本篇内容来源于:码道安邦的博客,版权归作者所有。
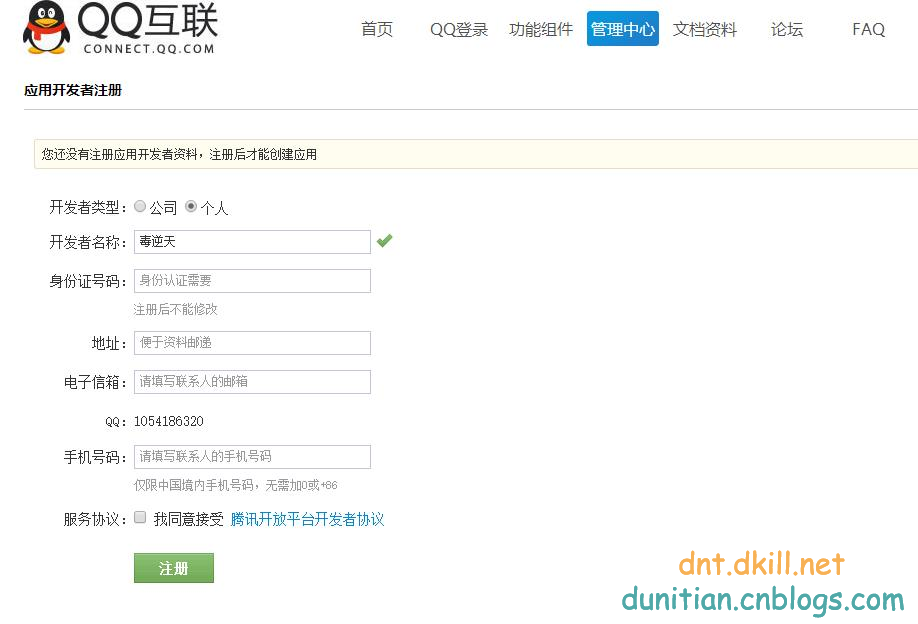
先到qq网站申请一下

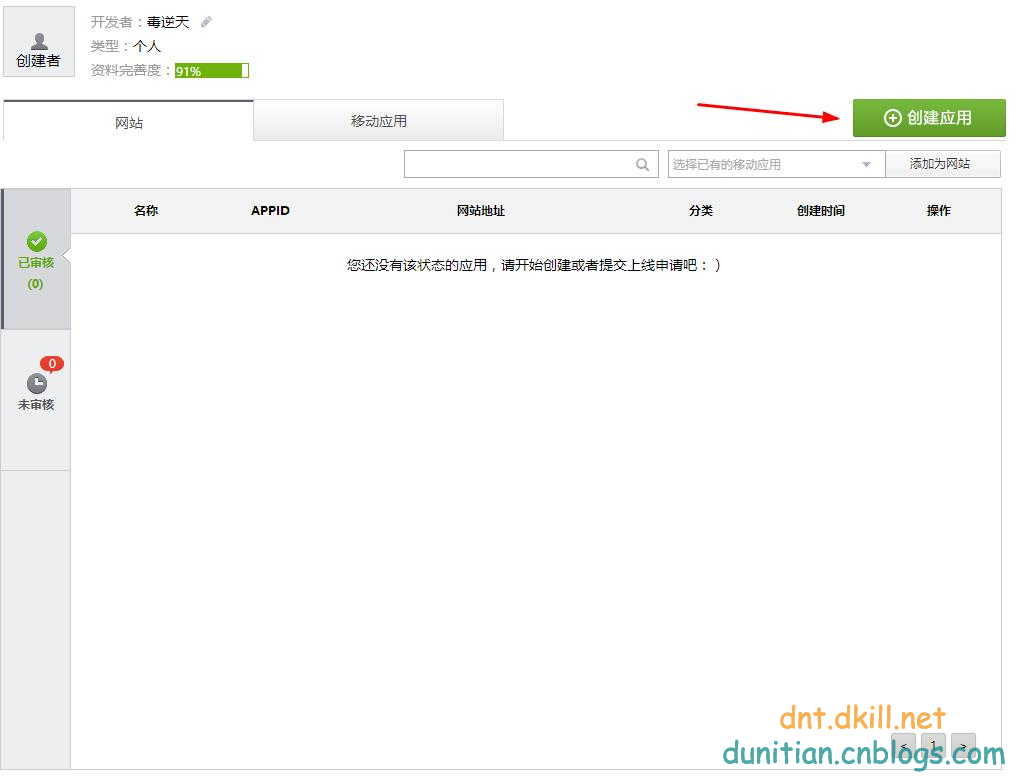
创建一个应用

网站或者移动

注意回调地址(登录的时候会传东西过去)

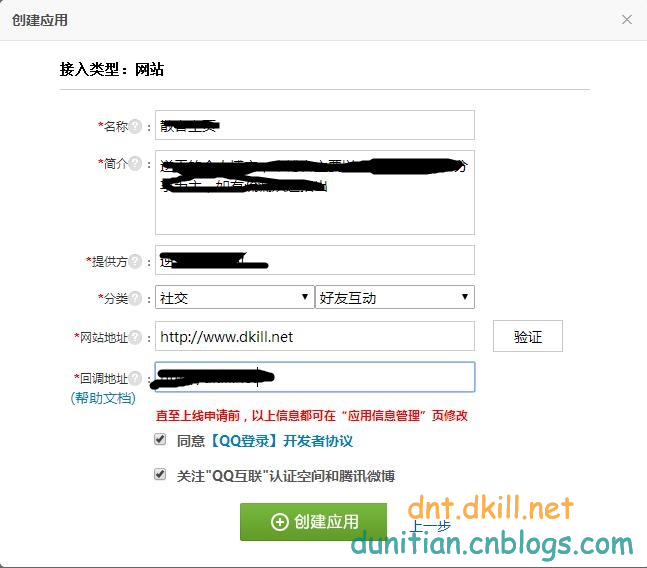
以网站为例

验证后即可成功,具体看创建时候的提示

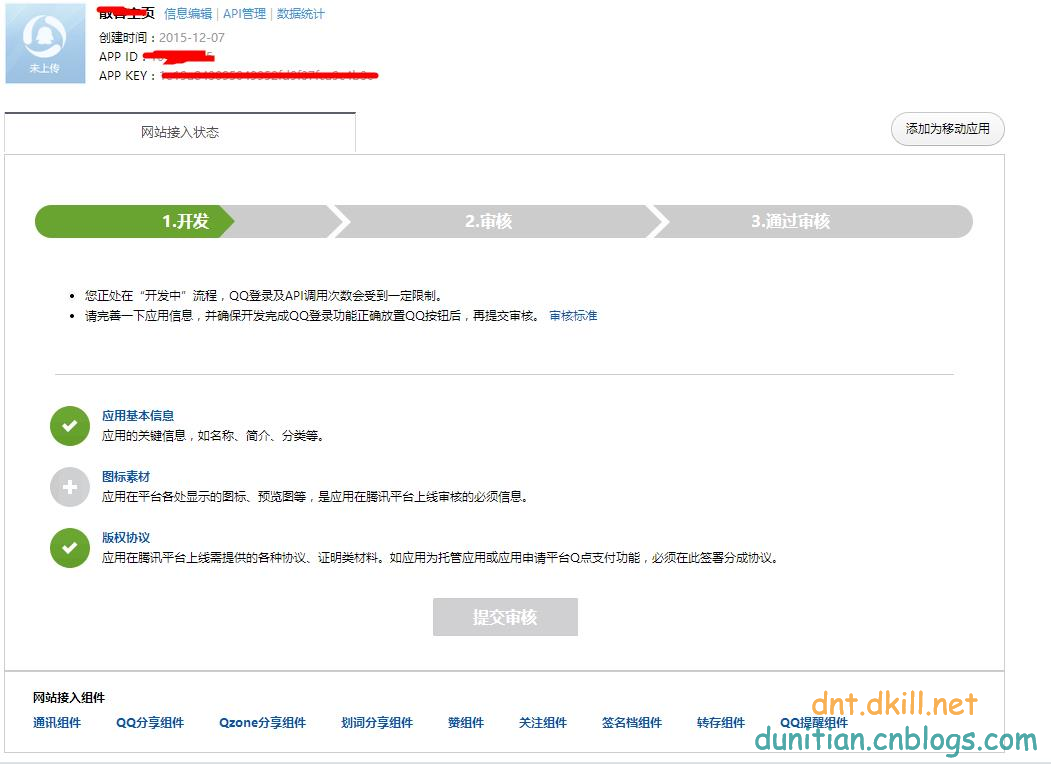
记住上面的id

这个是你的api管理页面(更多可以申请)

下面说一下重头戏:
第一步:引入jq
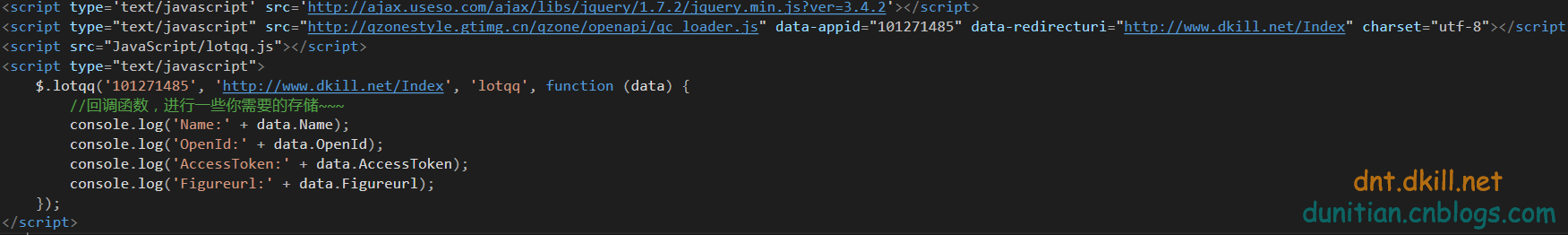
<script type='text/javascript' src='http://ajax.useso.com/ajax/libs/jquery/1.7.2/jquery.min.js?ver=3.4.2'></script>第二步:把 data-appid 替换成你的id,data-redirecturi 替换成你的回调地址<script type="text/javascript" src="/uploads/allimg/240316/102242LW-9.jpg" data-appid="101271485" data-redirecturi="http://www.dkill.net/Index" charset="utf-8"></script>第三步:引入lotqq.js
<script src="JavaScript/lotqq.js"></script>第四步:传参以及设置你的回调函数(比如进行一些存储)【lotqq是你要放置qq登录图标的id】
<script type="text/javascript">$.lotqq('101271485', 'http://www.dkill.net/Index', 'lotqq', function (data) {//回调函数,进行一些你需要的存储~~~(data数组有你需要的数据)console.log('Name:' + data.Name);console.log('OpenId:' + data.OpenId);console.log('AccessToken:' + data.AccessToken);console.log('Figureurl:' + data.Figureurl);});</script>

效果:
初始时:

跳转登录:

登录后:(样式可以调)

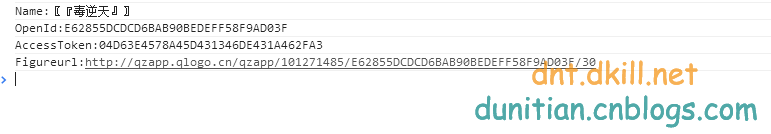
可获取的值:(可以根据回调函数自己存储)

有什么bug或者新需求可以向我提出~~晚安~








