
1.
步骤1
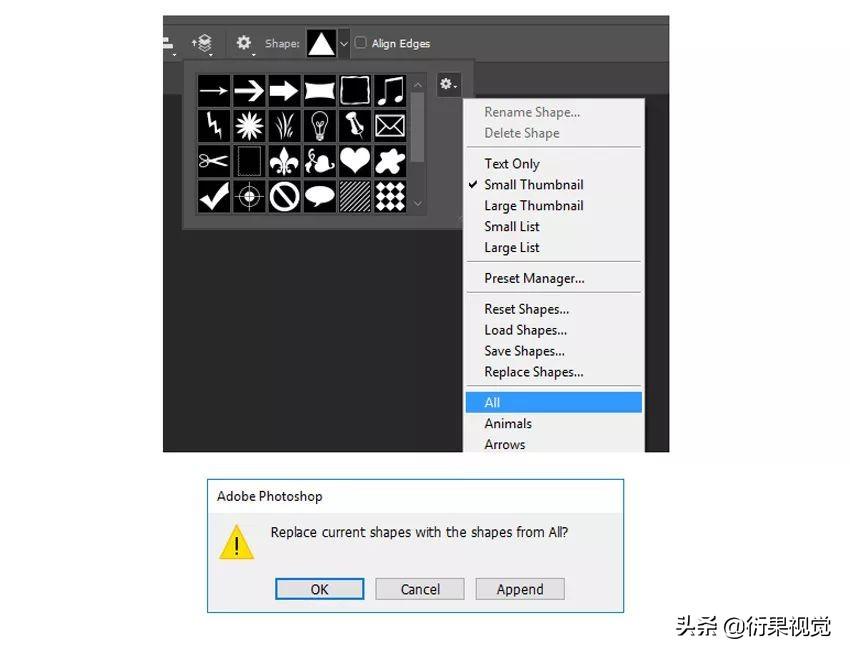
在开始之前,请确保您拥有执行这些设计所需的所有形状元素。因此,选择自定义形状工具(U),然后转到Shape旁边的下拉菜单。然后单击选项All以确保您可以选择完整的形状。
当Photoshop要求用新集合替换当前形状时,只需单击“ 确定”即可。

第2步
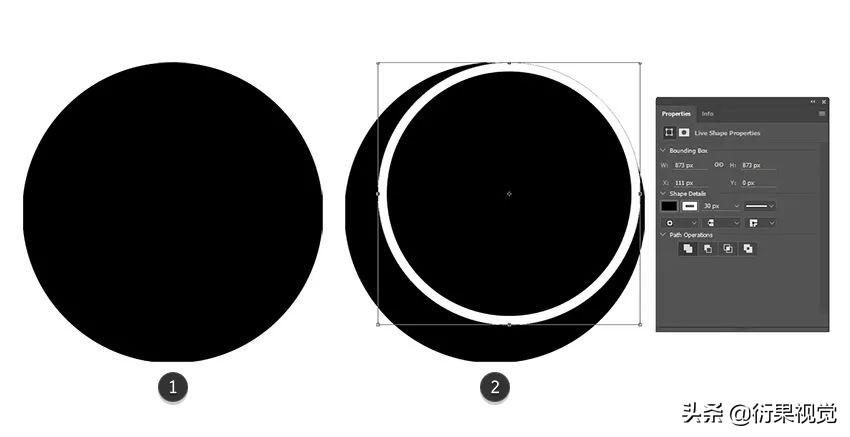
从大型新文档开始 ; 我将使用2500 x 2500像素的一个。现在让我们从第一个设计开始吧。选择椭圆工具(U)并创建一个大的黑色圆圈。

