引言
对于 iOS快捷指令,我们已经发过了三篇文章了内容,分别带大家从简单通俗易懂、深入专业严谨两个方向。


并外加一期双击手势配合快捷指令的操作,带大家较为全面的认识了快捷指令这一效率工具。
对于一般用户来讲已经足够去了解并使用快捷指令了,而文本身作为基本的入门教学也推荐大家事先学习。
初探 iOS 快捷指令
那些快捷指令是如何实现的:iOS快捷指令硬核解析
而这次,我们聊一点不一样的。从快捷指令的制作编写出发,让大家学会自己制作一款属于自己的快捷指令。
分析
在开始制作之前,我们不是去学那些操作组件怎么用,而是分析实例,即分析你要制作的快捷指令是怎么一个流程?

举个例子,现在需要一个定时开启勿扰模式的快捷指令。那么处理流程就为:首先获取需要触发快捷指令的时间信息,然后再执行开启勿扰模式的操作。
上面只是一个很简单的例子,但大概就为这个流程:
开始——获取——执行——完成
教程
现在就以几个常用的快捷指令操作步骤,教大家如何自己制作编写快捷指令。
菜单实现
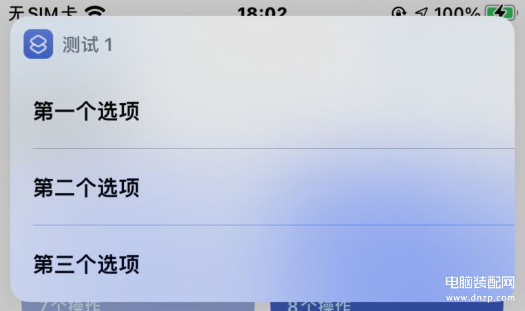
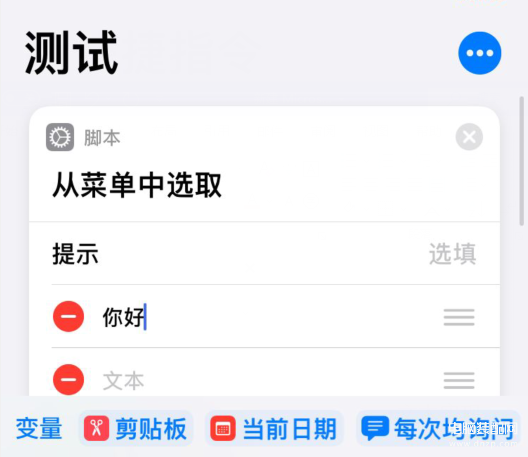
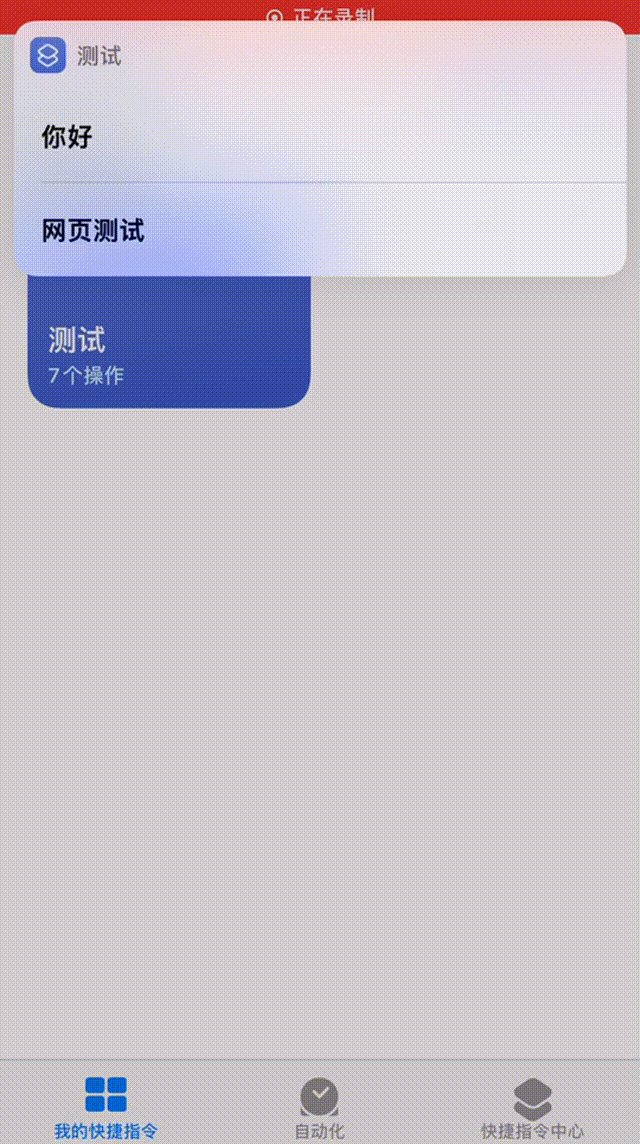
对于快捷指令来说,最为常见的就是菜单的交互。可能有人会问:什么是菜单?如图:

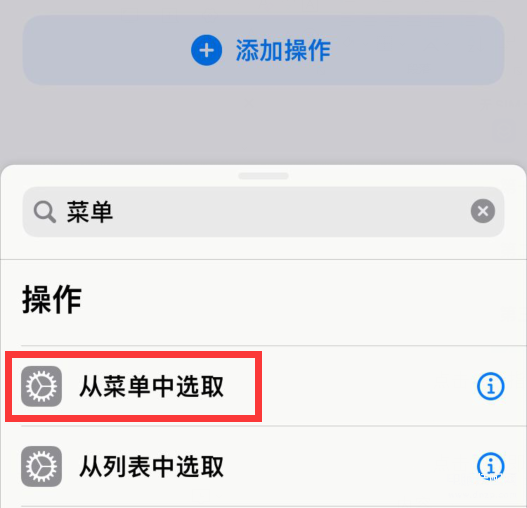
点击快捷指令的添加按钮,搜索 菜单 即可添加菜单组件。

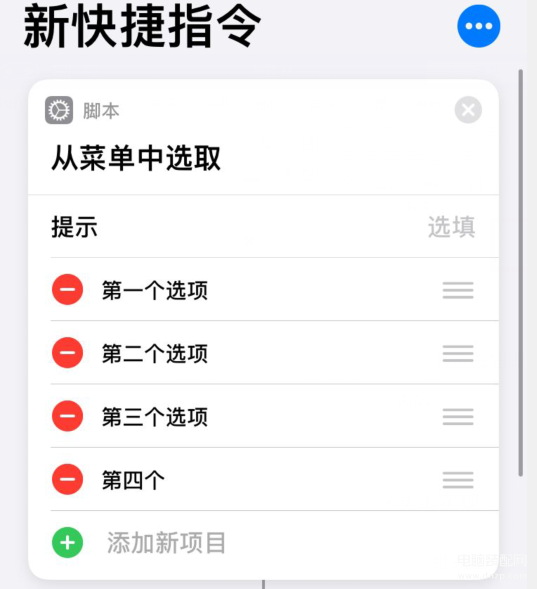
点击按钮即可添加菜单选项,并且可自定义输入菜单选项文字内容。

文本实现
继续上面的操作,简单起见我们先添加两个菜单选项,第一项命名为 你好 。

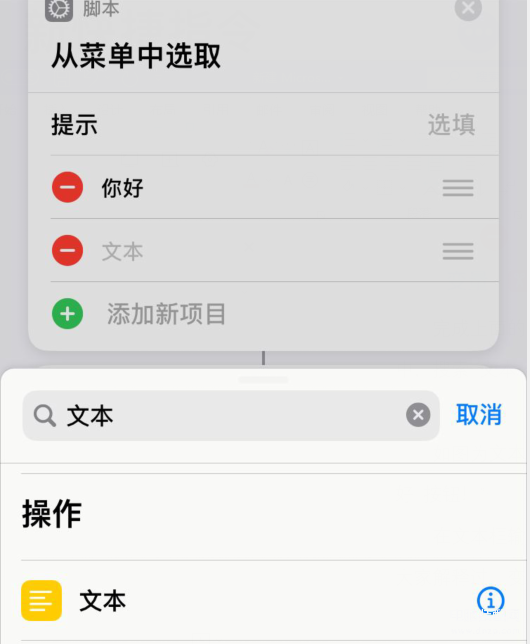
完成上面的操作后,我们现在开始介绍文本操作,添加操作中,搜索 文本 即可添加文本组件。

