自从 iOS 7 中苹果将界面改为扁平风格之后,很多小伙伴就对这个毛玻璃特效的 Dock 栏横竖看不顺眼,想方设法要去掉它。

以前是通过越狱插件来实现,不过后来大家想出了用壁纸来隐藏,在这个懒得越狱的时代也不失为一个好办法。

用壁纸怎么隐藏呢?别急,马上告诉你。
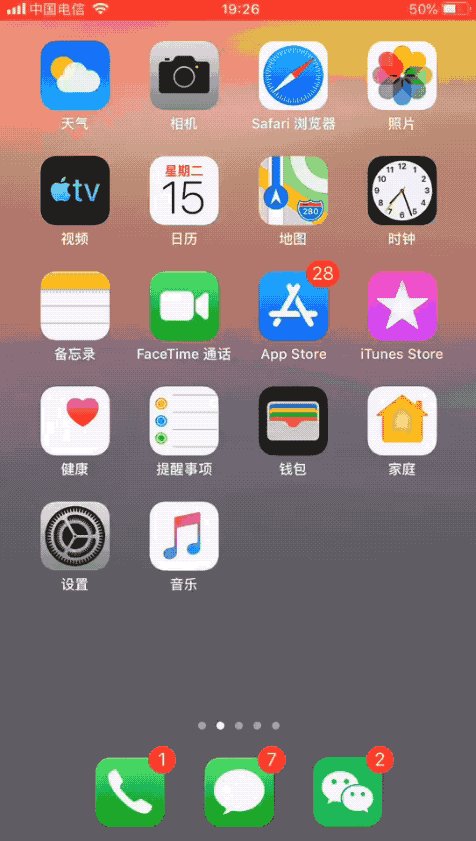
先来看看哎妹的桌面

心动了吗?接着往下看~

iOS13
已经升级了 iOS 13 的小伙伴,可以直接使用哎妹给的壁纸设为墙纸就行,具体操作如下:

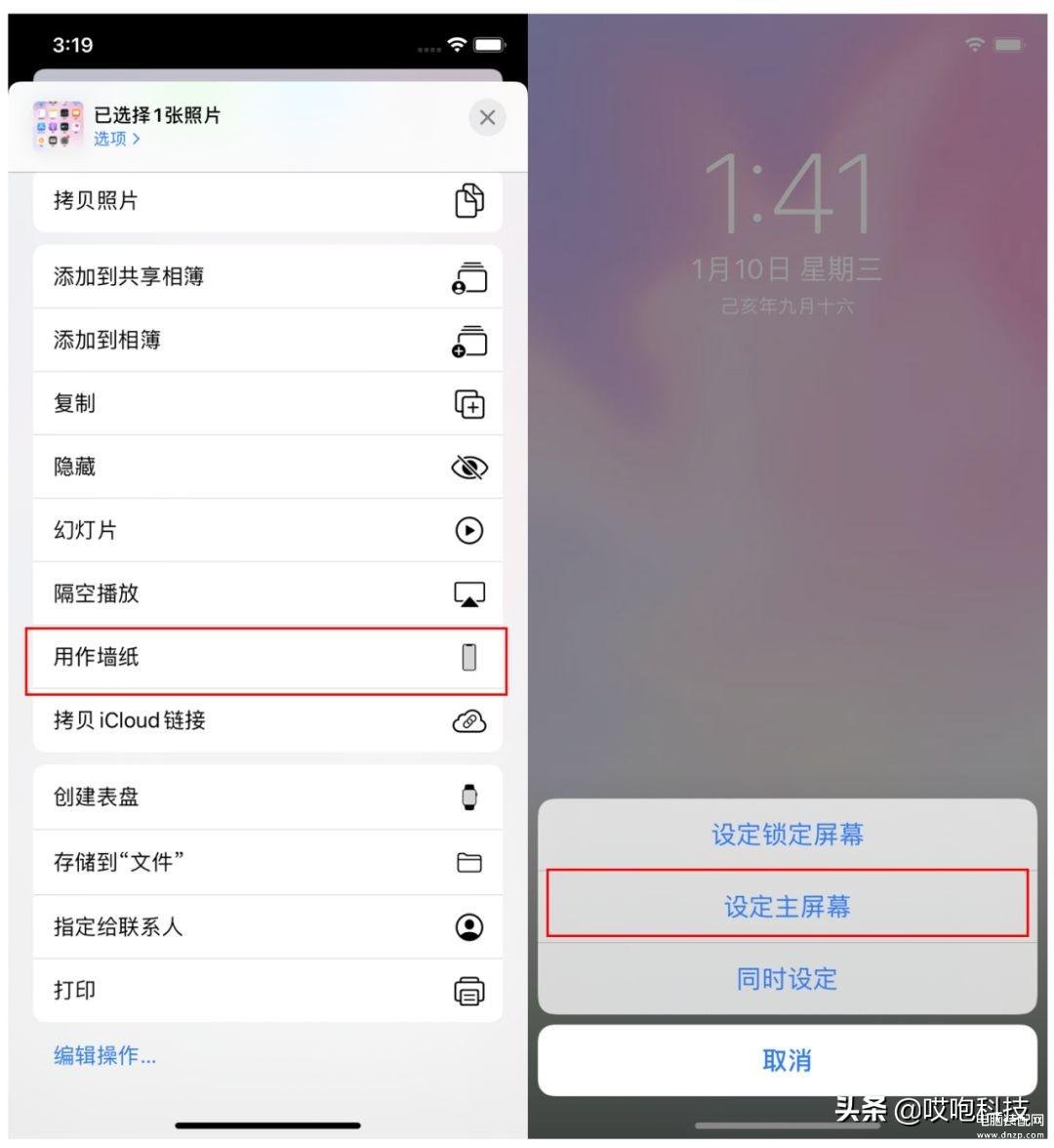
长按保存壁纸,在相册或系统设置中选择「用作墙纸」-「设为主屏幕」就可以啦~

不过需要注意的是,由于 iOS 13 新增了“深色模式”,所以在两个模式下所需要的隐藏 Dock 栏壁纸也有所不同,大家可以根据自己的需求来保存哦~
- 浅色模式






- 深色模式







iOS11&iOS12
还没有升级 iOS 13 的小伙伴也有福利哦~
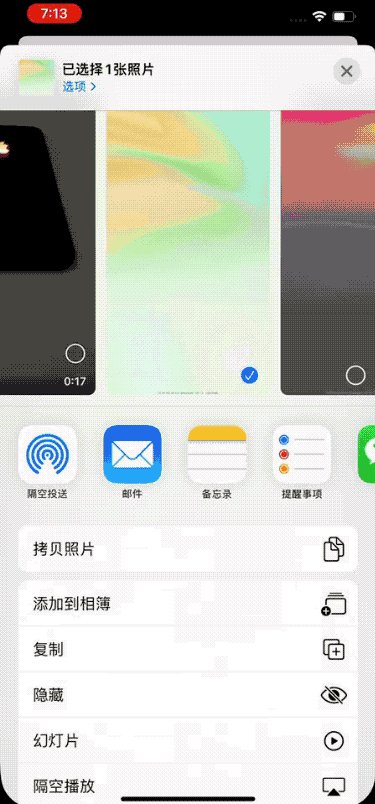
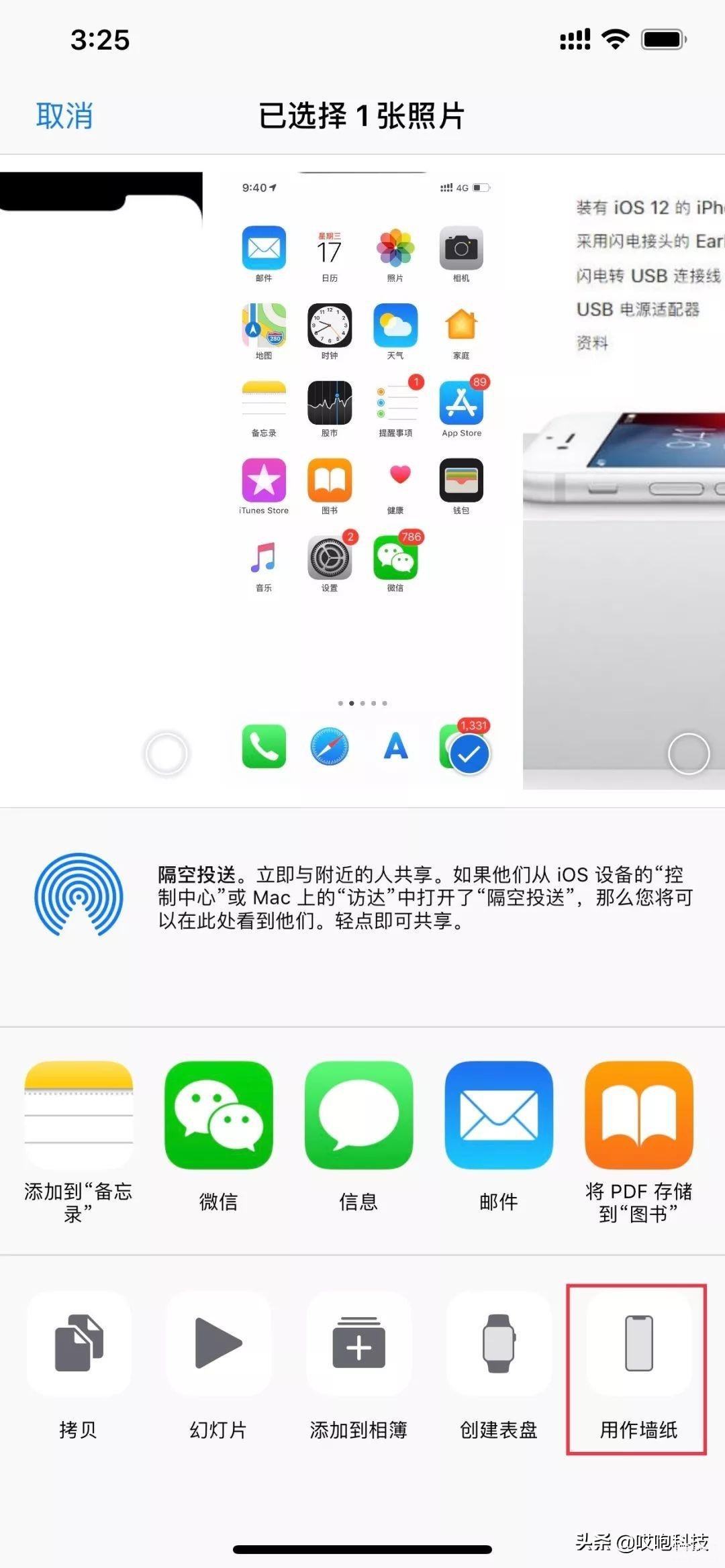
同样将壁纸保存至「照片」,在相册打开点击左下角「分享」,选择「用作墙纸」