第3步
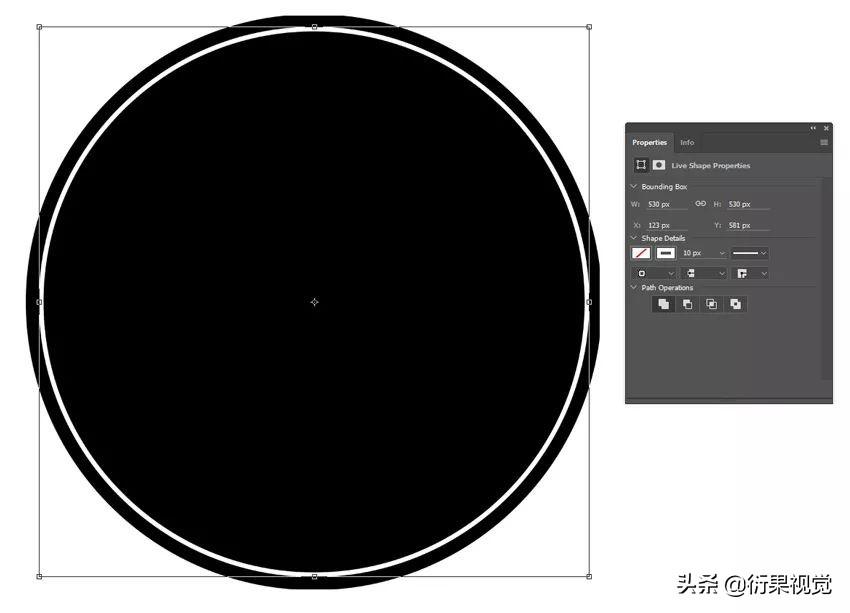
控制-J到复制圆和调整其大小要与较小的自由变换工具(Ctrl-T)。这次将Fill设置为透明,白色笔划为10像素。

第4步
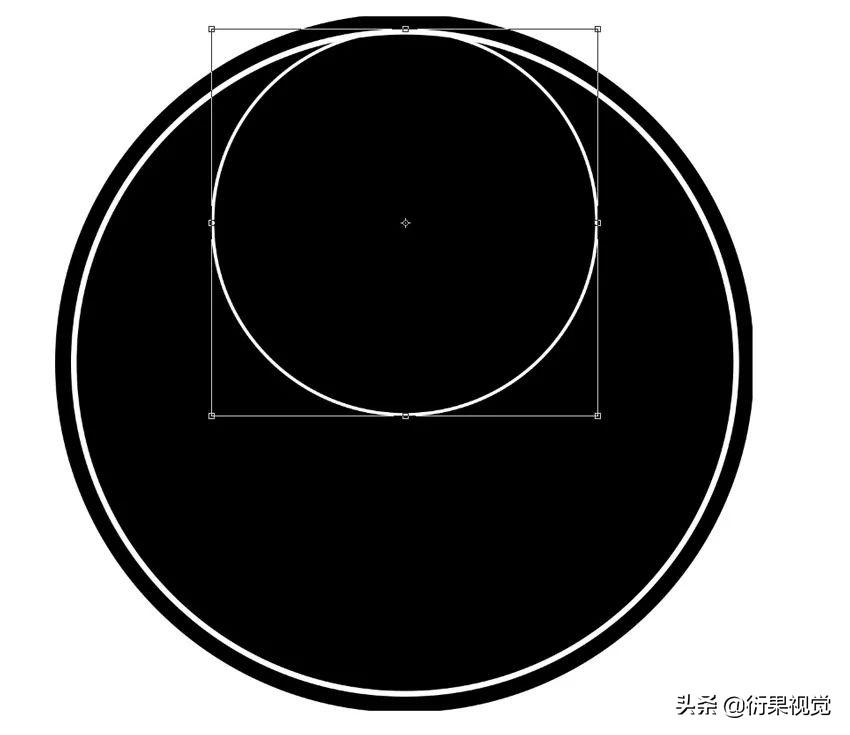
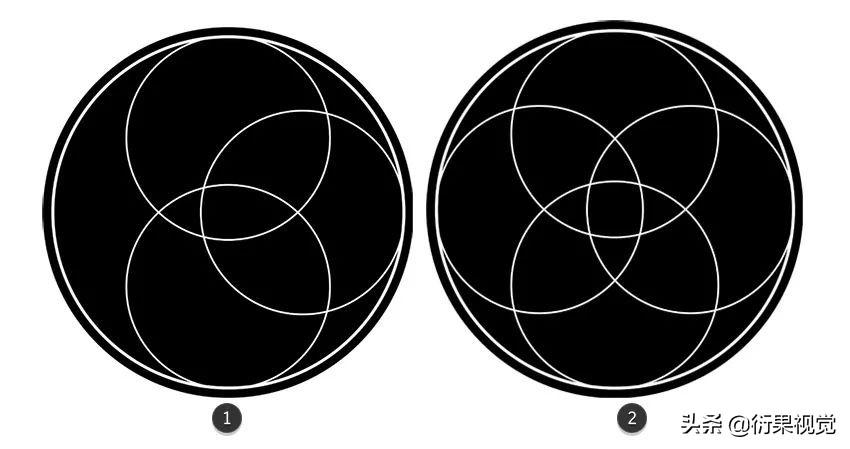
复制(Ctrl-J)白色圆圈。将笔划更改为5像素并将其自由变换为更小,大约是前一个圆的一半大小。将此圆圈定位在顶部,两个圆圈彼此很好地相对。

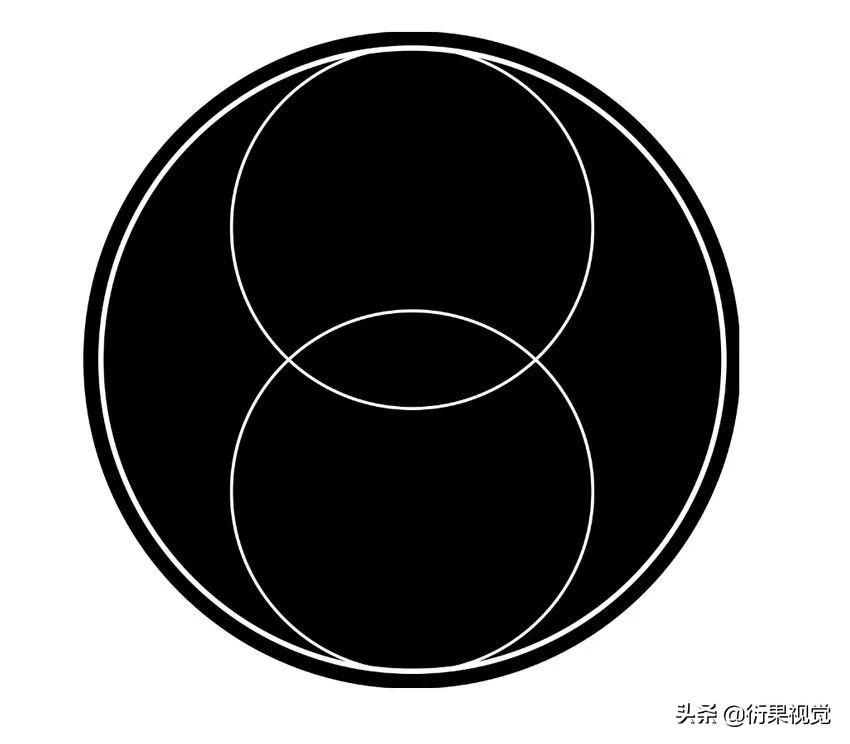
现在复制较小的圆圈并将副本放在底部。

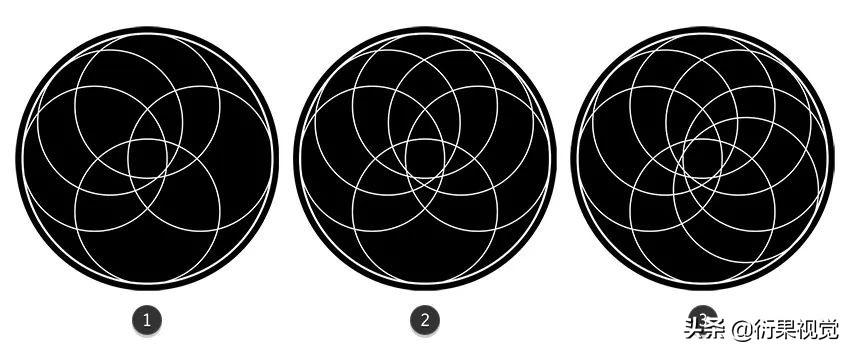
继续复制较小的圆六次。开始以逆时针方向围绕设计放置每个新圆圈。从右侧和左侧开始,完成前四个作为其余圈子的锚点。

