一张图排版很容易,无非是左图右文,上图下文等,但是图片一多,很多人就不知道该怎么排版才好看了,那么如何排版才能将观点准确传达给观众呢?

其实,我们可以经常借鉴一下品牌发布会就能学到很多图片排版的技巧,如魅族16T发布会就有很多图片,但页面看上去却很简洁明了。

再比如小米发布会。

眼界开阔了,看的多了会总结得到不少多图排版的规律,这里设计狮总结了5个方面,它们分别是:图片大小一致无间距、图片间距一致大小一致、图片的间距一致大小不一、借助样机、不规则排版。
实际上,单图排版与多图排版并无太大区别,可以理解为:把多张图片进行排版,形成一个整体的元素,最终效果类比于单图排版中的那张图片。
闲话不多说,我们直接进入正题。
01
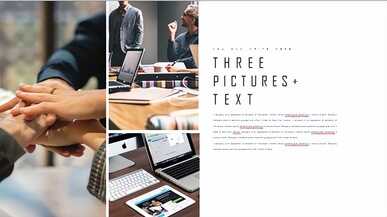
图片大小一致,无间距
当许多大小一致的图片拼接在一起的时候,可以很容易就形成整体感,同时也方便对图片进行排版。
案例实操:

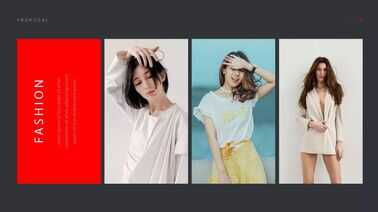
4张图片紧密摆放,再添加蒙版遮蔽色彩、降低存在感,表达部分加白色色块突出个体,聚焦视线。

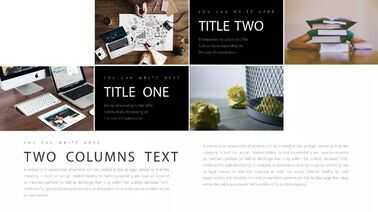
一样的排版方式,把图片分为6个矩形小块,无间距地摆放再加色块聚焦,同样能实现不错的效果。

同样,通过色块突出文本,聚焦视线。

当然,也可以创意排版,多张图片无间距排版,留白处添加文本,从而凸出主题。
总结一下:
(1)图片大小一致无间距摆放时,视觉效果会将所有图片识别为个体,之后流程可按照左图右文、上图下文等基本方式排版;
(2)图片大小一致无间距排版会使图片间的联系紧密。
02
图片大小一致、间距大小一致
图片间适当留有间隙可营造页面的呼吸感,整个页面简洁明了。
案例实操:

图片不多时,大小相同,间距相同,可将两张图片视为一个整体拦腰截断页面,文本上下排版。

相同的布局,也可把两张图片这一个整体放置于页面右下角,之后文本摆放整齐。

同理,三张图片大小一致、横向分布,整体给整个页面“拦腰”,文本上下编排。

也可以左右排版,红色色块聚焦,突出文本。

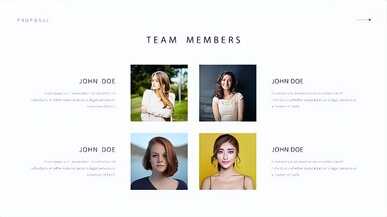
四张图片可摆放矩形,视为一个元素后占据中心位置,文本左右排版。

减少图片间距,图片居左,符合观众视线从左往右观看习惯。

偶尔也可以在图片中穿插色块,色块与图片大小一致,间距一致,颇具新颖。

多张形象照可视为整体,需注意的是人物视线尽量保持同一条水平线上。

与无间距的排版类似,不过依旧是左文右图的排版方式,从左往右阅读。

图片较多时,与拦腰的处理方法一致,不过图片略有缩小。

当图片太多时,可按实际情况运用蒙版将页面遮蔽作为背景。
总结一下:
(1)多张大小一致的图片排版时留有一定间隙,页面不会太沉重,给人以呼吸感;
(2)图片过多时可裁剪成统一大小,缩小图片进行排版。
03
图片间距一致,大小不一
以上两种简单的排版方式学会贯通后,可考虑进行二次创新,如大小方面进行改变,间距保持不变。
案例实操:

两张图片长度一致,但宽度不一,这种方式打破寻常局限性,更显活泼。

也可根据实际情况制作横图,长度保持一致,宽度不一,同样打破传统思维。

同样,一大两小图片,间距保持一致,左图右文排版。

当然,也可调大间距,不局限于矩形,也可以随意摆放,但要保持页面美观。

裁剪为不同类型,间距一致,左图右文的排版方式。
总结一下:
(1)图片排版不一定局限于矩形,也可以留出缺口,形成不规则形状;
(2)图片间距按照实际情况可做调整,不能太远,以免丧失亲密性。
04
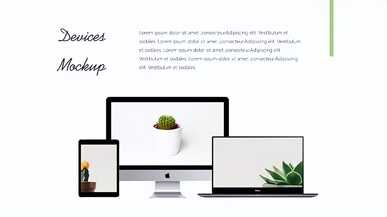
借助样机
部分场合可使用样机协助排版。不过这种情况受到局限,只有时间充裕、图片较少或特定情况下使用。

运用样机制作背景,倾斜的方式再加上渐变的蒙版,打破思维的同时又凸显了文本。

图片比较局限,但样机增强了图片的趣味,这种图片排版方式也不失为一种好的方法。
总结一下:
(1) 使用样机有一定局限性,但在特定的情景中能给人一种新奇的感觉;
05
不规则排版
图片排版可不局限于矩形,换成其他的形状也是一种新奇玩法!

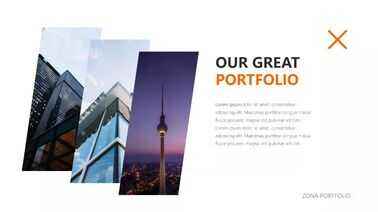
图片裁剪后旋转45°,间距一致,遵循左文右图的排版方式,页面更有设计感。

图片排版好后也可添加修饰文本、框线等基础元素。

裁剪为平行四边形进行重叠摆放,形成空间感,左图右文。

同样的原理,添加相同形状色块衬底,提升页面格调。

或者把图片做成圆形、正多边形等形状能让人眼前一亮,有创造性。
总结一下:
(1)图片不仅局限于矩形,也可以尝试圆形、多边形等其它形状,使页面与众不同;
(2)图片排版完成后可按情况添加修饰,如色块、线框等。
说了这么多,跟着设计狮来看看这期的具体实操吧~

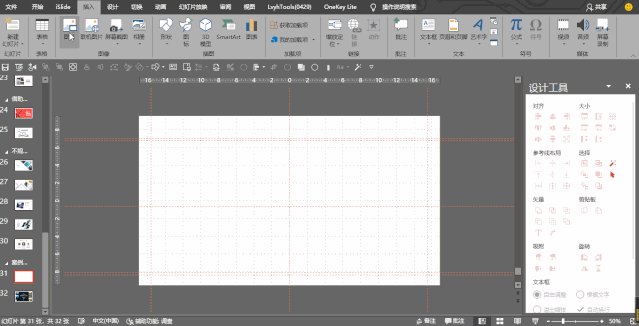
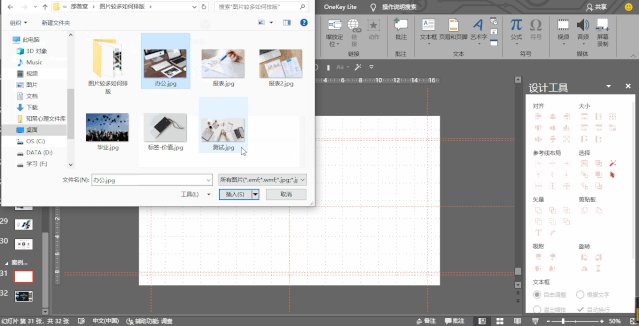
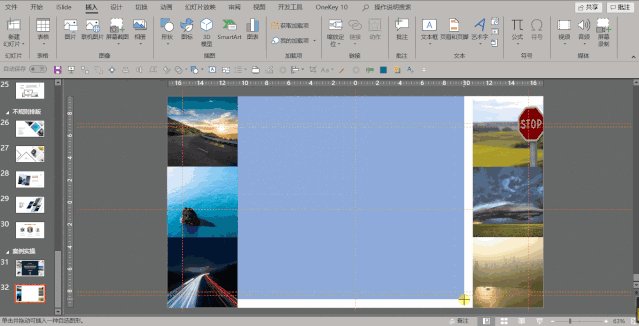
第一步:在插入选项卡中选择图片,shift多选后插入6张图片,之后进入islide选项卡(插件,百度搜索islide下载即可)。