将文本框放在第一项菜单选项后,如图为文本输入框,框内可自定义输入内容,如:"点击了 你好 按钮!"

在文本框输入的内容,也就是变量,在之前的文章也笔者也向大家解释过。变量可在后续的操作中继续被使用。
通知实现
我们虽然在上面的操作中添加了文本,但是仅仅作为变量,只是数据而已。并没有被用到。如何使用变量,看下面的示例:
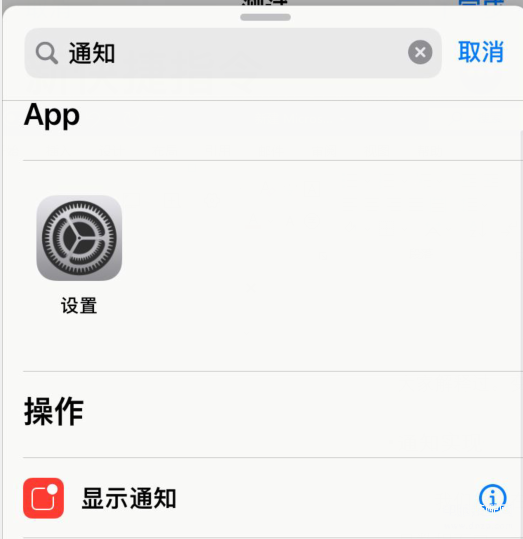
首先搜索添加通知操作,将通知放在文本框的下方。