要定位其余副本,请确保您的智能辅助线是通过将启用视图>显示>智能参考线。再次使用移动工具(V)将其余圆圈移动到位。

这是没有纹理的最终圆形设计。完成后,选择所有形状图层,然后右键单击以转换为智能对象。这将允许您在以后的步骤中轻松应用任何纹理或照片。

2.
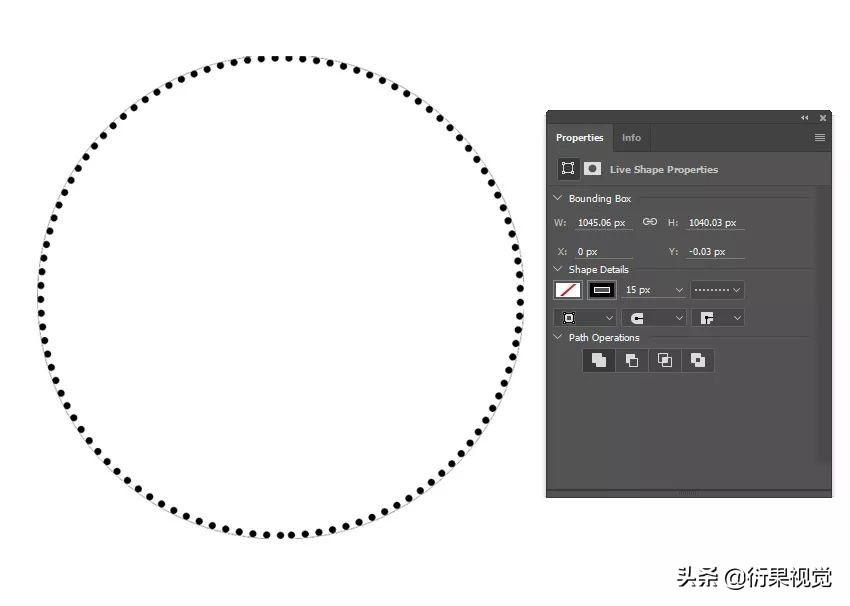
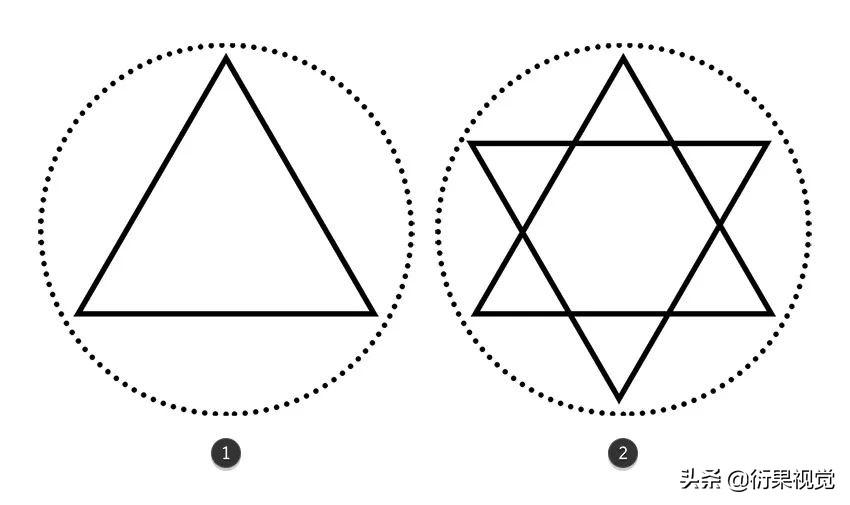
对于下一个设计,我的灵感来自于精神设计中常见的神圣角度元素。选择椭圆工具(U)并绘制一个大圆。将“ 填充”设置为无颜色,将“ 笔划”设置为15像素的虚线黑线。如果您觉得需要随时查看“ 属性”面板,只需转到“ 窗口”>“属性”。

第2步
现在选择自定义形状工具(U)并抓住三角形。绘制在圆的与固体黑色中心的大的三角形行程的15个像素。控制-J以重复的三角形,然后去编辑>变换>垂直翻转和代替第二三角定位。

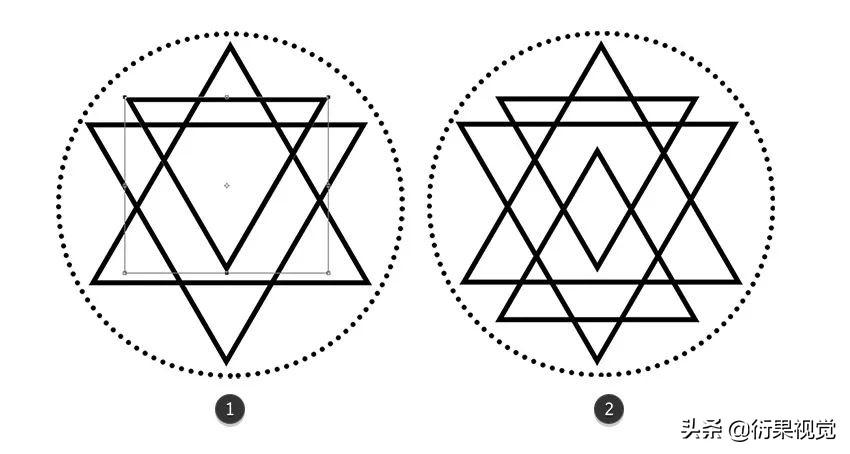
再次复制其中一个三角形并将其自由变换(Ctrl-T)稍微缩小一点。将第三个三角形定位到位。复制刚刚创建的较小三角形,然后转到“ 编辑”>“变换”>“垂直翻转”以定位相反的三角形以获得更多平衡。