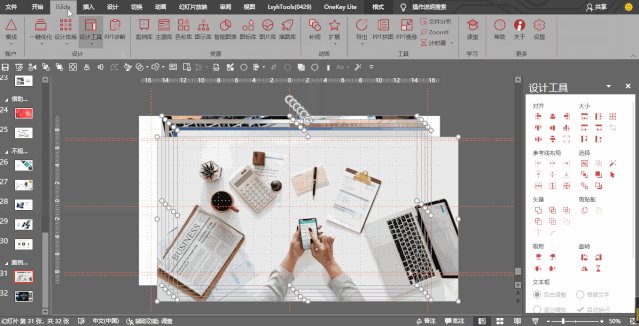
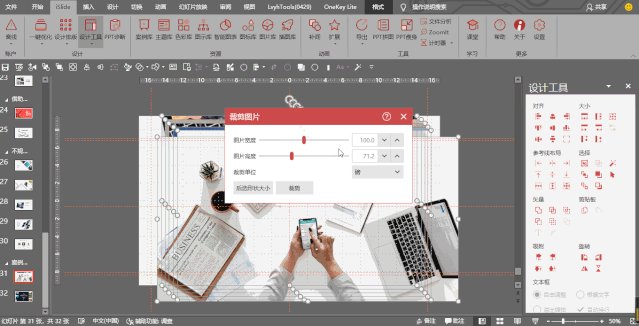
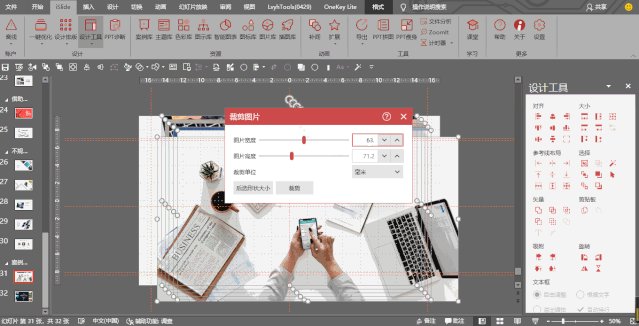
第二步:进入islide选项卡后,在设计排版这一栏选择裁剪图片,设置好长宽,一键裁剪即可。

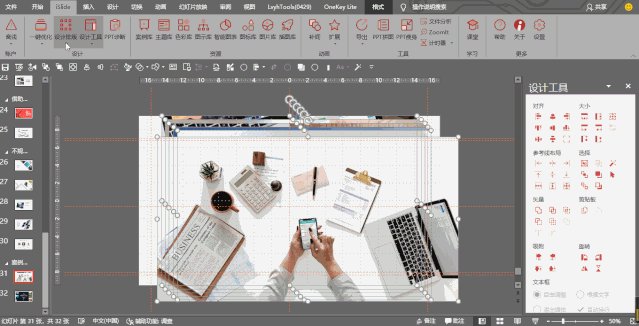
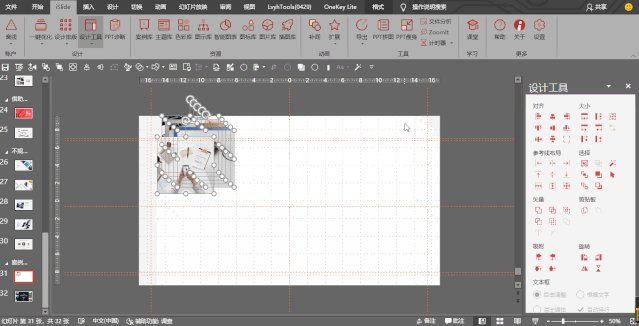
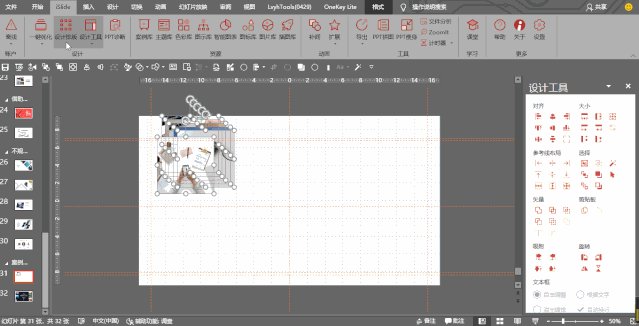
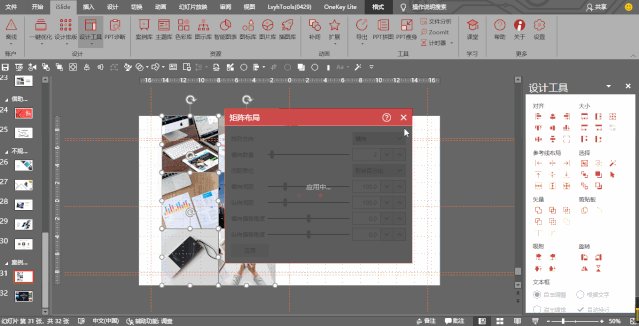
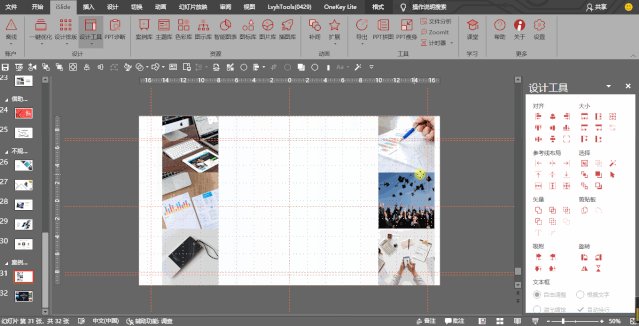
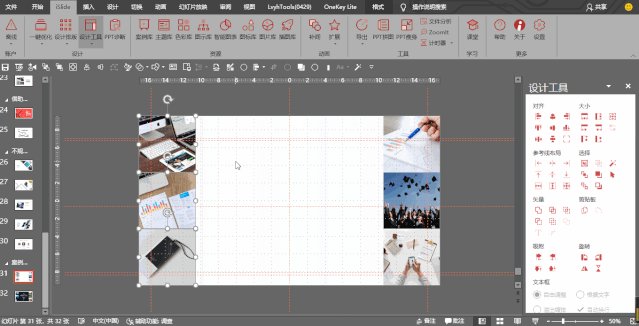
第三步:islide选项卡中,选择设计排版矩阵布局,将横向数量改为2,这时所有图片会自动排版为无间距格式。选中左边三张图片shift键多选平移,与页面左对齐,右边三张图片右对齐。

