说明:
PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等
一、环境要求
前端Vue项目:Node.js10及以上版本(当前集成方式不支持vue3,原因是vue3不兼容ie。
vue3集成pageoffice参考这个链接:
页面引用后端项目(samples-springboot-back)根目录下的pageoffice.js
<script type="text/javascript" src="http://localhost:8081/samples-springboot-back/pageoffice.js"></script>2.在vue.config.js中配置代理
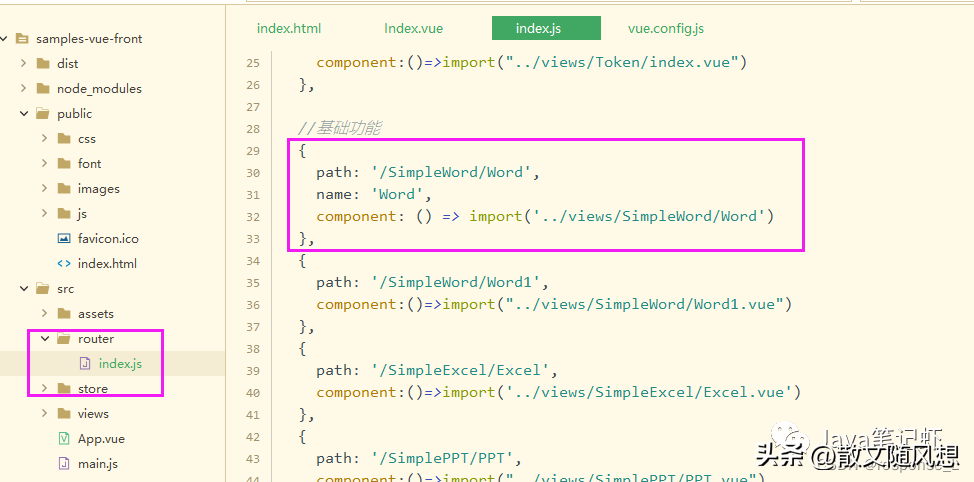
devServer: { proxy: { '/api': { target: 'http://localhost:8081/samples-springboot-back', //"/api"对应后端项目"http://localhost:8081/samples-springboot-back"地址 ws: true, changeOrigin: true, // 允许跨域 pathRewrite: { '^/api': '' // 标识替换,使用 '/api' 代替真实的接口地址 } } } }3.在index.vue页面添加一个按钮,通过点击事件调用POBrowser,第一个参数"SimpleWord/Word"是vue的路由。通过路由打开一个Word.vue页面
 POBrowser.openWindowModeless('SimpleWord/Word', 'width=1150px;height=900px;')
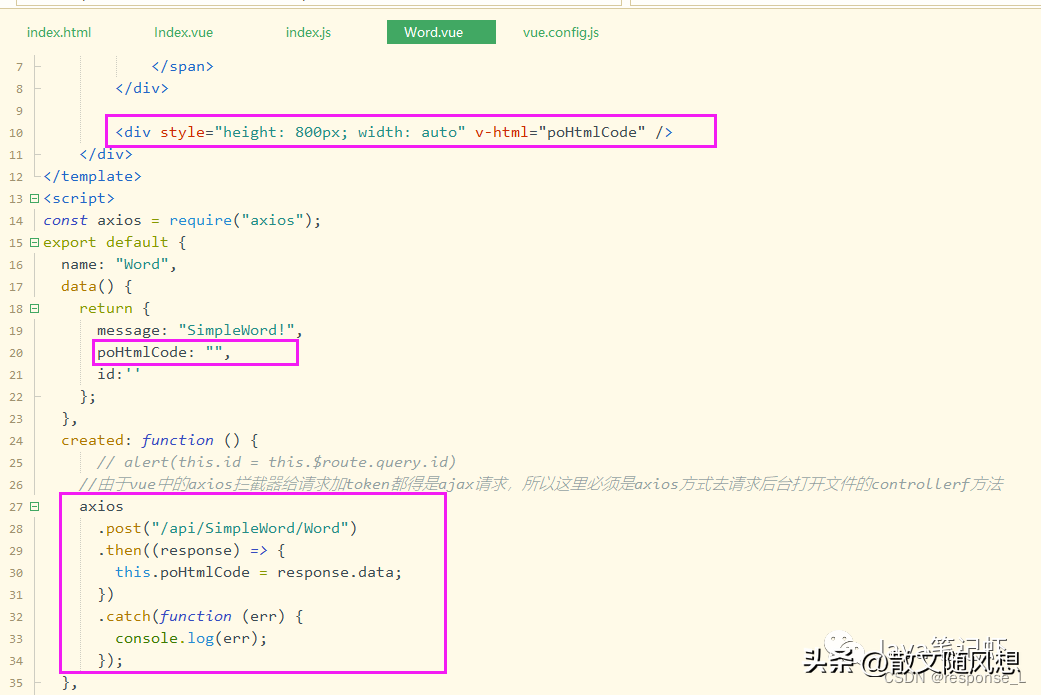
POBrowser.openWindowModeless('SimpleWord/Word', 'width=1150px;height=900px;')4.在Word.vue页面created中通过axios请求后台获取pageoffice控件(注意:后台返回string字符串,前端需要使用v-html解析)
这里给后台发请求的是axios,如果需要添加token可以在main.js中配置拦截器给请求添加token

Word.vue页面,可以直接复制后修改url
<template> <div class="Word"> <div style="height: 800px; width: auto" v-html="poHtmlCode" /> </div></template><script>const axios = require("axios");export default { name: "Word", data() { return { poHtmlCode: "", }; }, created: function () { axios .post("/api/SimpleWord/Word") .then((response) => { this.poHtmlCode = response.data; }) .catch(function (err) { console.log(err); }); }, methods: { //控件中的一些常用方法都在这里调用,比如保存,打印等等 /** * Save()方法是/api/SimpleWord/Word这个后台controller中PageOfficeCtrl控件通过poCtrl.addCustomToolButton定义的方法,除了保存还有另存到本地、打印等功能。 */ Save() { document.getElementById("PageOfficeCtrl1").WebSave(); } }, mounted: function () { // 将PageOffice控件中的方法通过mounted挂载到window对象上,只有挂载后才能被vue组件识别 window.Save = this.Save; },};</script>三、后端项目
1.在pom中添加pageoffice依赖
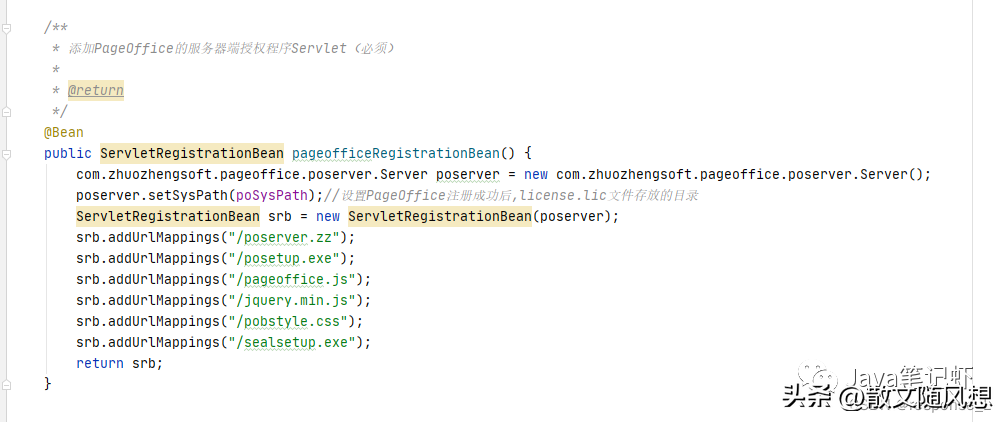
<dependency> <groupId>com.zhuozhengsoft</groupId> <artifactId>pageoffice</artifactId> <version>5.4.0.3</version></dependency>2.在启动类中配置servlet bean,poSysPath是在properites中配置的磁盘路径(注意:pageoffice的poserver.zz等这些请求不要拦截,get和post请求都放出来)

 @Beanpublic ServletRegistrationBean pageofficeRegistrationBean() { com.zhuozhengsoft.pageoffice.poserver.Server poserver = new com.zhuozhengsoft.pageoffice.poserver.Server(); poserver.setSysPath(poSysPath);//设置PageOffice注册成功后,license.lic文件存放的目录 ServletRegistrationBean srb = new ServletRegistrationBean(poserver); srb.addUrlMappings("/poserver.zz"); srb.addUrlMappings("/posetup.exe"); srb.addUrlMappings("/pageoffice.js"); srb.addUrlMappings("/jquery.min.js"); srb.addUrlMappings("/pobstyle.css"); srb.addUrlMappings("/sealsetup.exe"); return srb;}
@Beanpublic ServletRegistrationBean pageofficeRegistrationBean() { com.zhuozhengsoft.pageoffice.poserver.Server poserver = new com.zhuozhengsoft.pageoffice.poserver.Server(); poserver.setSysPath(poSysPath);//设置PageOffice注册成功后,license.lic文件存放的目录 