最后一次复制其中一个三角形,并将其放置在偏离中心的圆圈中间。
第3步
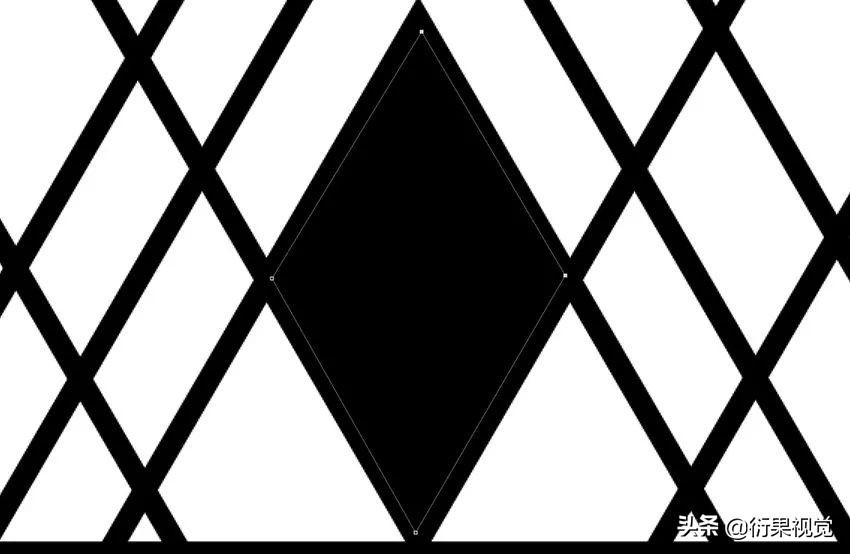
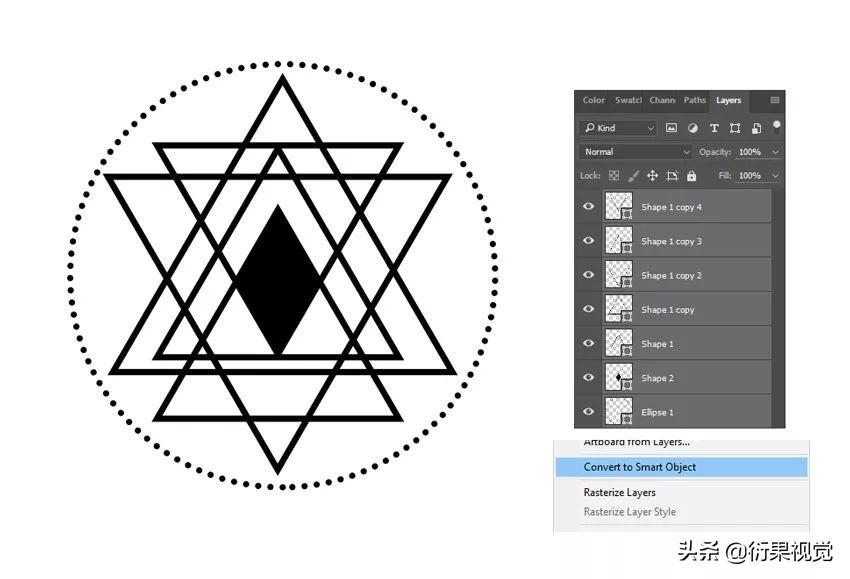
使用钢笔工具(P)创建一个形状,用黑色填充中间钻石。

完成后,选择所有图层,然后右键单击以转换为智能对象。这是下面的最终设计。

3.
对于这个下一个几何设计,我们将做一个独特的花朵形状,只有五个圆圈。选择椭圆工具(U)并创建一个大的黑色圆圈。复制(Ctrl-J)圆和自由变换(Ctrl-T)副本使其变小。这一次,单独留下Fill,但将Stroke设置为30像素的纯白线。
将圆圈定位在第一个圆圈的右上角。