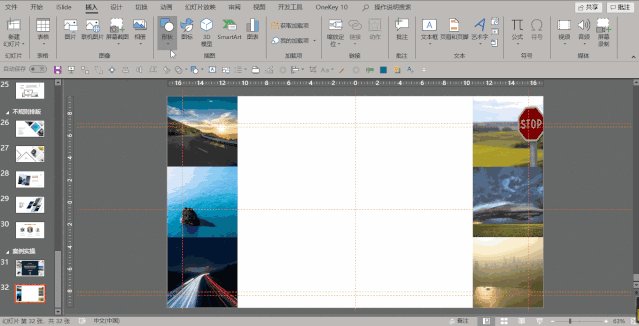
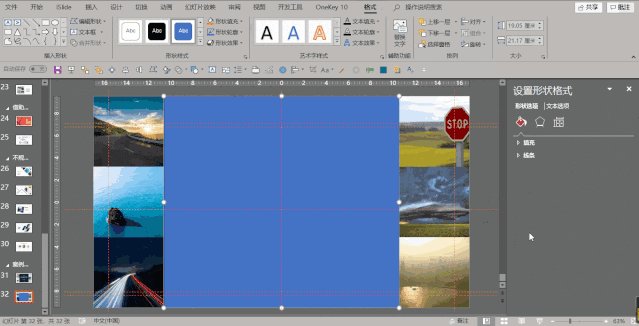
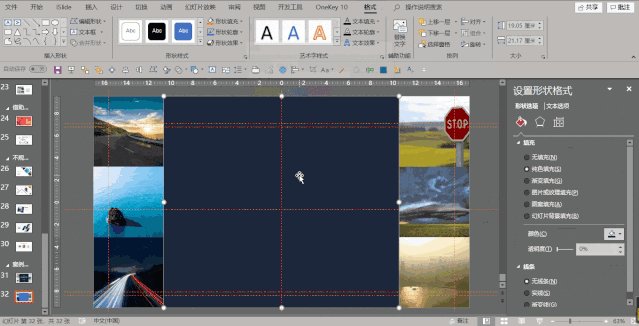
第四步:插入选项卡中选择形状-矩形,沿着中心空白区域添加矩形色块,同时右键-“设置形状格式”,填充合适颜色,“线条”设置为“无线条”。

第五步:添加文本,颜色改为白色,居中对齐,整个页面就制作完成了~








