
作者|Michael Shilman
译者|薛命灯
Storybook 5.0(SB5)于近日正式发布,这是目前为止最大的一个版本。新版本的内容包括:
全新的开发者体验;带有主题的组件库;改进的前端插件架构;全新的 Storybook 网站。Storybook 的进展和未来
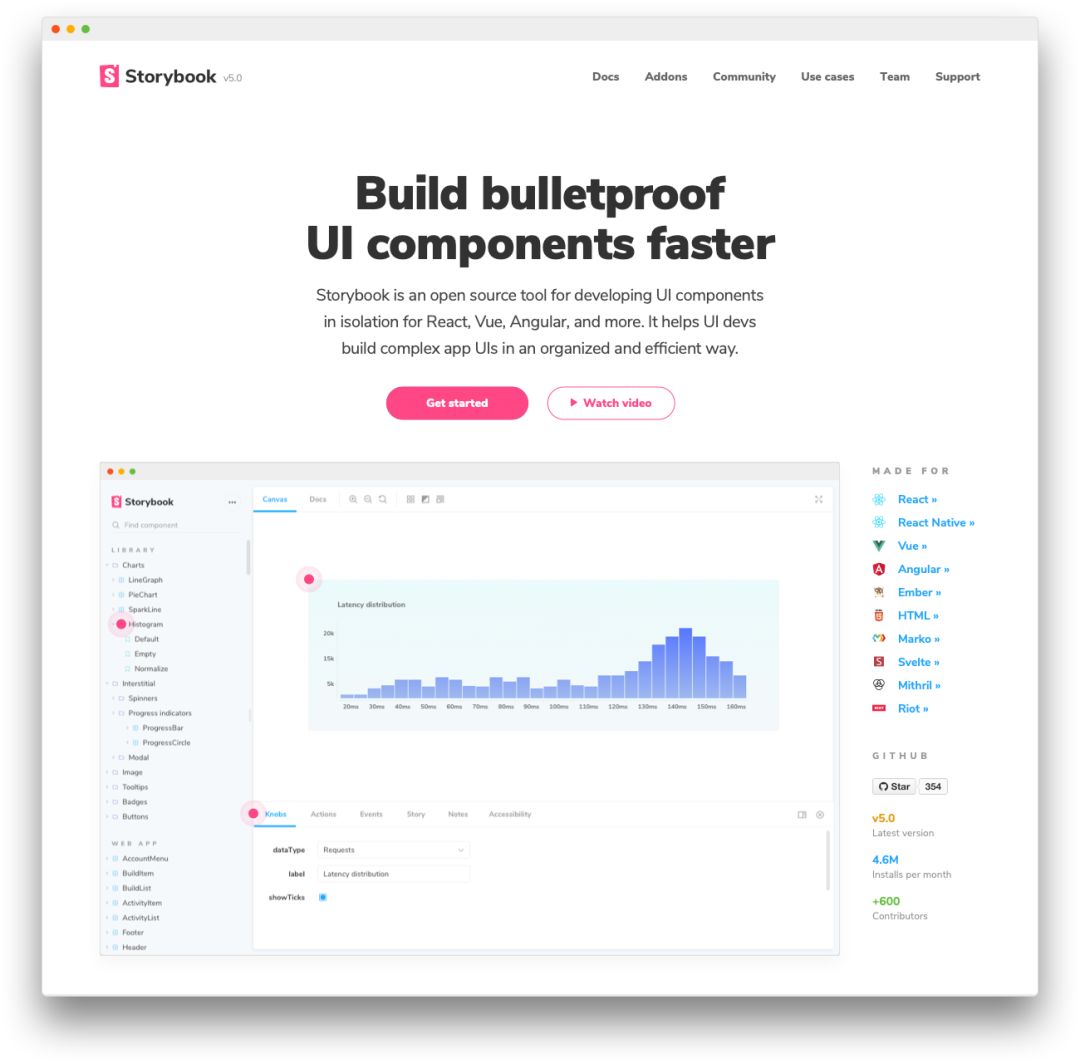
Storybook 是目前最受欢迎的 UI 组件环境,它为各种视图层(如 React、Vue、Angular、React Native、Ember)提供了结构化的 UI 开发、测试和文档。
采用情况:Storybook 是 Airbnb、Slack、Squarespace、Lyft 和 Dropbox 等巨头公司的首选 UI 工具,而且在各个行业和开源项目中的采用还在继续增长,最近的每月 npm 下载量超过 450 万次。
蓬勃的社区:Storybook 社区在 Github 上有 600 多个贡献者和 34K 个星标,从星标数量来看,Storybook 已经进入了前 40 个 JavaScript 项目的行列。Storybook 社区比以往任何时候都更强大。为了这个项目的未来,还成立了一个由高级维护人员组成的指导委员会。
专业级工具:在 2018 年,Storybook 团队专注于构建 Storybook 平台,包括扩展视图层支持、插件的交叉兼容性,并与 JavaScript 工具一起演化。2019 年,Storybook 团队将通过以下方式改善开发者体验:
提高用户反馈的优先级;为 Storybook 提供更多的配置方式;发布更多小版本,让平台变得更稳定。Storybook 5.0 新特性
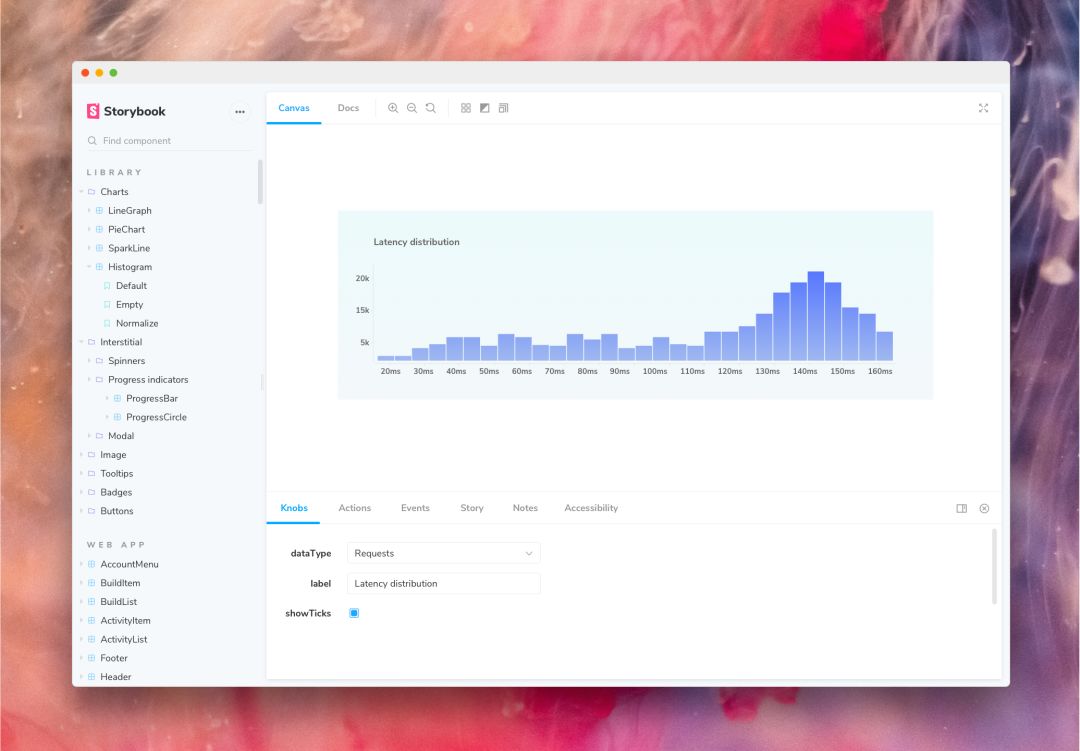
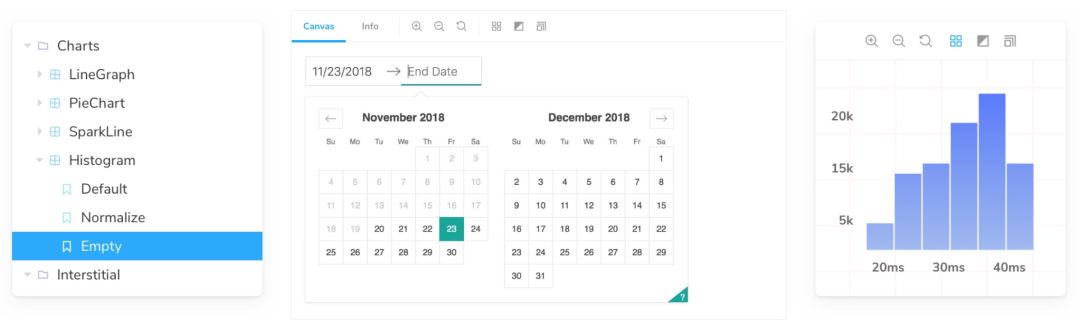
SB5 的核心是一个漂亮的新用户界面。具有讽刺意味的是,对于这样一个被广泛使用的 UI 开发工具,Storybook 本身在设计方面还有很多需要改进的地方。Storybook 的新设计是自项目开始以来的第一次重大调整。

新的用户界面解决了自 2016 年以来用户反馈的问题,包括:
新设计的亮色和暗色主题;画布工具栏,可以方便地访问插件;调整导航栏,菜单更加直观;重新设计插件面板,可以使用按钮切换可见性和方向;用户可配的键盘快捷键;新的 URL 结构,消除了长串的查询参数。这些升级改进了整个 Storybook 生态系统的视图层、插件和集成。
重用 Storybook 组件
Storybook 本身就是用 Storybook 构建的。Storybook 团队正在发布 @storybook/components 库,用来加快开发速度,促进最佳实践。这意味着插件开发人员可以更快地构建与 Storybook UI 一致的插件。

Storybook 组件使用 React 和 Emotion 实现。这个库包含了 Storybook 界面的所有构建块,可用于开发桌面和移动 UI,并可通过 Emotion 灵活的主题 API 进行定制开发。
这个库实现了以下几个的目标:
加快开发:记录常见的用例、自动化可视化测试,并促进代码重用;促进最佳实践:Storybook 团队的长期目标是让这个库成为使用 Storybook 构建设计系统的风向标。虽然还有很长的路要走,但 SB5 是迈出的关键一步;改进工作流:SB5 的很多改进来自构建 Storybook 组件库本身。定制 Storybook
Storybook 还提供了一个新的前端架构,用于改进 Storybook 的定制化。Storybook 一直都有提供插件和构建配置 API,而现在 SB5 开始开启可配置的用户界面。
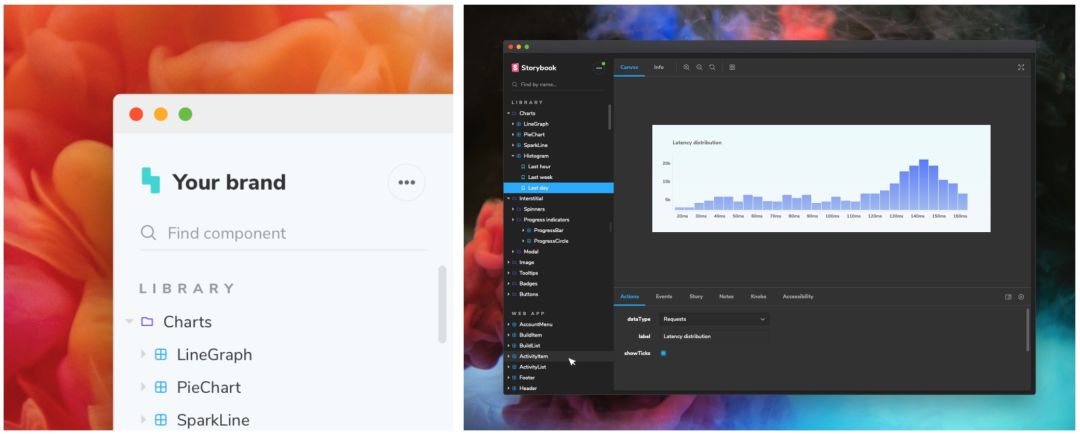
主题 API
在 Storybook 中应用主题比以往任何时候都更容易、更一致、更美观。这可以通过新的主题 API 来实现,新版本的 API 对 4.0 版本的 API 进行了改进。

Storybook 提供了开箱即用的“亮色”和“暗色”主题。这些主题可以独立使用,可以作为主题定制化的起点。下面是一个简单的例子:
SB5 的主题系统被抽象为一组变量,简化了开发人员的定制化工作,同时随着 Storybook UI 的演化,更容易保持向后兼容性。有关 SB5 中主题的更多信息,请参阅相关文档:
https://storybook.js.org/configurations/theming/
插件 API
SB5 包含了一个扩展的插件 API,提供了两种将插件连接到 UI 的新方式:工具栏和选项卡。
工具栏:插件现在可以被添加 UI 到工具栏!这样用户就可以立即看到插件。视图、背景和可访问性插件都支持这个新特性。
选项卡:插件还可以向主面板添加新选项卡。Notes 插件已经支持这个特性,稍后会有更多的集成。

对于插件用户来说,SB5 的安装和配置并没有发送变化。对新 API 感兴趣的插件作者可以参考 Storybook 的插件文档:
https://storybook.js.org/addons/writing-addons/
全新的 Storybook 网站
最新版 SB5 的最大亮点是 Storybook 的新网站。这个网站解释了 Storybook 诸多方面的好处——灵感来自社区的聚会、讨论、演示和博文。

为什么要使用 Storybook?
用户经常会问为什么要使用 Storybook?Storybook 有很多应用场景:组件资源管理器、样式指南、UI 文档、playground、沙箱、workshop 和库。
下面的这个视频可以很好地回答这个问题。在不到两分钟的时间里,你将了解到为什么独立组件开发对现代应用程序来说非常重要,以及 Storybook 如何帮助你实现这一点:
https://youtu.be/p-LFh5Y89eM
升级到 Storybook 5.0
如果你在运行 Storybook 4.x,那么升级到 5.0 就很简单。这里有一个 5.0 升级指南:
https://medium.com/@shilman/storybook-5-migration-guide-d804b38c739d
如果你在使用 3.x,那么也可以参考一下 4.0 升级指南:
https://medium.com/storybookjs/migrating-to-storybook-4-c65b19a03d2c
如果你是 Storybook 新手,可以看看 Storybook 教程:
https://www.learnstorybook.com/
如果你想直接开始使用 Storybook,只需要 30 秒就可以将 SB5 添加到现有项目中:
cd my-projectnpx -p @storybook/cli sb inityarn storybook英文原文
https://medium.com/storybookjs/storybook-5-0-db1d0f9c83b8