第2步
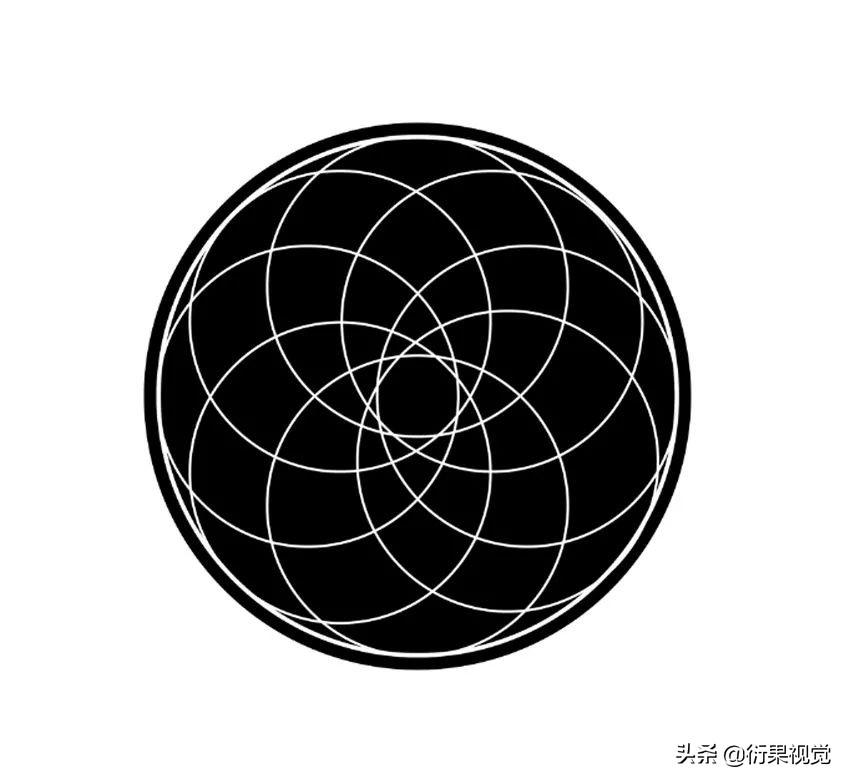
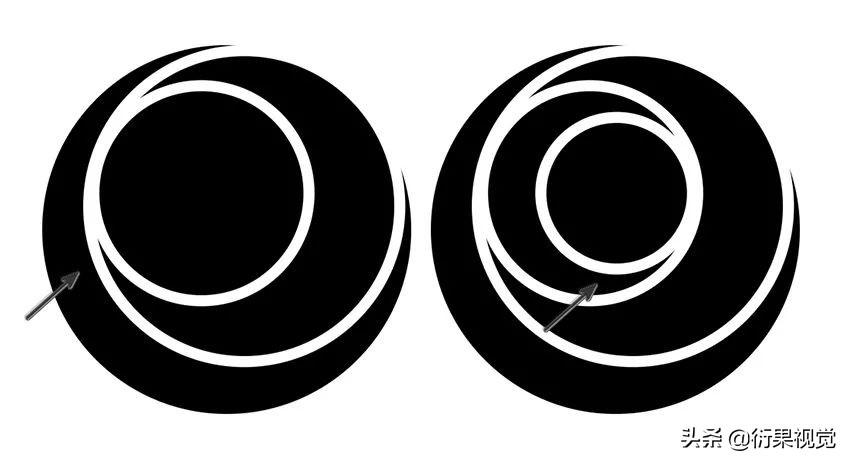
将具有白色笔划的圆圈复制三次以上。自由变换(Ctrl-T)接下来的两个圆圈使它们变小并定位它们以便它们击中圆圈的相对两侧。这最终创造了一个很酷的3D外观。

第3步
自由变换(Ctrl-T)最后一个圆圈使其最小并将其置于中心。与以前一样,选择所有形状图层,然后右键单击以转换为智能对象。这是最终的设计!

