区分好UV象限命名。
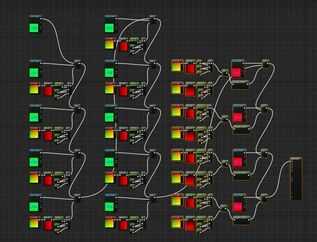
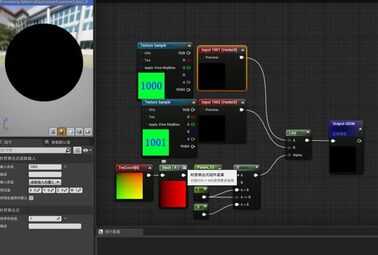
在材质编辑器面板,加载进来我们的前两张贴图,然后开始制作节点。
首先右键输入Tex调出TexCoord节点,这个节点就是我们贴图的UV信息。

我们这个贴图现在是无限循环的多张贴图。我们分别提取节点的U方向和V方向的信息,然后用右键输入Mask调用Mask节点用来分离TexCoord的UV信息。


Mask的R通道跟G通道分别对应的是U方向和V方向。(RGB可以是具体的数值也可以表示颜色或者向量,在三维软件中也可以表示具体的位置信息。我们常用的法线就是这个道理。)
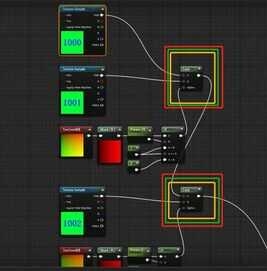
然后我们在这加入一个判断节点,用来判断U的数值和V的数值,按住键盘i键左键点击调用IF判断节点。然后按住1加左键调用数字节点用来输入IF节点的判断数值。(A输入判断信息,也就是我们提取的Mask。B输入判断参考值,剩下的就是判断结果输出值)

这样我们就已经控制了一个方向,同样的道理我们再来做另一个方向的节点控制。这样我们可以控制两个方向了。
用控制U方向的形式我们先做10001到1010的UDIM,在这过程当中用Lerp节点来叠加。在Lerp节点上的最下面就相当于黑白遮罩输入。

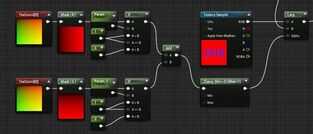
在1001到1010做完之后开始做1011到1020的UDIM在这个过程当中就要用U方向和V方向同时来控制了。在这个过程中我们要用到相加的节点Add,快捷键A+左键。

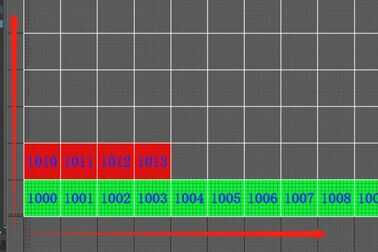
相加数值有时候会大于1,这个时候我们就给他一个Clamp节点让他的值始终保持在0到1之间。在做1011到1020的时候我们得倒着做,从1020开始做到1011。以此类推我们就可以做到一直做下去。我在这做了13张,中间贴图上的数值有搞错,不过这个只是一个显示区分而已,要改的话太花时间就没有改了。


最后说一下这个UDIM材质节点可以作为自己的常用资产。将它转化成材质函数方便以后使用。

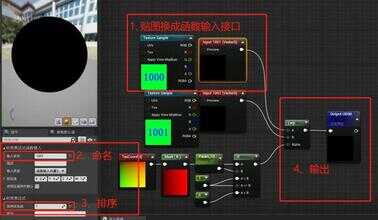
先将这些节点复制,然后创建材质函数,打开材质函数后粘贴进来我们之前做的UDIM材质节点。先把贴图输入节点换成函数输入节点,我们把我们的材质输出节点连接到函数输出节点上。

最后删除贴图保存,最后把这个材质函数迁移出UE,在以后可以直接调用。在这我就做了两个,大家有时间可以做很多个的UDIM函数。自己做的UDIM材质函数不够用了也可以打开材质函数,复制节点到材质中继续做。

当然还有更直接粗暴的方法,理论上是可行的,只不过我没试验过,就是给模型一个UDIM根据不同的UV象限给不同的材质,一个UDIM多少个UV象限就给多少个材质,然后在UE中模型材质根据我们平常的方式赋予贴图。这样也可以在UE中还原Maya的UDIM效果。