ServletRegistrationBean srb = new ServletRegistrationBean(poserver); srb.addUrlMappings("/poserver.zz"); srb.addUrlMappings("/posetup.exe"); srb.addUrlMappings("/pageoffice.js"); srb.addUrlMappings("/jquery.min.js"); srb.addUrlMappings("/pobstyle.css"); srb.addUrlMappings("/sealsetup.exe"); return srb;}3.打开文件的controller(webopen第一个参数是当前文件的磁盘路径,磁盘路径必须反向双斜杠)。
setServerPage和setSaveFilePage中的api是前端代理,前后端分离项目必须配置代理
@RestController@RequestMapping(value = "/SimpleWord")public class SimpleWordController { @RequestMapping(value="/Word") public String showWord(HttpServletRequest request) { PageOfficeCtrl poCtrl = new PageOfficeCtrl(request); poCtrl.setServerPage("/api/poserver.zz");//设置服务页面 poCtrl.addCustomToolButton("保存", "Save", 1); poCtrl.setSaveFilePage("/api/SimpleWord/save");//设置保存方法的url //打开word poCtrl.webOpen("D:\\doc\\test.docx", OpenModeType.docNormalEdit, "张三"); return poCtrl.getHtmlCode("PageOfficeCtrl1"); } @RequestMapping("save") public void save(HttpServletRequest request, HttpServletResponse response) { FileSaver fs = new FileSaver(request, response); fs.saveToFile("D:\\doc\\" + fs.getFileName()); fs.close(); } }4.save保存文件
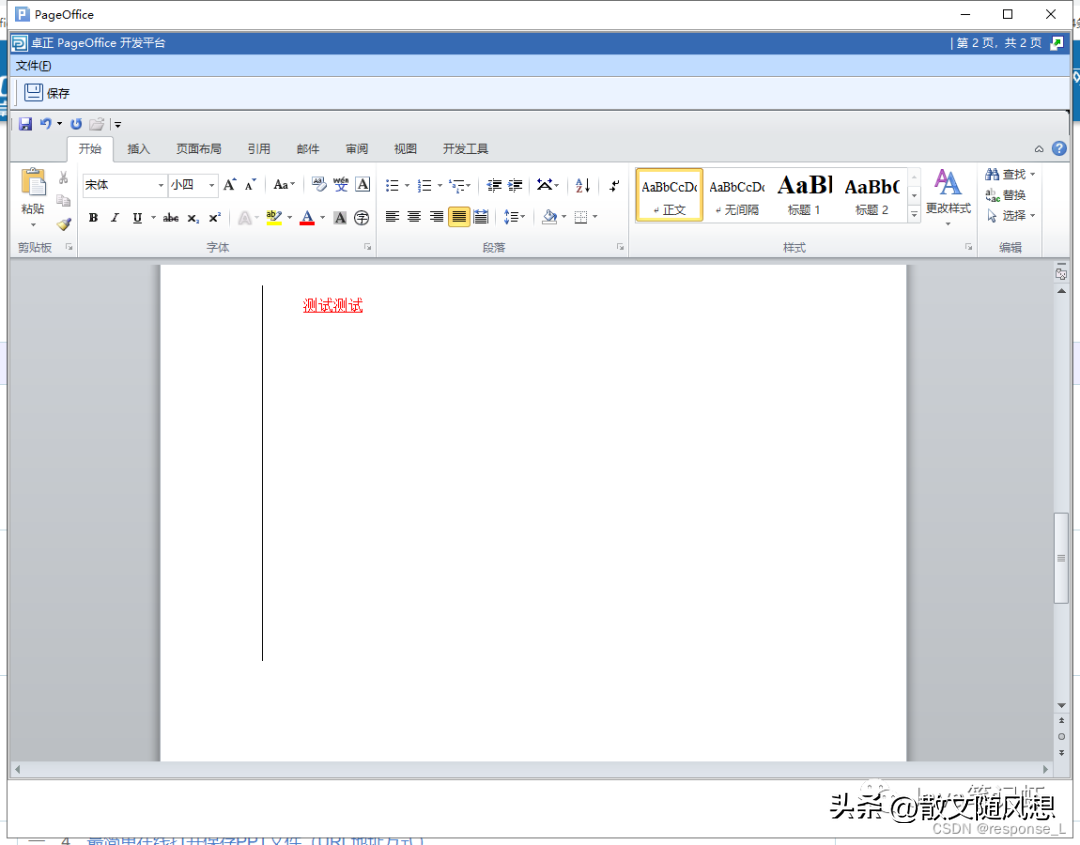
@RequestMapping("save")public void save(HttpServletRequest request, HttpServletResponse response) { FileSaver fs = new FileSaver(request, response); fs.saveToFile("D:\\doc\\" + fs.getFileName()); fs.close();}四、最终效果