4.
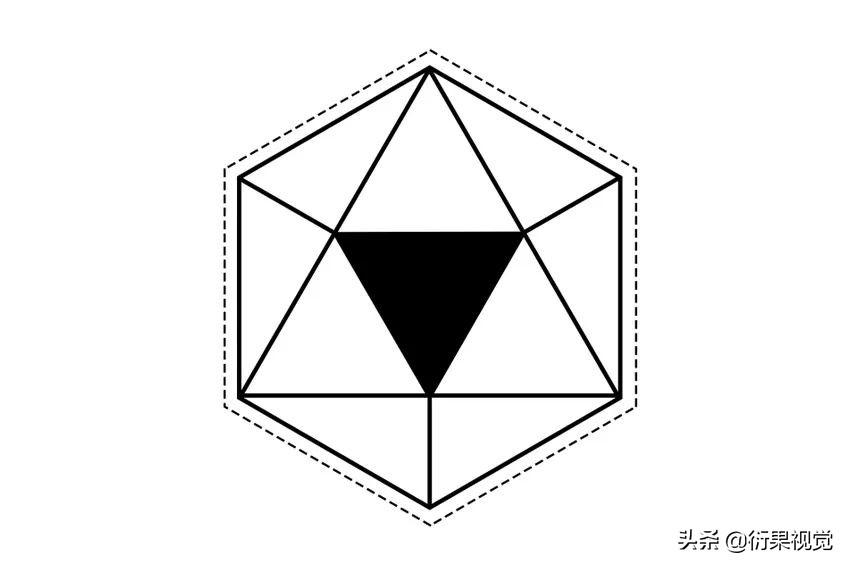
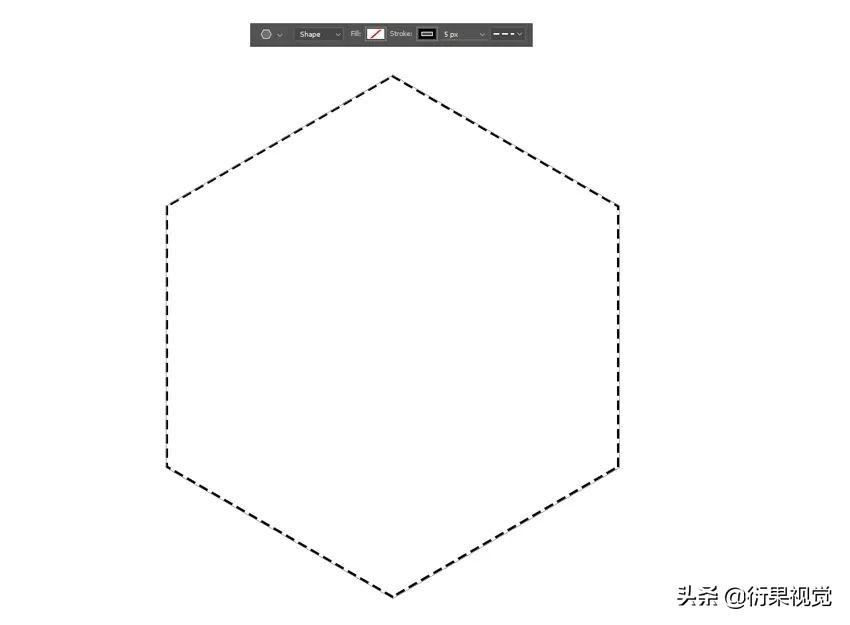
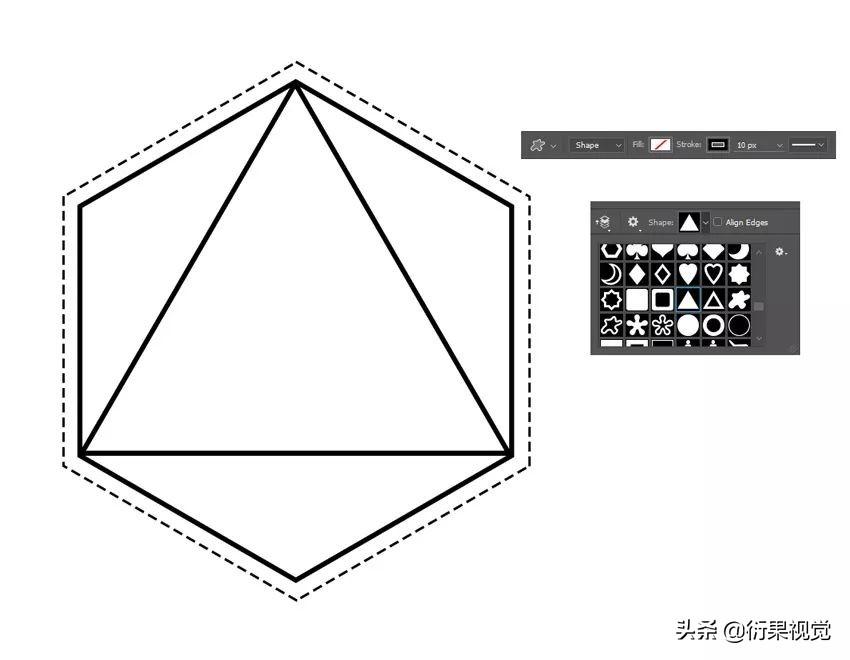
对于最后的设计,我将创造一个简单的六边形灵感形状。选择“ 多边形工具”(U)并创建六边形六边形,其中“ 无填充”和“黑色笔划”为5像素。设置在线路行程为虚线。