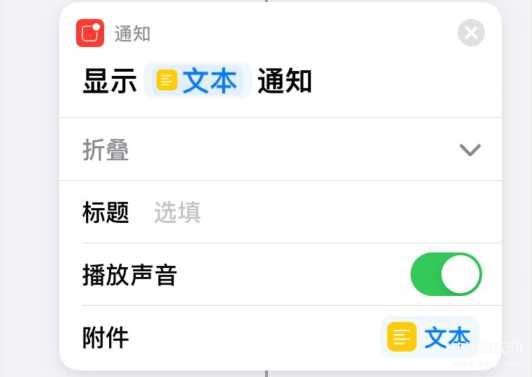
点击 世界,你好 清空。

并把变量的选择为上面的文本变量。

更换变量后,通知操作就会使用上一步所设置的文本内容。在折叠菜单中,还可以选择自定义标题以及是否通知声音。

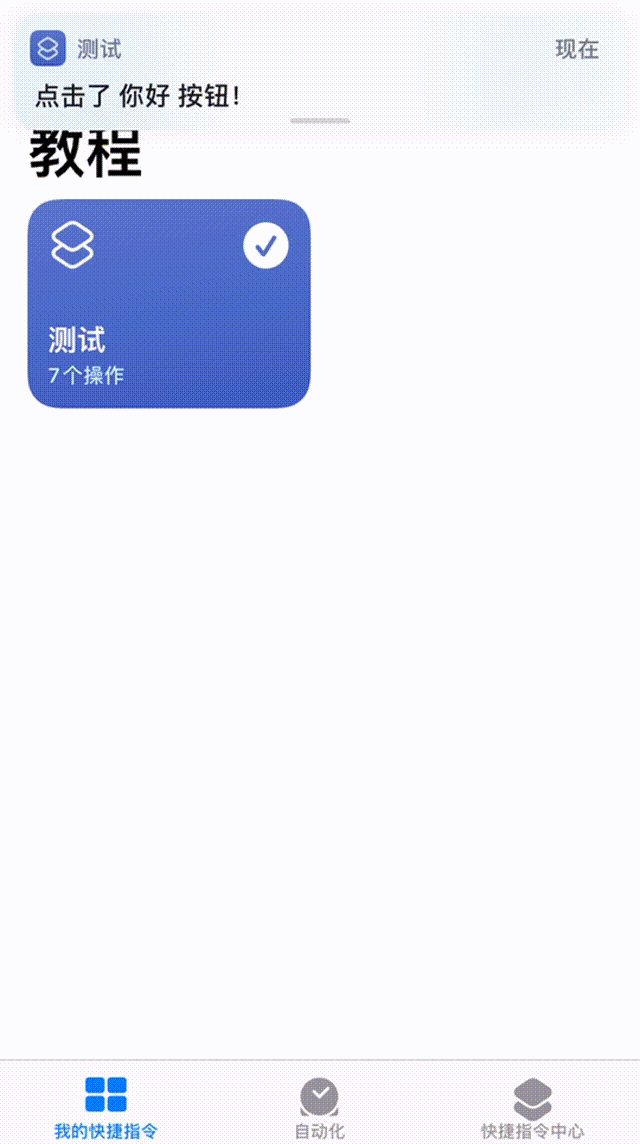
完成上面的操作后,就实现了:点击菜单第一项按钮,完成自定义输入文本的通知功能,实际效果。

打开网页
对于快捷指令来说,打开网页也是经常会被用到的操作,该操作步骤类似于文本,需要事先设置所需要打开的网址,然后再执行打开网址的操作。
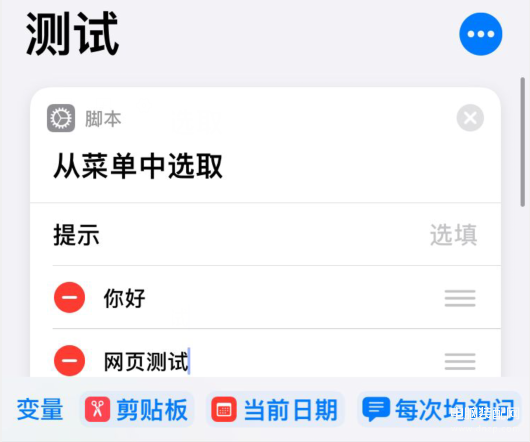
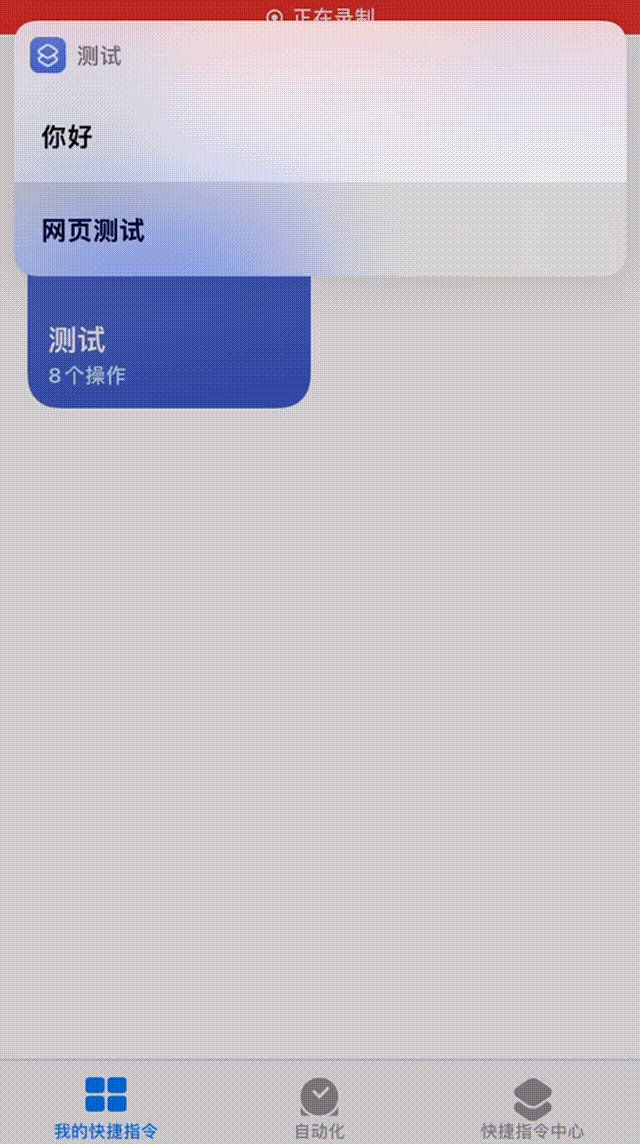
首先将上方我们添加的菜单选项的名称修改为:网页测试。

