
小米又开发布会了,但这次有点不太一样。

关注我的头条号,发送私信【小米10】获取完整版图文直播PPT文件!
就在昨天,小米10手机发布,与以往不同的是,因为疫情的影响,这次的发布会改为纯线上直播。
而在发布会中,小米社区也同步进行了一次图文直播,与以往不同的是,所采用的 PPT 页面,为纯正方形样式:


这一点还挺有意思的。
不知道各位是否想过,当 PPT 的尺寸改变之后,在版式的设计上有哪些改变呢?还有,这场发布会的PPT,还有哪些设计技巧呢?
这篇文章就来分享一下。主要变化有3个点,其中有一个点的变化最为明显!
版式的布局技巧
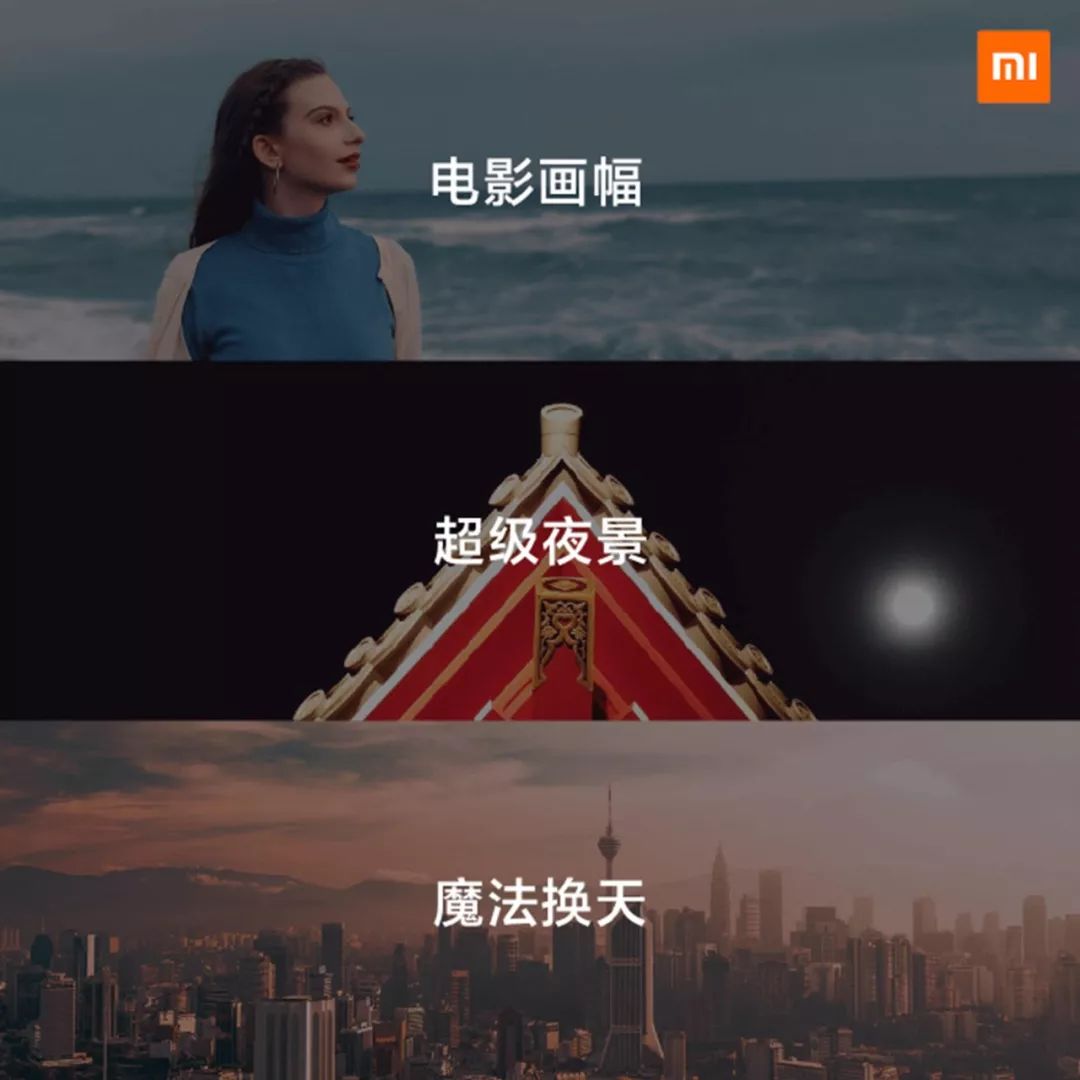
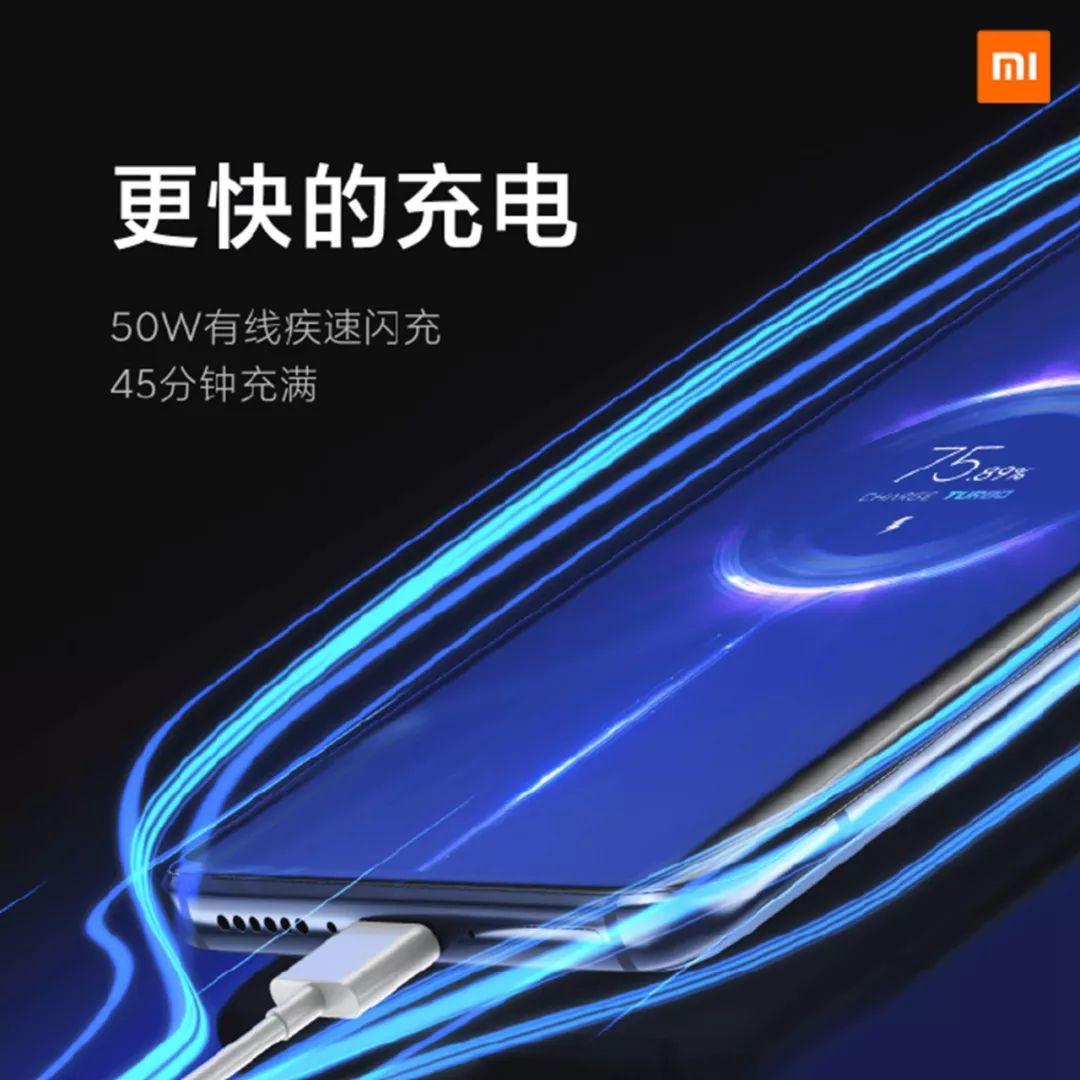
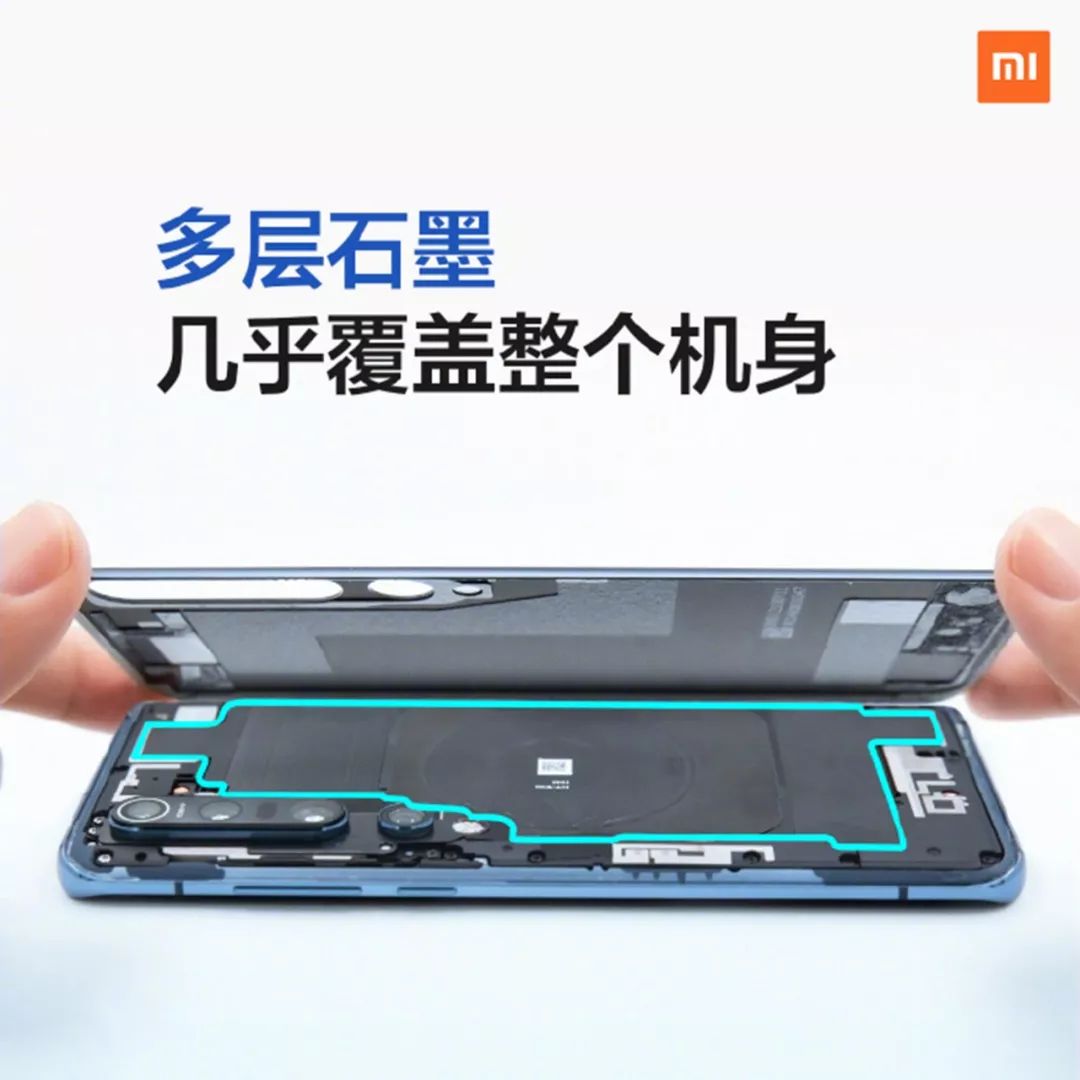
因为页面的尺寸为方形,所以,为了更大程度上展示内容,版式变成了『上下布局』:


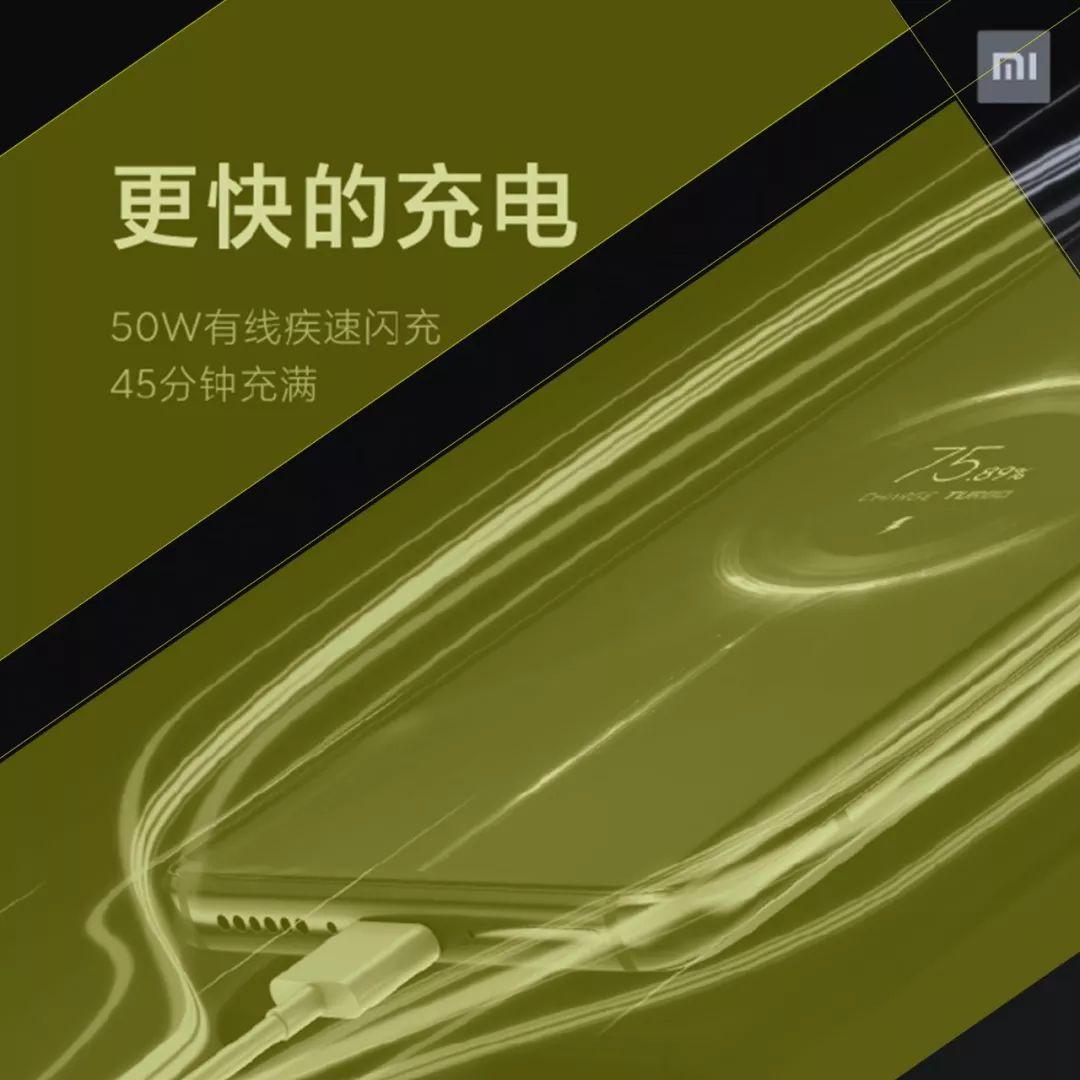
或者是『对角布局』:


为什么要这样做呢?
给大家分享一条版式布局的原则,那就是在排版布局时,一定要注意页面空间利用最大化,保持版面率最高。

因为只有这样,才能够在更大程度上,利用版面的空间,不至于浪费。


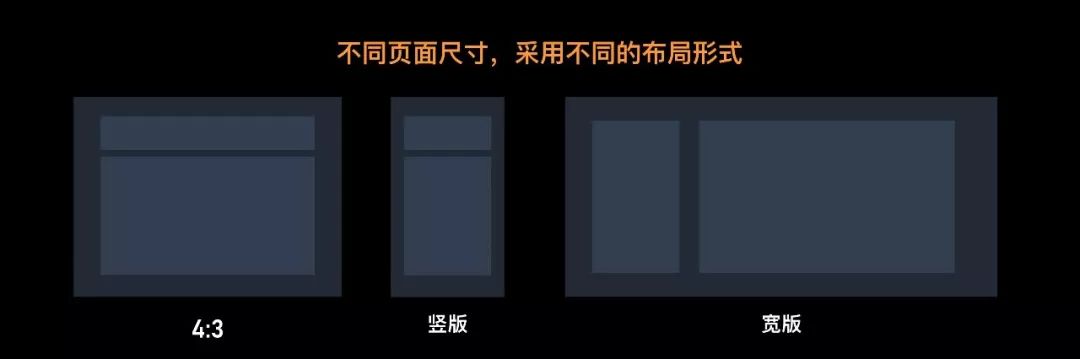
同样地,假如页面变得更宽了,为了更大程度上利用空间,选择左右布局的版式,可以提高版面率,效果则会更好:

因为如果我们继续选择上下布局,那么,页面左右两侧,则会有较大的空间浪费:

这样的方法,其实在很多大型的发布会中都有使用哦!大家之后可以留意下!
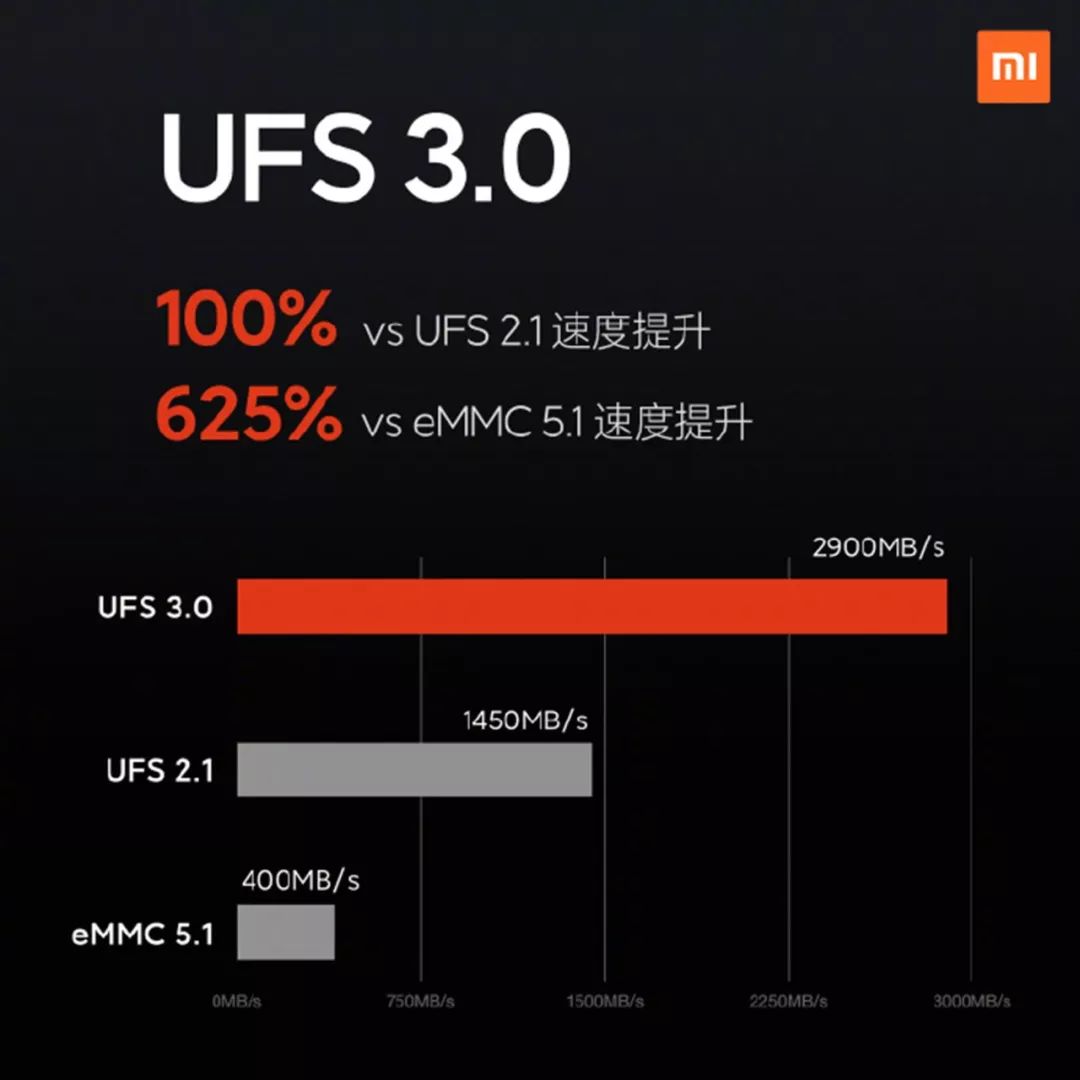
其实小米的这次发布会PPT的图文直播,还有很多可以圈点的地方,比如,产品对比的排版,也很有借鉴意义:

还有很多优秀的页面,都值得我们学习:



限于文章篇幅,不一一展开了!完整版的小米10PPT图文直播文件,我也给你准备好了,如果有需要可以直接查看学习,领取方式如下:








