背景图片在网页的用处很广,但他就是有个毛病,它的尺寸不太好控制,一旦背景的图片超过了容器的限制,就会直接被截取,让图片看起来怪怪的。
实际开发中,设计师给你的图片难免会有一点误差,但你的图片又不能这样展示,更不可能自己手动修改图片,所以就必须使用一种方法来让图片自动适应容器。
本质上要解决的是每个即使不同尺寸的图片,都能统一适配同个容器的尺寸。
语法
控制背景图片尺寸
background-size:类型;
(1)Auto
这是默认值,等于没有使用这个属性。超出的部分直接被截掉。
核心代码:background-size: auto;

核心代码:background-size: auto

超出部分,被截掉
(2)数值
可以使用px或者%,设置一个就对宽度起作用,设置第二个,则是对高起作用;
如果单是设置一个宽,第二个高就会自动设置,和宽保持等比例。
核心代码:background-size: 600px;

核心代码:background-size: 600px;

完整显示,但空出了下面
当然更便捷的是,两个都设置100%,就会直接填满容器,但是这样会失真。
核心代码:background-size: 100% 100%;

核心代码:background-size: 100% 100%;

虽然也能覆盖容器,但已经变相失真
(3)Contain
官方的解释是图片按照背景最短边进行按比例放大或缩小,其实你只要记住,图片会完整的展示在容器内,并不会失真。
但这可能会带来容器内有空余的地方,这是因为图片要在不失真的情况下,按等比例完整的在不合尺寸的容器内展示。
核心代码:background-size: contain;

核心代码:background-size: contain;
这幅图片原本是竖着长方形,而容器是横着长方形,并且图片实际尺寸是要比容器大得多,但使用了contain,也能在不失真的情况下,完整的展示在不合尺寸的容器里。

能在容器内完整显示,不变形
(4)Cover(常用)
官方的解释是图片按照背景最长边进行按比例放大或缩小,其实你只要记住,图片会按容器尺寸等比例覆盖容器,避免会出现空白的地方,但会截掉一点点超出的部分。
核心代码:background-size: cover;

核心代码:background-size: cover;
实际上图片尺寸是比容器大得多,但使用cover就可以让图片尺寸同步容器,超出的部分在裁掉。

完整覆盖容器
这个是没使用cover属性,就只能看到一部分内容。所以在使用背景图片时,一般都要加上cover属性,好让不同图片能够适用容器,仅仅只是截掉一点点图片而已。

背景图片原尺寸
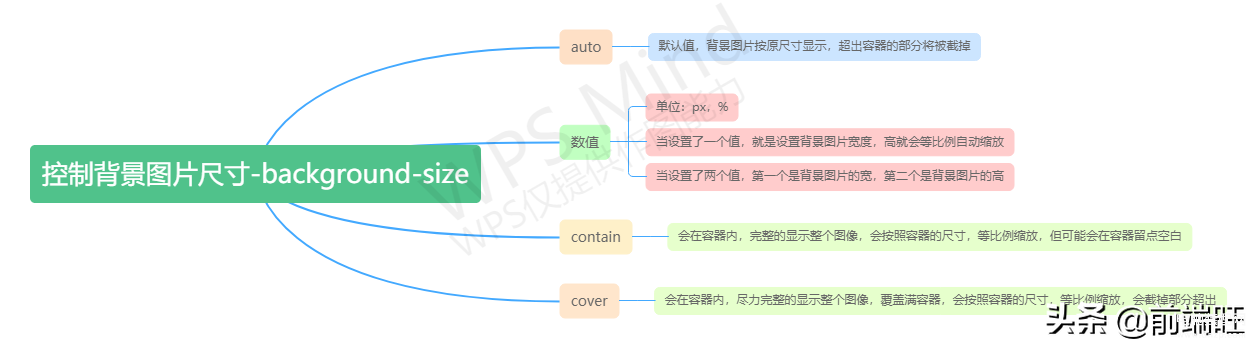
知识导图

总结总结