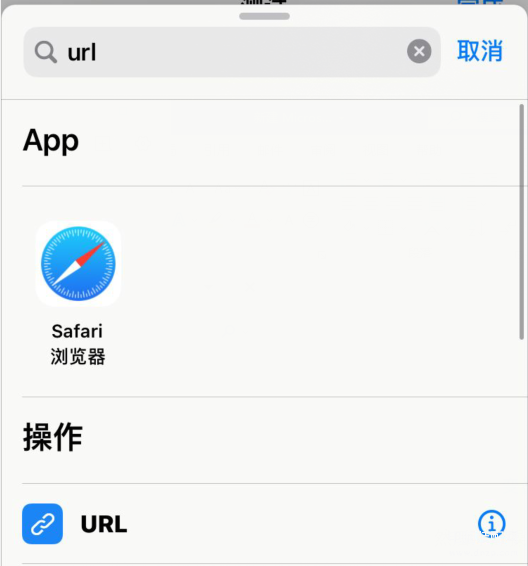
然后添加操作,搜索url,选择url。

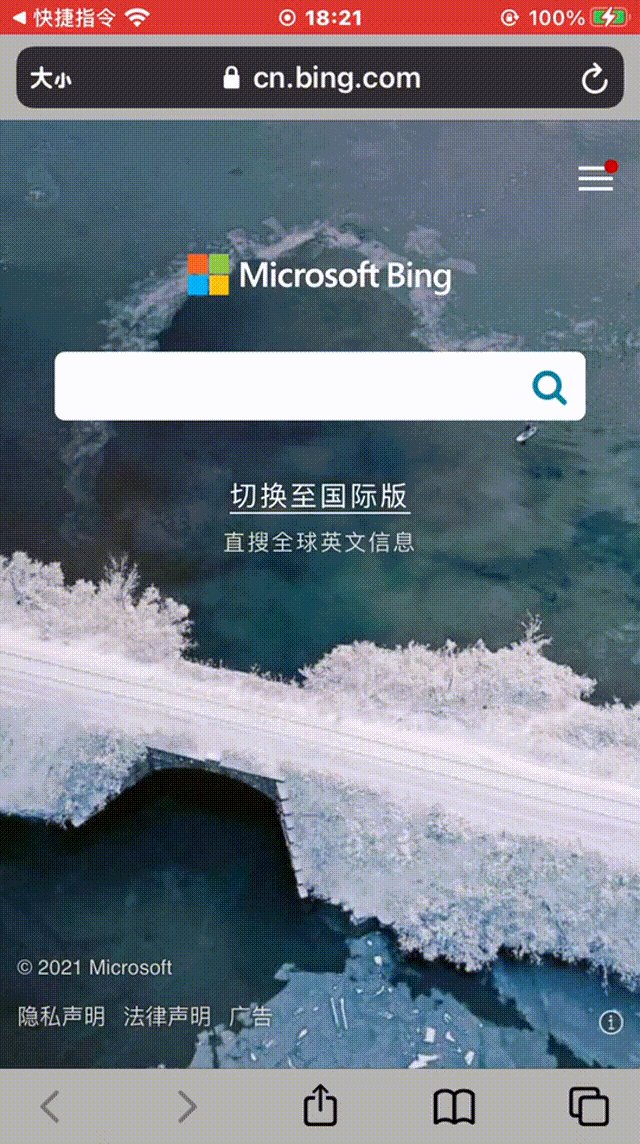
在网址中输入需要的网址(如:微软bing搜索),最后就需要添加打开 url(网址)的操作。

