有很多朋友对看3D图感兴趣,觉得很神奇!天天都有人问我如何学看3D立体图?今天再做一次基础教学,教大家一种简单的方法。
下方教学图1

2

3

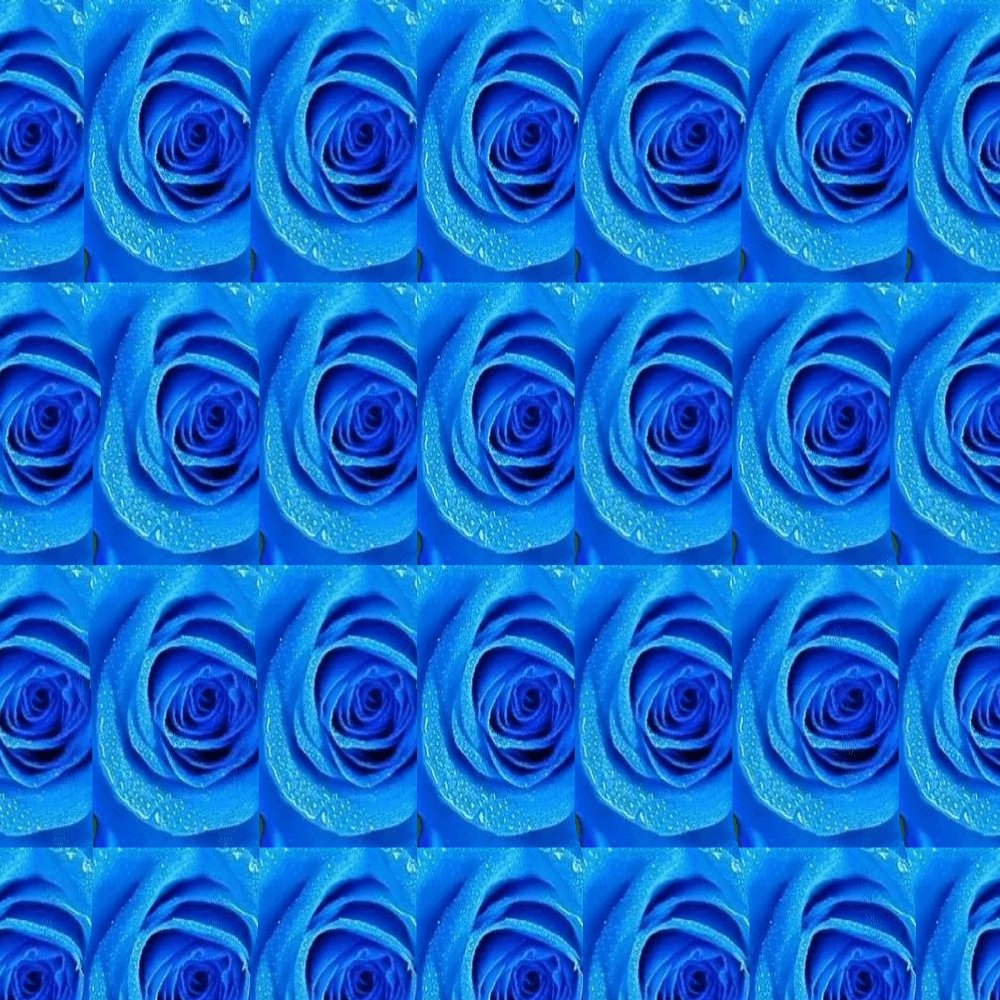
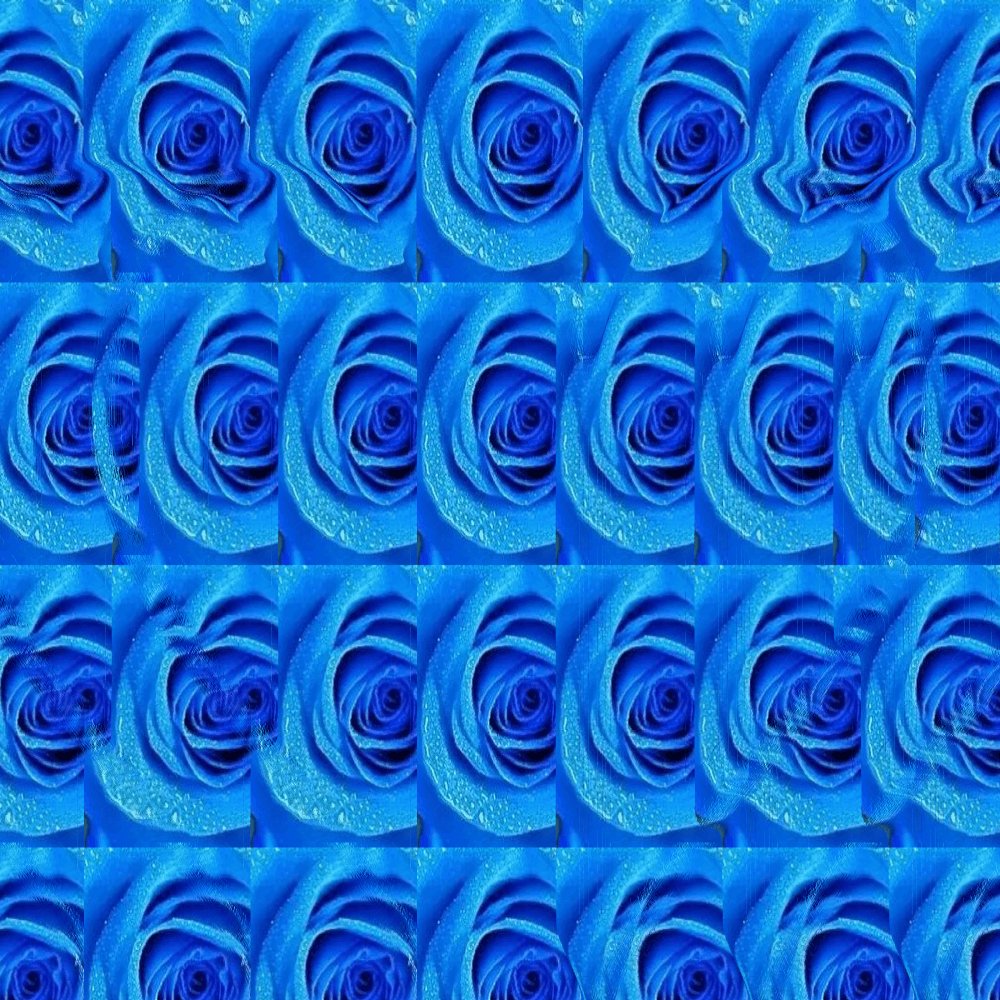
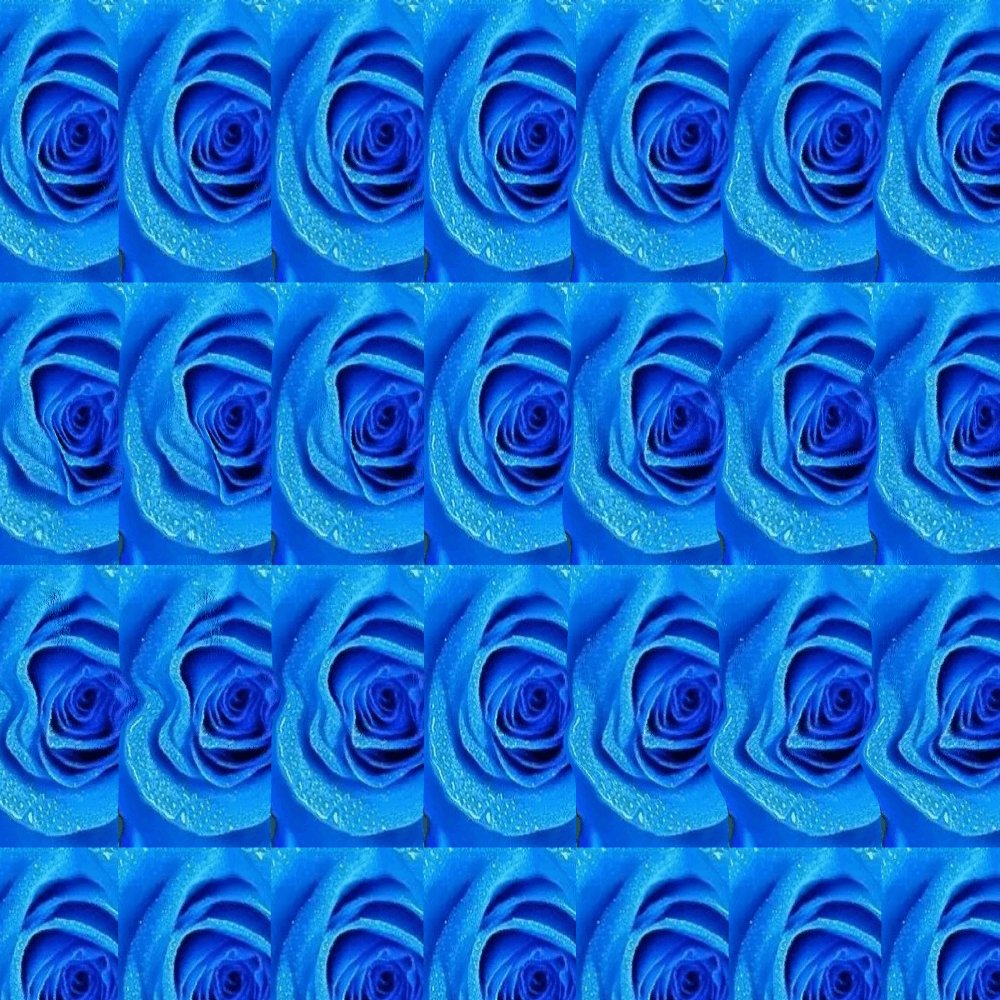
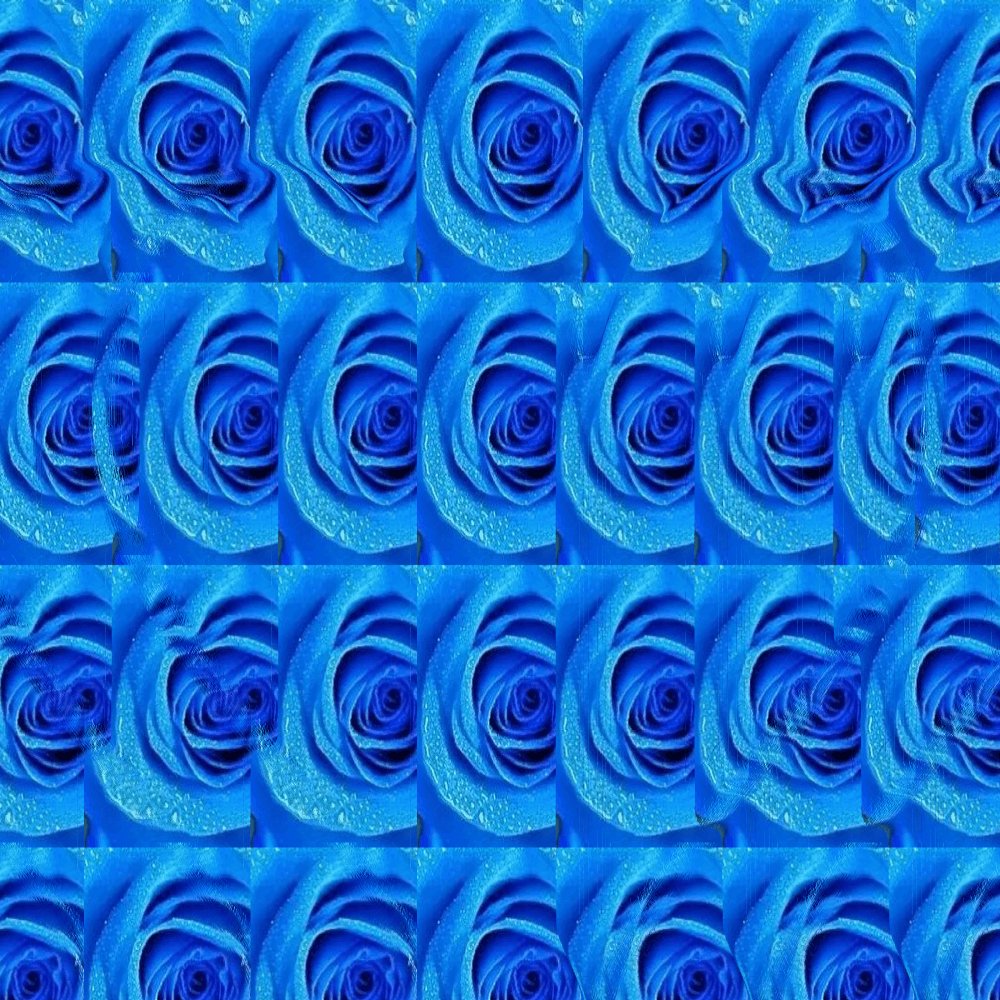
将立体图的中心对准你的鼻子。它应该是模糊的。集中注意力,就好像你正在透过图像看向远方。慢慢地将图像从你的脸上移开,直到图像上的两个正方形变成三个正方形。如果你看到四个正方形,把图像移到离你的脸更远的地方,直到你看到三个正方形。如果你看到一个或两个正方形,请重新开始!
当你清楚地看到三个正方形时,保持手机静止,隐藏的图像就会神奇地出现。一旦你感知到隐藏图像和深度,你就可以环顾整个3D图像。你看得越久,这种错觉就越清晰。你拿着手机画面越远,它就越深。祝你好运!
有一位朋友在我评论区,分享了他的独门绝技:第一步,放松双眼,看到重影;第二步,慢慢旋转画面,直到两个重影画面的顶端重合。u got it! 能理解的新人朋友,不妨一试。
此前已经发了多种看三维立体图的方法,感兴趣、想学习的新人朋友可以找一找,相信总有一款适合你。只要你有耐心,一定可以学会!
最后再发几副简单基础图,供大家练习






当你上述图都OK,就可以尝试这种

最后留两个毕业图


都学会了,你就毕业了,从此你就是钻石了。想成为王者?这可能还远远不够!因为下面的图,你还是看不懂!!!学无止境!









