

在 iOS14 的更新中,最重磅的要数桌面小组件了,虽然这是好几年前就被安卓派阵营玩坏的功能 ,但是 iOS14 更新后,还是有苹果独特的地方,现在就给大家分享一下我的桌面小组件设计思路,希望对你有帮助。
我的桌面设计思路其实很简单,每一屏代表一个使用环境,今天给大家分享我的两个使用场景,分别是工作和健身,虽然我懒得健身 。
工作屏

工作屏主要以工作中常用的 App 为主,你可以摆放你工作时常用的 App。
小组件分别为 「我的天气」、「日历」和「提醒事项」。
「我的天气」放在最上面,无需打开 App 就可以查看一周的天气情况,「提醒事项」显示最近要到期的提醒事项,「日历」主要为今天的安排,在下班时,此工作页要清空,晚上再继续规划第二天的内容,如此循环往复,有效率的工作 。
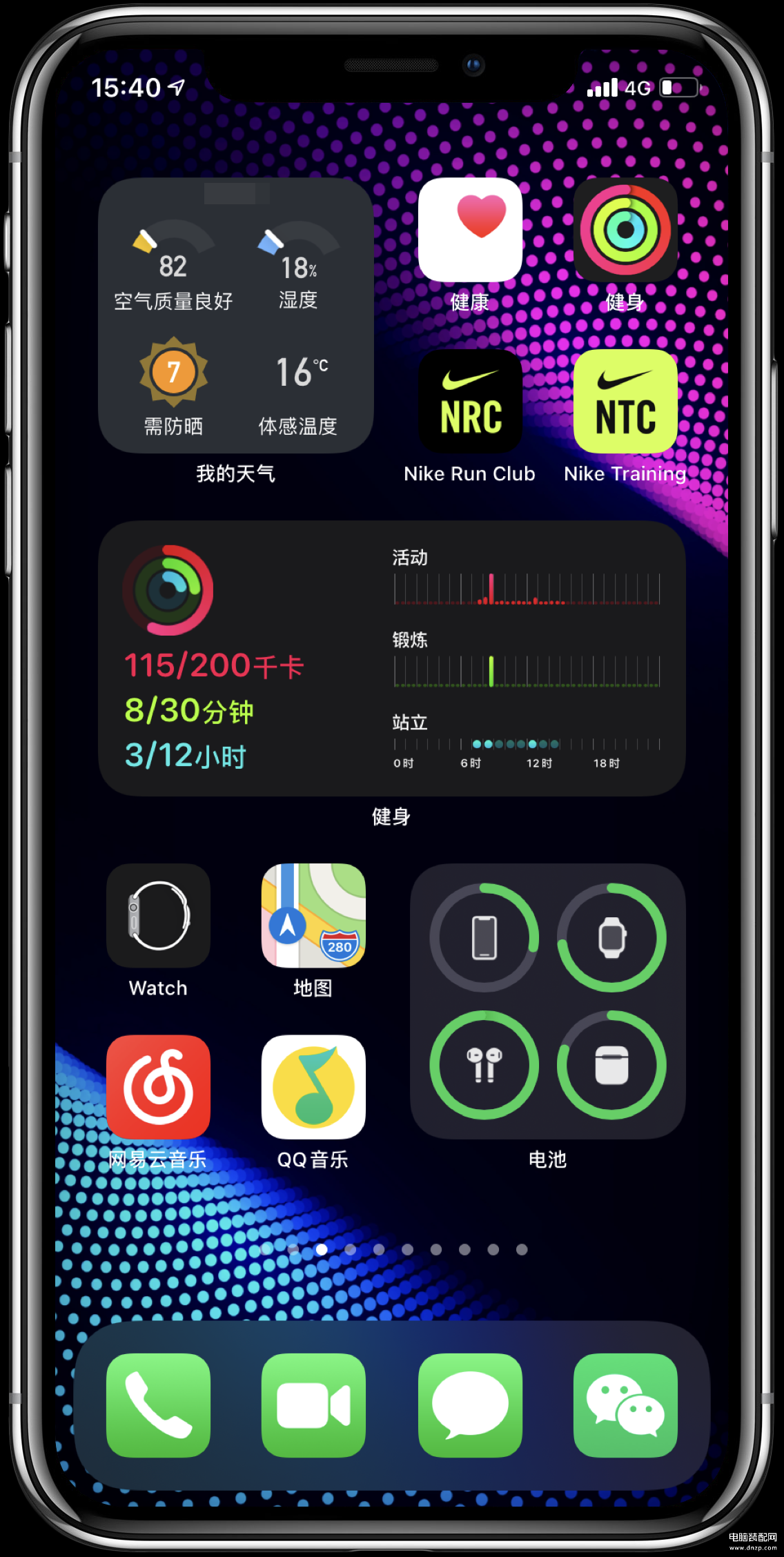
健身屏

健身屏小组件主要为「我的天气」、「健身」和「电池」,其他主要为健康类和音乐类 App。
「我的天气」小组我主要使用了它的空气质量、温度等信息,方便了解当日的天气情况,中间的「健身」组件时刻提醒我当日健身进度情况,数据主要来源于 Apple Watch,「电量」小组件能实时看到我的设备电量情况。
给大家分享的这两屏中使用的小组件主要为 iPhone 自带的,唯独一个「我的天气」是我本次要给大家安利的一个 App,虽然打开此 App 内部有广告,但是小组件漂亮哈,谁还打开 App 呀 。


本期的分享到此,下次再给大家分享我的生活屏和游戏屏,如果你有更好的布局思路也可以在评论告诉我们。








