刚开始接触PPT的时候,我也不知道审美是怎么一回事,只觉得每次看到别人的作品,心里就开始羡慕,确实是比较好看、让我愿意多停留一点儿注意力在上面。如果这页面是出自我的手上,那么再好不过了。
有欲,那就有了动力。
如果你真正的喜欢干一件事,那么你就会越陷越深,而且情不自禁,心甘情愿。
比如篮球,从最开始喜欢在球场打篮球,这件事让我可以进入“心流”状态,特别享受沉浸其中的放松姿态,渐渐的看NBA球赛,关注自己喜欢的球星,进而深入了解球星的周边新闻。
比如看书,从最开始的历史地理书籍,逐渐涉猎广泛,开始心理学、互联网、产品经理、人性、大脑等等方面的书,乐此不疲,一次次逃课去图书馆,追求新的书籍。
比如玩PPT,从最开始追求那些天花乱坠的艺术字、虚化背景、图片填充文字效果,逐渐学习平面排版的四大原则、字体性格、图文排版、封面制作、尾页制作、视觉化设计、文案逻辑梳理、金字塔原理等等。
最后,陷入审美。
以下所有图片都是截图于小米官网——移动电源介绍部分。

官网图片的高清、美我就不多说了,左边图片为什么称之为好图?、
-
色调单一,主色调深棕色,这也是为什么右边的大色块取色为深棕色,保持整体页面色调的一致。
-
图片信息少,主体物能看到的也就一个小米充电宝+一本书+局部电脑,图片后面的背景被虚化黑色不能称之为主体物,所以可以得出信息少。
我还想说一点:
右边的文字颜色用的是棕色这个主色的同色系,只是明暗亮度不同而已,我本来已有的知识体系中有这么一条经验,对于大段落的文字最好不要采用除黑白灰以外的其他颜色(因为三种颜色称之为百搭色,跟任意颜色都好搭配),而对于小标题或短句形式或者信息量比较少的文字(比如人名、产品名称)是可以采用其他彩色来达到强调目的。
很显然,这个页面让我打脸了,它右边段落文字(大标题下字号非常小的三行文字)采用的就是彩色,只不过前提是同色系下。
一如既往的强调对于数据信息文字的强调,两个字放大。只不过它下面的一行短语吸引了我的注意,这种放大的数据下面再搭配一行介绍性文字(保持文字的字数与放大后的数字总长度得基本保持一致)。
数据是特别放大,不过后面的单位得小,与之相比特别小。

图好,不说。
单单作为审美的一张图放在这。
利用了图片本身主体物的特点来排版文字,刚好主体物大片的留白,居中排版更好,又有一个经验,像这种展现高科技技术的、一个公司特别重要的信息,往往都是居中排版,这种排版显得正式、适合正规、严肃的会场场景。

和第一张图类似,色调、图片信息少、同色系文字。

颜色对人的眼睛影响太大了,这种配色怎么看就怎么舒服,有点儿文艺、小清新,也许我内心的心境早已如此。

又见同色系文字排版。

根据图片自身特点排版,很显然,女孩两只手和咖啡包围的空间就是我们做PPT时常提到的“留白”。

-
颜色信息少,所以与众不同的强调色给人的感觉就特别强烈。
-
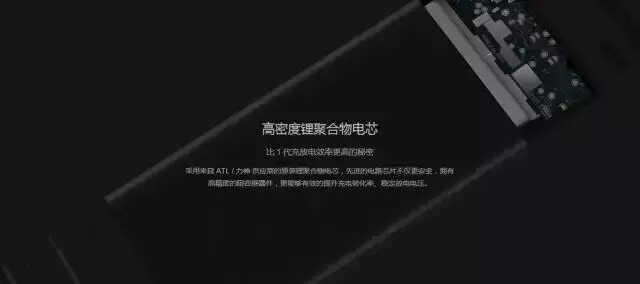
典型的视觉化设计页面,怕页面单调,所以找了一张和文字内容“电路保护芯片”相关的图片作为页面背景,为了兼顾排版,加上常用的蒙版弱化背景,突出文字内容。

