你知道小米发布了多少款机型吗?
你知道小米是什么时候发布的第一款机型吗?
可能你是狂热的米粉,也有可能你不清楚,这次我们从小米官方发布的这份2022月历中来进行一个简单的回顾吧,顺便品一品小米的设计!
要是能聊聊你最爱的是哪款小米手机就更好了!!!

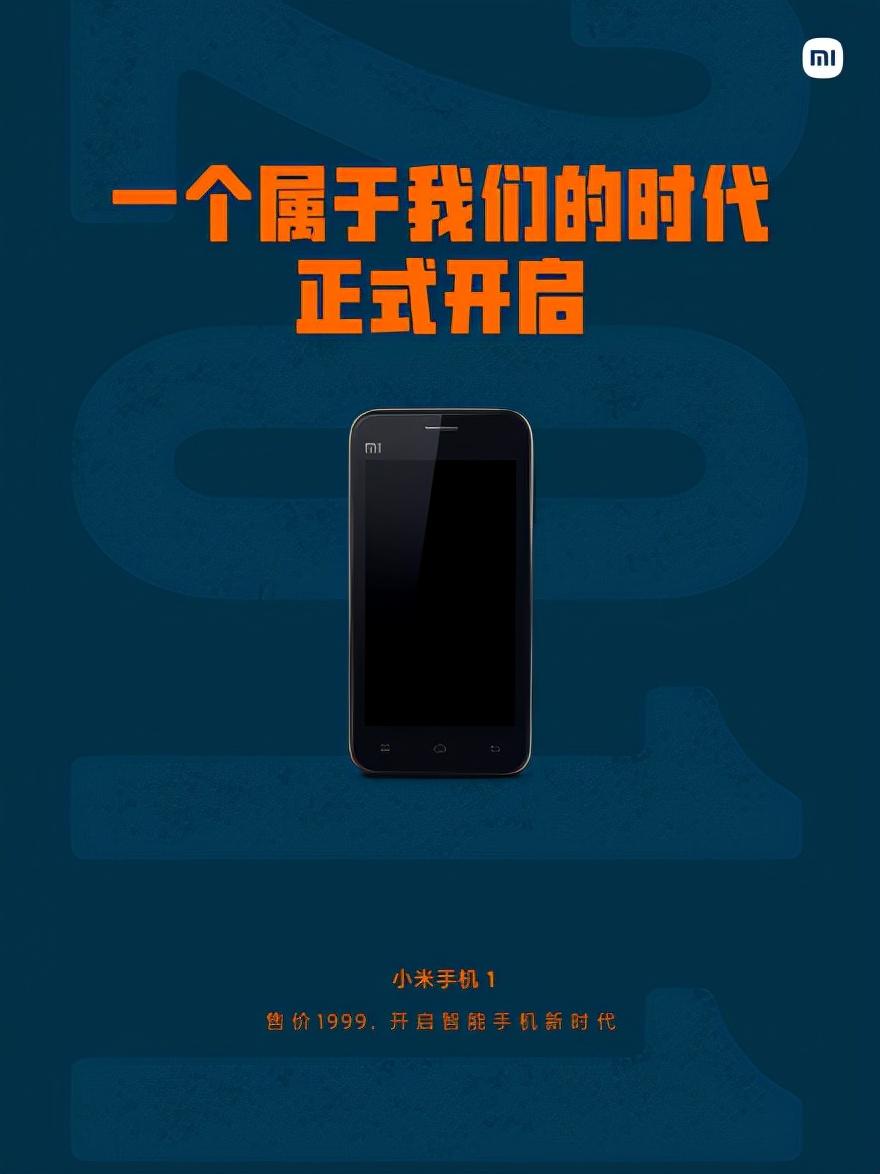
这是小米1
“一个属于我们的时代 正式开始”,售价1999,这个价格在当时是真的像时凭空一声雷,划开了一个新的时代!
蓝色和橙色,这两个颜色形成了强烈的反差,同时文字居中对齐,产品页放置在页面的中心,整体简洁干净:

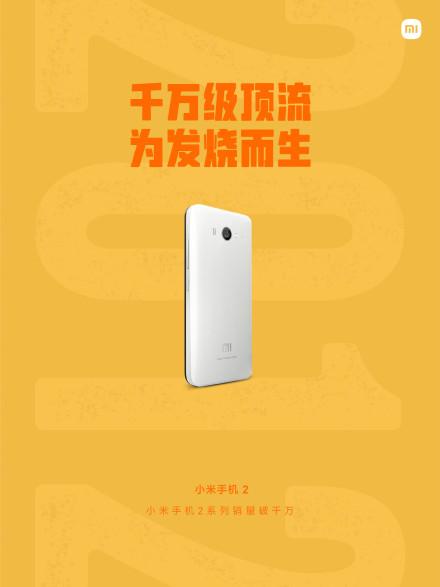
这是小米2
“千万级顶流 为发烧而生”,这是一张小米2的月历页面,白色的机身成了整张页面中的亮点存在,背景中依旧有这款手机的发布年份增加了细节感:

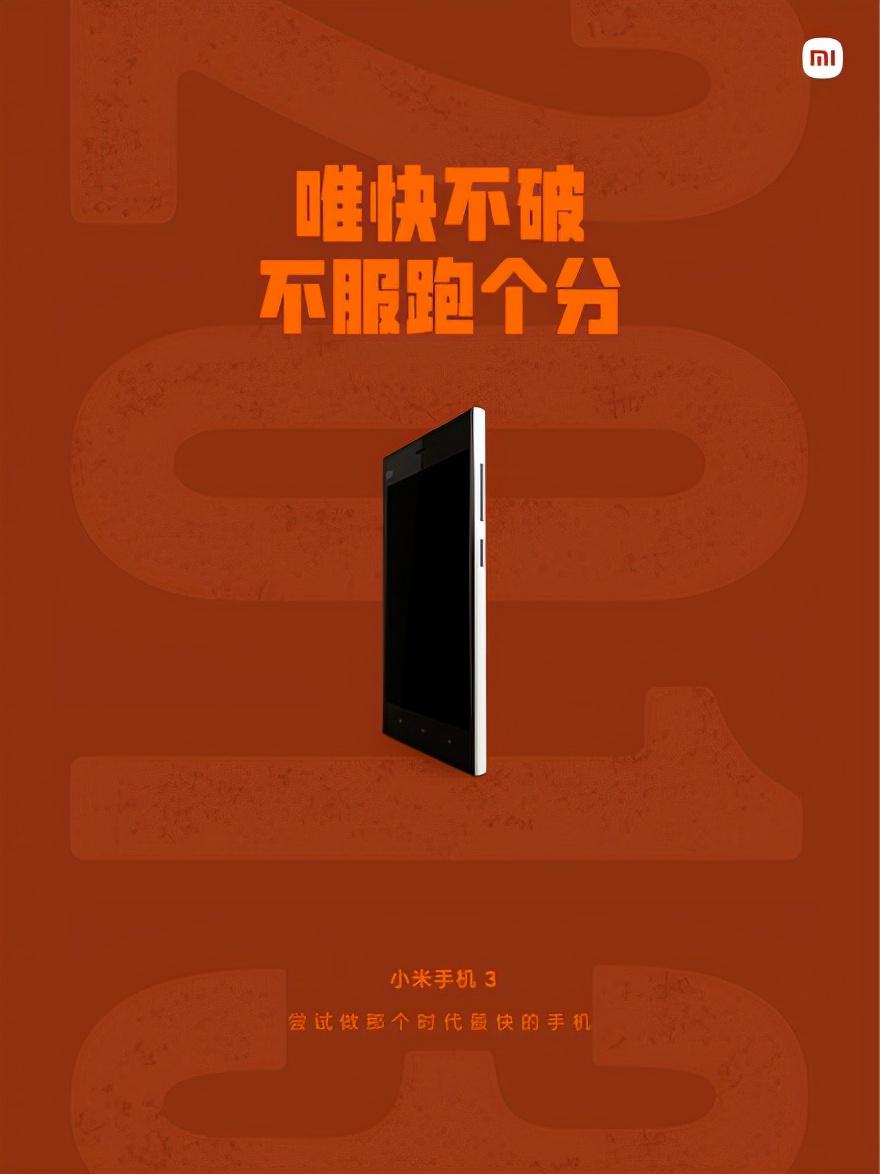
接下来是小米3
这里的文案也和下面小米的广告语很搭“唯快不破 不服跑个分”和小米手机3下方的“尝试做那个时代最快的手机”,小米3是2013年发布的产品,这里的款式有了很大的改变:

我们来看小米4
单纯的来看这种宣传图上的设计,依旧是2014年的年份作为衬底进行装饰,同时这个时期的小米对手机的机身进行了进一步的升级和优化:

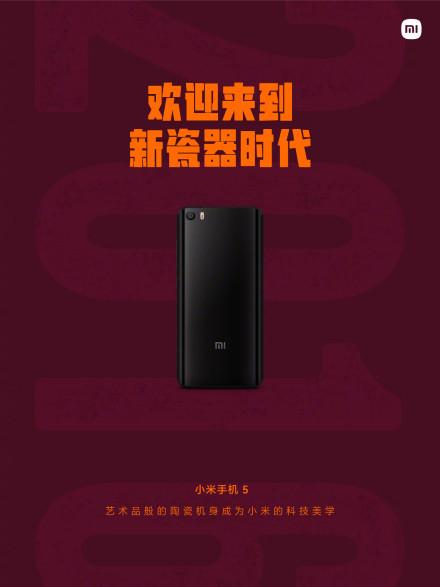
接着就是小米5
整体色点的选择是绛紫色,橙色的文字成为了页面中的点缀和装饰:

然后是小米MIX
依旧是2016年的设计,同时小米MIX是新的系列,小米5的设计不同,选择了颜色更为轻盈的浅色作为主色,文案则是“被收藏的艺术品”,以及“开创智能手机全名屏时代,被世界顶级博物馆收藏”来突出这个手机的划时代意义:

就这就是小米6
这张产品图的文案和小米的产品以及有趣“经典就是这么6”以及这是“传说中寿命最长的小米手机”,整一个突出了小米手机的经典和坚守:

接下来就是小米8
深绿色和橙色,形成了极具冲突的美感,简约大气,小米的手机产品已经位于整张设计的中心位,手机机身的光影让手机显得更加有质感:

然后就是2019年的小米9
文案简短凝练“好看又能打”,“细节做到极致便是艺术”,整体设计一如既往,产品有了倾斜的角度,手机机身边缘的光感,让这张设计更加有档次:

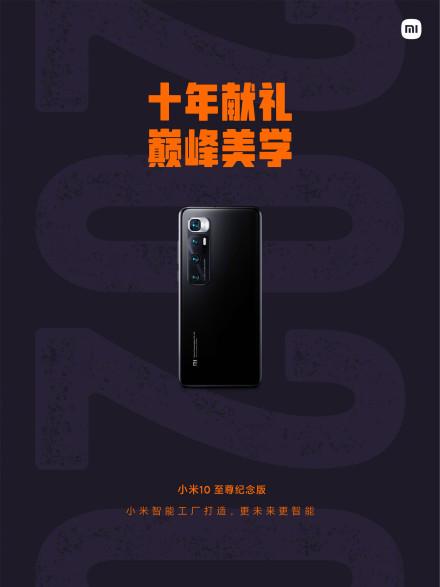
我们接下来看2020年的小米10 至尊纪念版
其实这个时间里,除了手机的发布会,雷军的还有一场十周年的演讲,在演讲中雷军依旧金句频出:

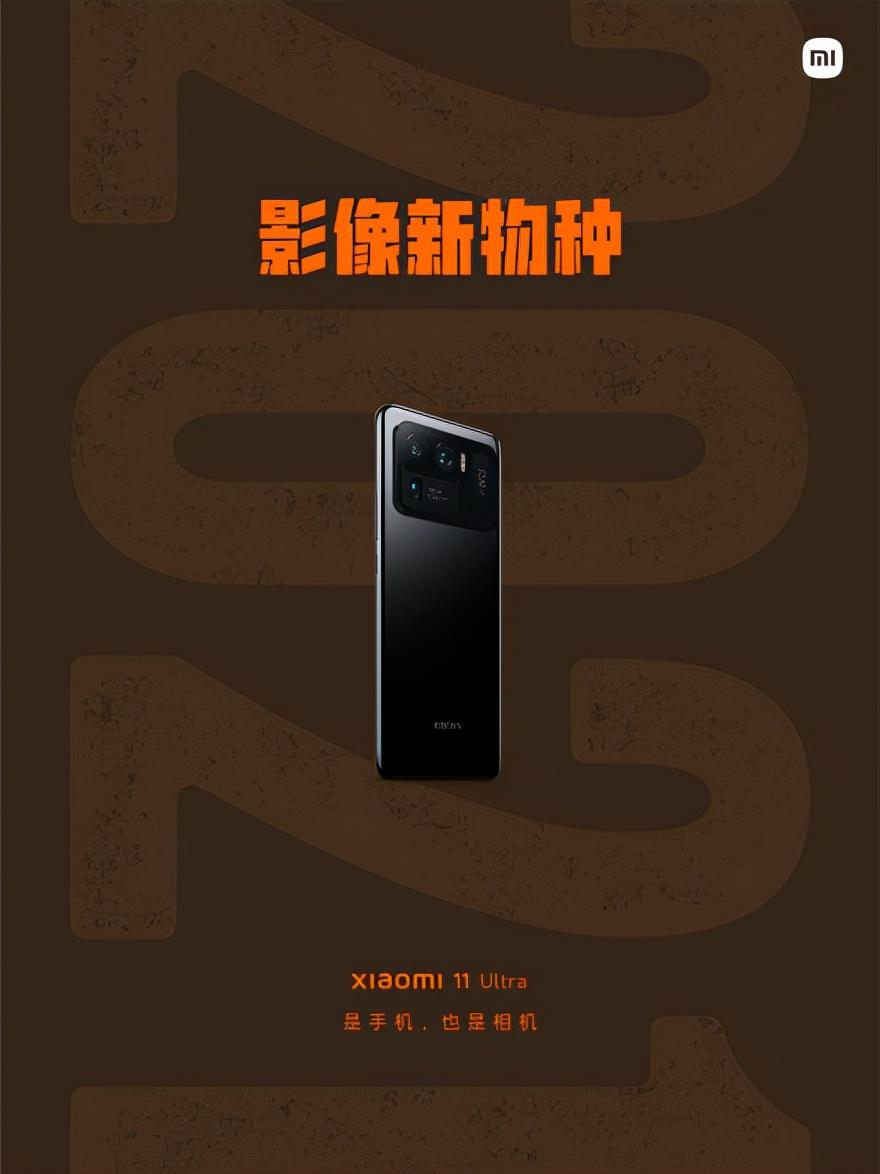
接着是小米11
好像过了很久,又好像刚刚过去,这是在去年发布的新机 xiaomi 11 Ultra,这部手机与其说是一部手机,不如说这是一份“影像新物种”,甚至在文案中也是这样标出的“是手机,也是相机”:

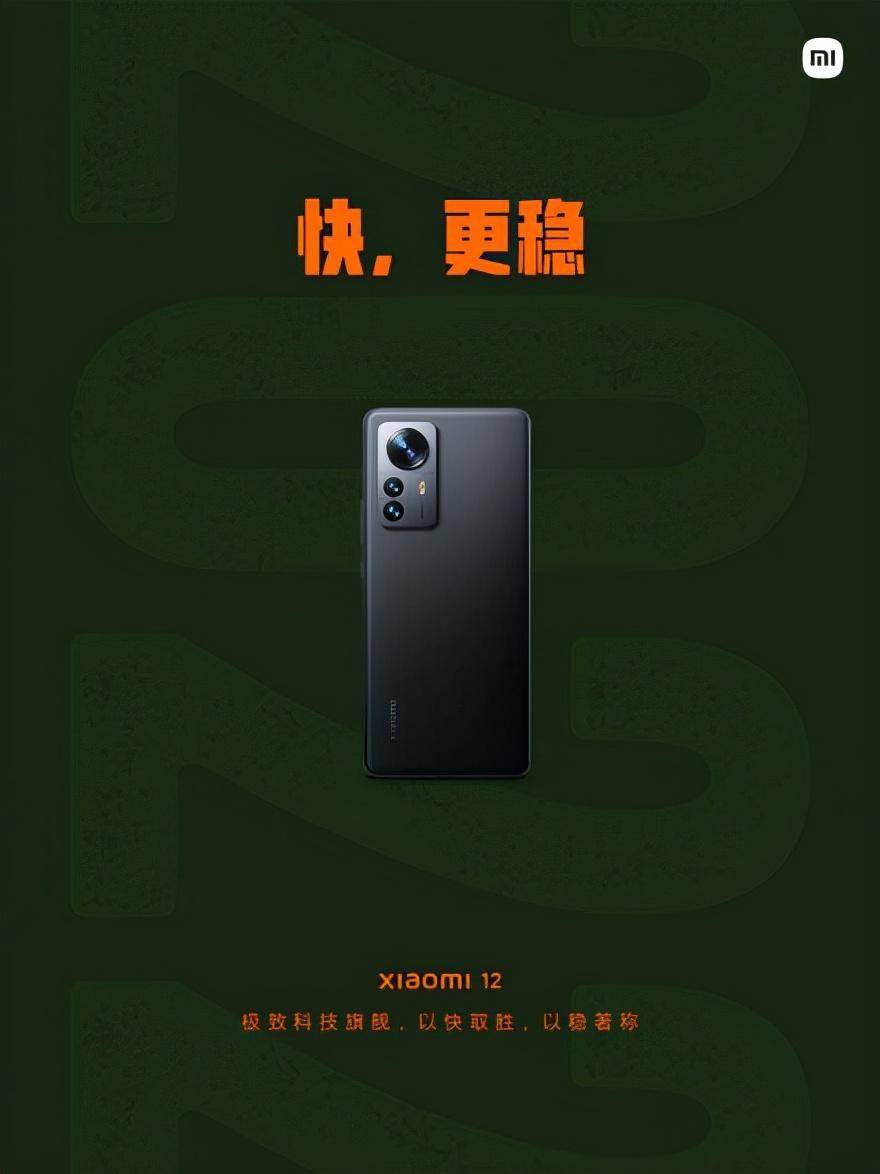
最后一页就是小米12
这个新品估计大家在全网被刷屏吧?与之相对的,就是这个产品售卖的成绩:

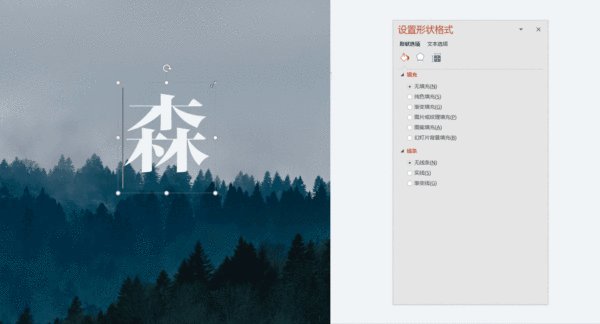
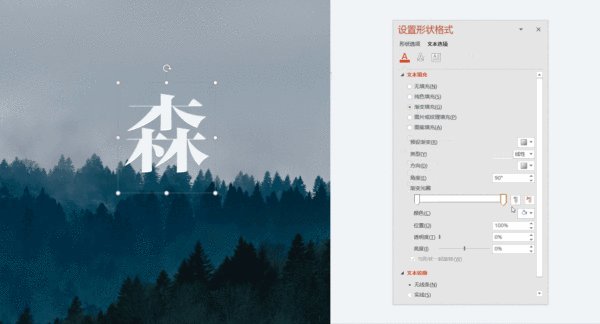
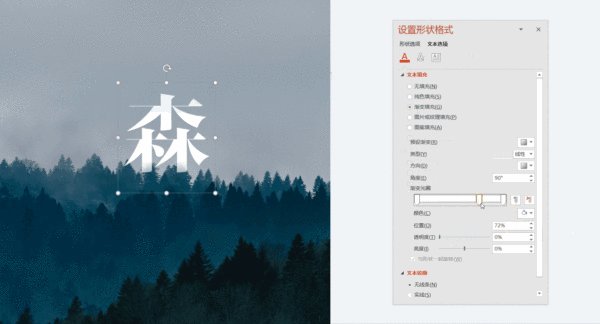
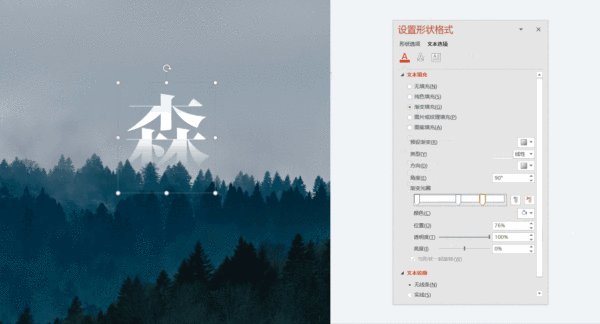
我在这里贴一下这次的关于小米12的宣传物料,这张海报上的设计中数字的效果,PPT中轻轻松松能够实现!

对文字添加渐变,并设置渐变光圈的透明度,按照图片主体边缘调整渐变方向,来营造图片遮挡住文字的效果。

这个方法非常的取巧,操作十分简单。大家来看下整体效果:

最后为了提高大家的工作效率,我特意整理了一组超高质量的PPT模板,免费无套路直接分享给大家:

只需要关注我 @PPT进化论 +回复【蓝色PPT】就能获取模板资源了!
#在头条看世界# #职场达人炼成记# #小米#