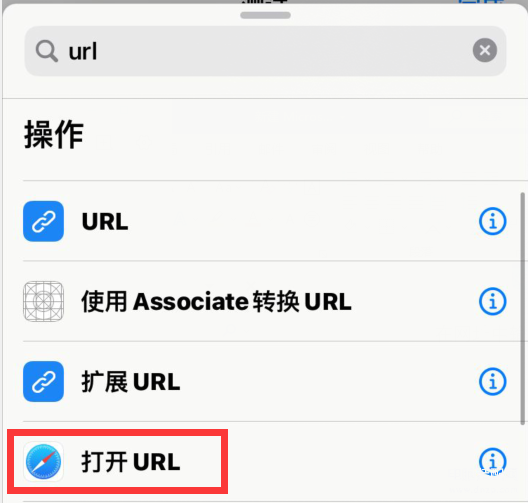
依旧搜索url,将 打开url 操作放在上一步操作后即可完成。

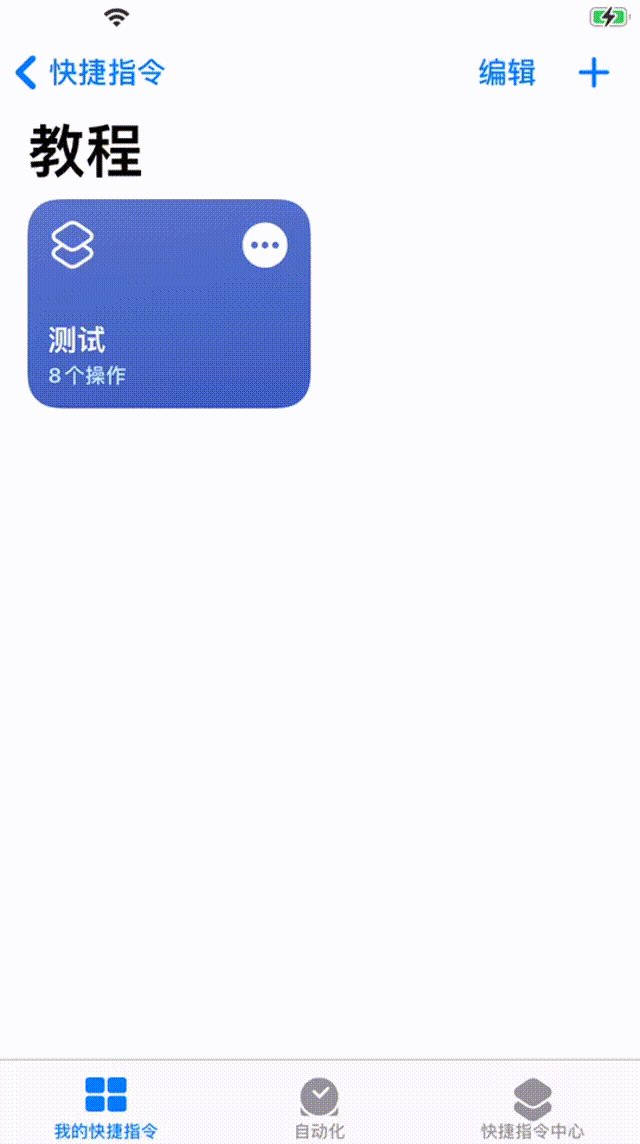
最终效果

总结
今天笔者带大家从快捷指令的菜单实现、文本实现、通知实现和打开网页 4 个方面。
对快捷指令中会经常会用到的操作进行了分析学习,这些操作会在后续的教程中会起到关键作用,敬请期待!