看到这中浅蓝陪白色,就是觉得舒服,我不能欺骗自己的眼睛,它总是愿意停留在这上面,不自觉的再多看一会儿。
注意页面文字的层次,页面制作者重点想让你知道的是小米蓝牙耳机电流是0.06A,小米手环的电流是0.025A,所以在这个相对于白色来说是深色的中浅蓝背景上这两处信息都是纯白色(显亮),而标题略暗,标题下面解释性文字更暗,因为标题的位置在最上面,所以仅仅只需要放大就可以达到强调的目的,这里面由于标题的位置,所以它先天就拥有视觉路线上的优势。
人的视觉路线,从上至下,从左至右。
你注意到了吗?
你会利用这一点来安排页面元素的排版布局位置吗?

-
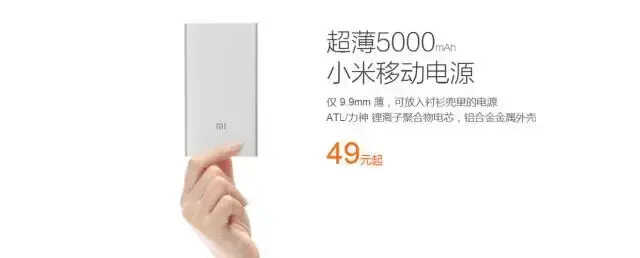
标准的产品细节介绍页,引导线。
-
重点突出的9.9mm,蓝色引导线,蓝色文字,其余的细节介绍,无论引导线还是文字都是灰色。

-
左图右文,图文搭配。
-
那个橙色的“49元起”,除图片外唯一的焦点,在右边众多文字之中,独一无二。

这是个重点页面,页面里两张图片,而且色调并不搭配,所以很聪明的采用了黑色蒙版,弱化一点儿图片的色调不和谐。
为了在图片上面写字,虽然两张图片就单张而言还是色调单一,但是两张图片放在一个页面上那就造成了整个页面的色调不和谐,无法再去采用图片上单一的色调这种办法,无论取哪张图片的主色调都会得罪另一张。
因此只能在黑色蒙版上选择白色文字,不敢再出现一点点其他的彩色,就连下面的“了解更多”四个字,本来需要重点强调的文字信息也是白色,进而只能给它白色边框,方能达到一些强调的意思。

-
学习一下页面中数据那块儿的文字排版吧,再学习一下这块儿的文案精简提炼的功力。
-
出现精简文字,“增加”、“提升”、“高达”、“最低”。

放大数据文字下面可以加一行短语补充解释。


没图了怎么办?
放大数据,给方框。

页面制作者想突出的信息“高配版”、“149元”、“立即购买”。
高配版相对于立即购买,视觉路线位置占优,所以前者色块的反衬效果就不及后者(色块颜色有深浅区分),这才是视觉化设计者应该注意的细节啊,可能我们看这个页面的时候不觉得这有多么明显,但是页面的层次感就是在这样的细节下出来的。

-
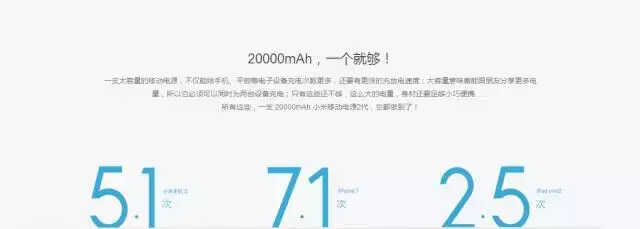
很有价值的一页,奇怪的小数点形式,极端小(与放大的数字相比)。
-
放大后的数字其实就相当于图片的视觉效果了,旁边可以进行文字排版。

“智能输出”、“兼容性广”、“USBx2”这些都是小短语形式文字,所以与强调的图标颜色相呼应,采用了图标颜色蓝。


我最喜欢的大色块视觉化设计,只要色块的颜色与图片的色调搭配好了,那就当做爱不释手的平面设计作品吧。