第2步
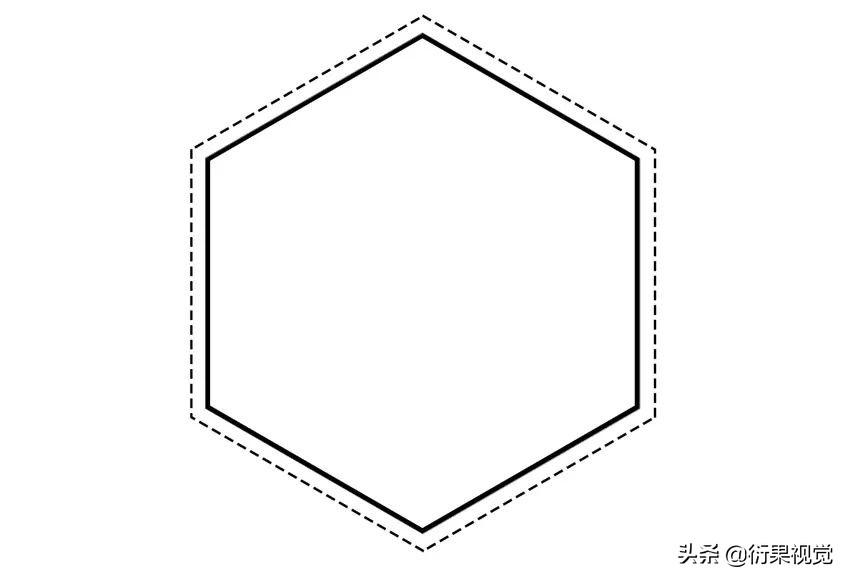
复制(Ctrl-J)六边形,并使用自由变换(Ctrl-T)使其略小。将线条更改为实线,将线条更改为10像素的笔触。

第3步
现在抓住自定义形状工具(U)并使用之前相同的三角形。创建具有实心黑色大三角形行程的10个像素,并将其在六边形的中心位置。

第4步
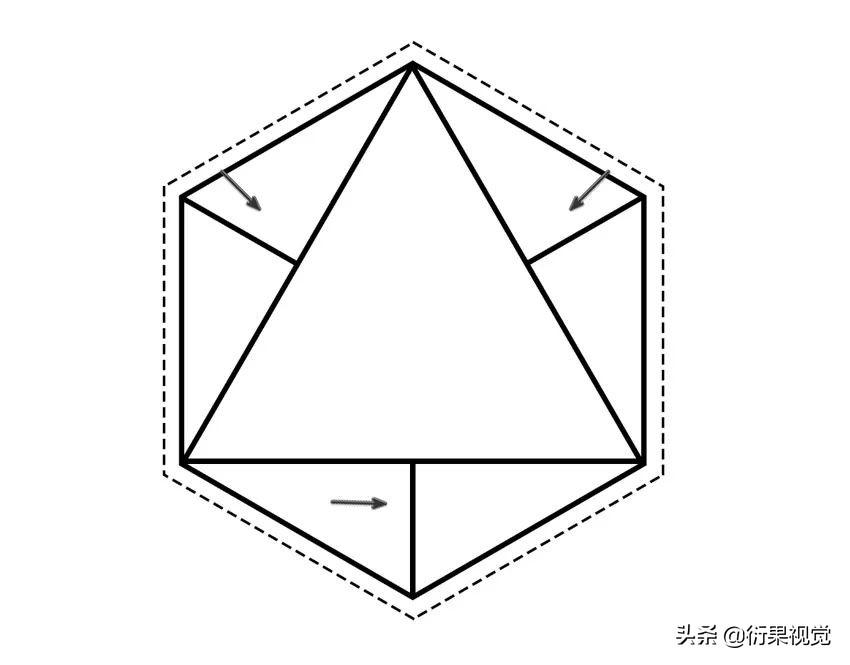
现在选择线条工具(U)并在六角形的左角创建一个10像素的纯黑线,将其连接到左三角线的中心。复制该行并转到“ 编辑”>“变换”>“水平翻转”以定位第二行。通过创建将三角形底部连接到底部六边形点的第三条线来完成。

第5步
最后,通过选择自定义形状工具(U)并为设计中心创建三角形来完成此设计。用黑色填充三角形并使笔划保持10像素。与以往一样,请确保选择所有形状图层,然后右键单击以转换为智能对象。