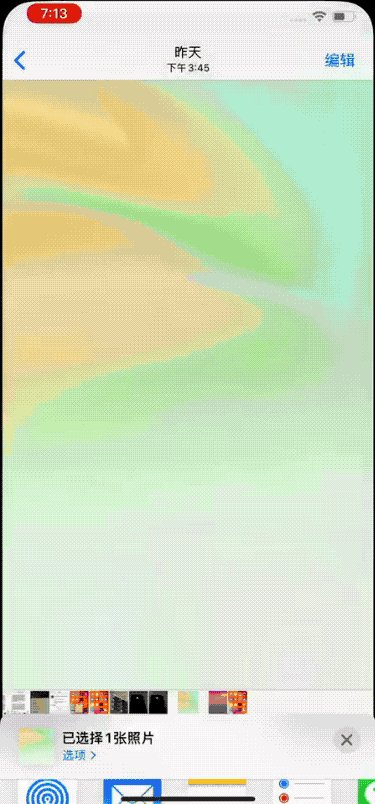
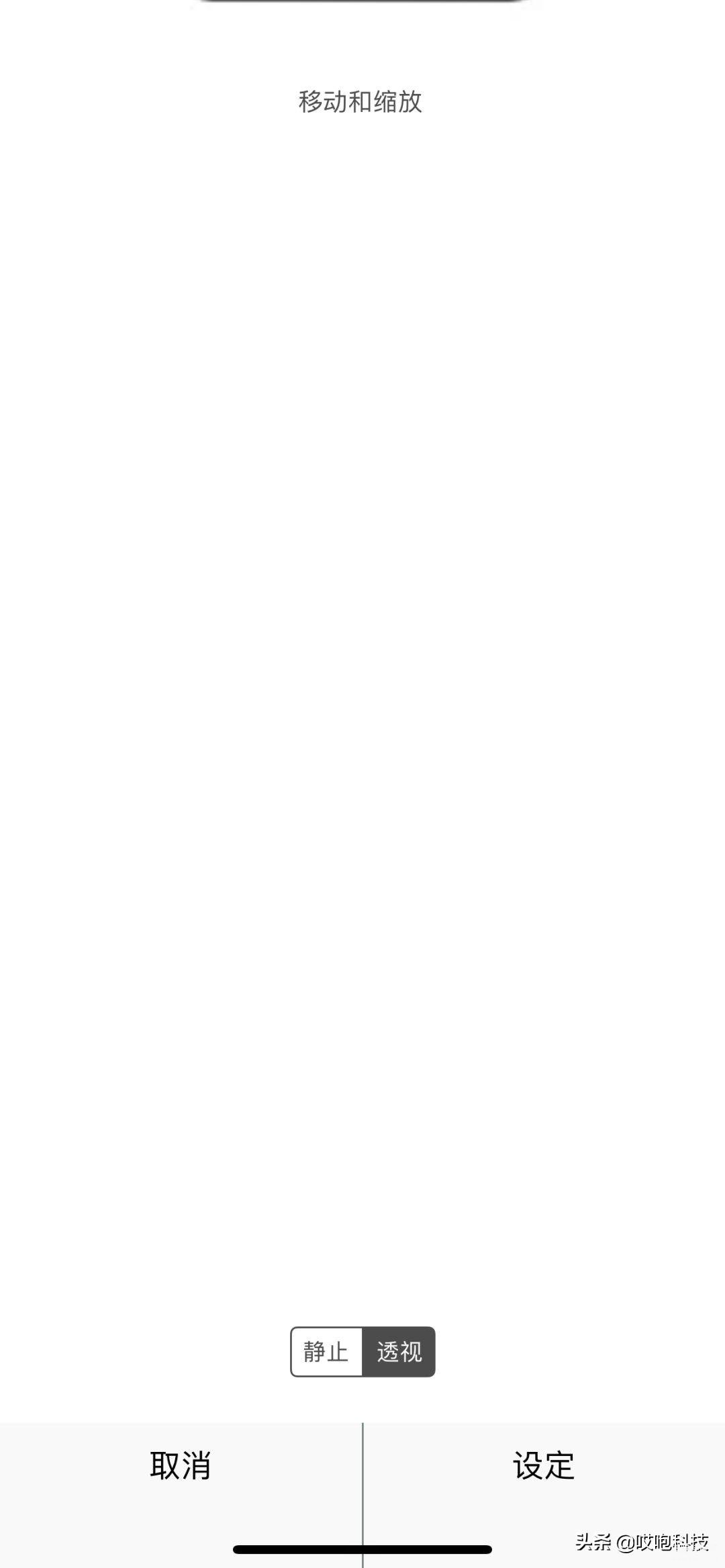
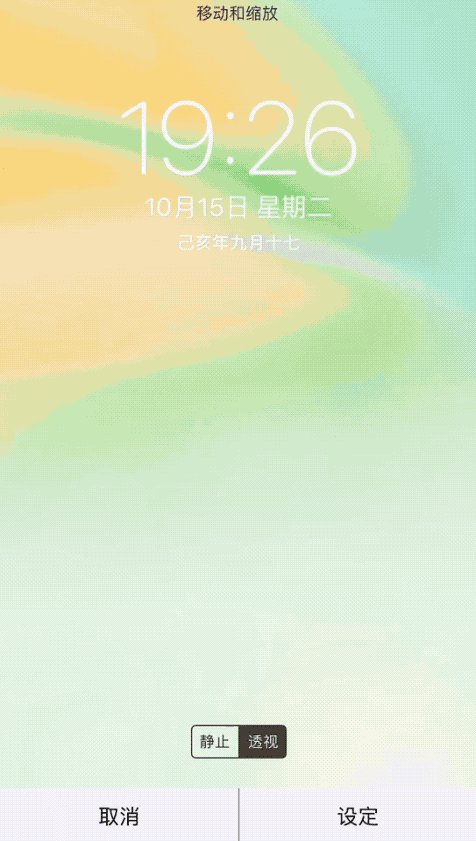
选择「透视」效果,切记千万不要移动壁纸!!!

点击右下角「设定」,选择「设定主屏幕」。

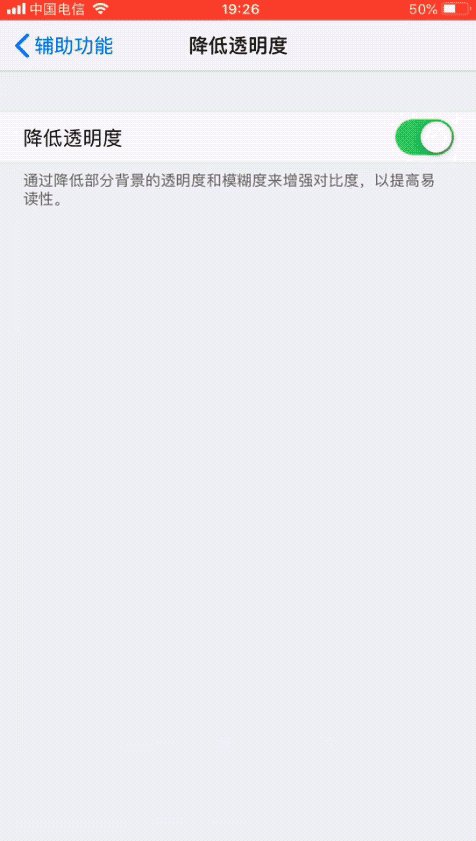
然后在「设置」-「通用」-「辅助功能」中,使用深色的壁纸就打开「降低透明度」,使用浅色的壁纸就关闭「降低透明度」,即可隐藏主屏幕 Dock 栏。

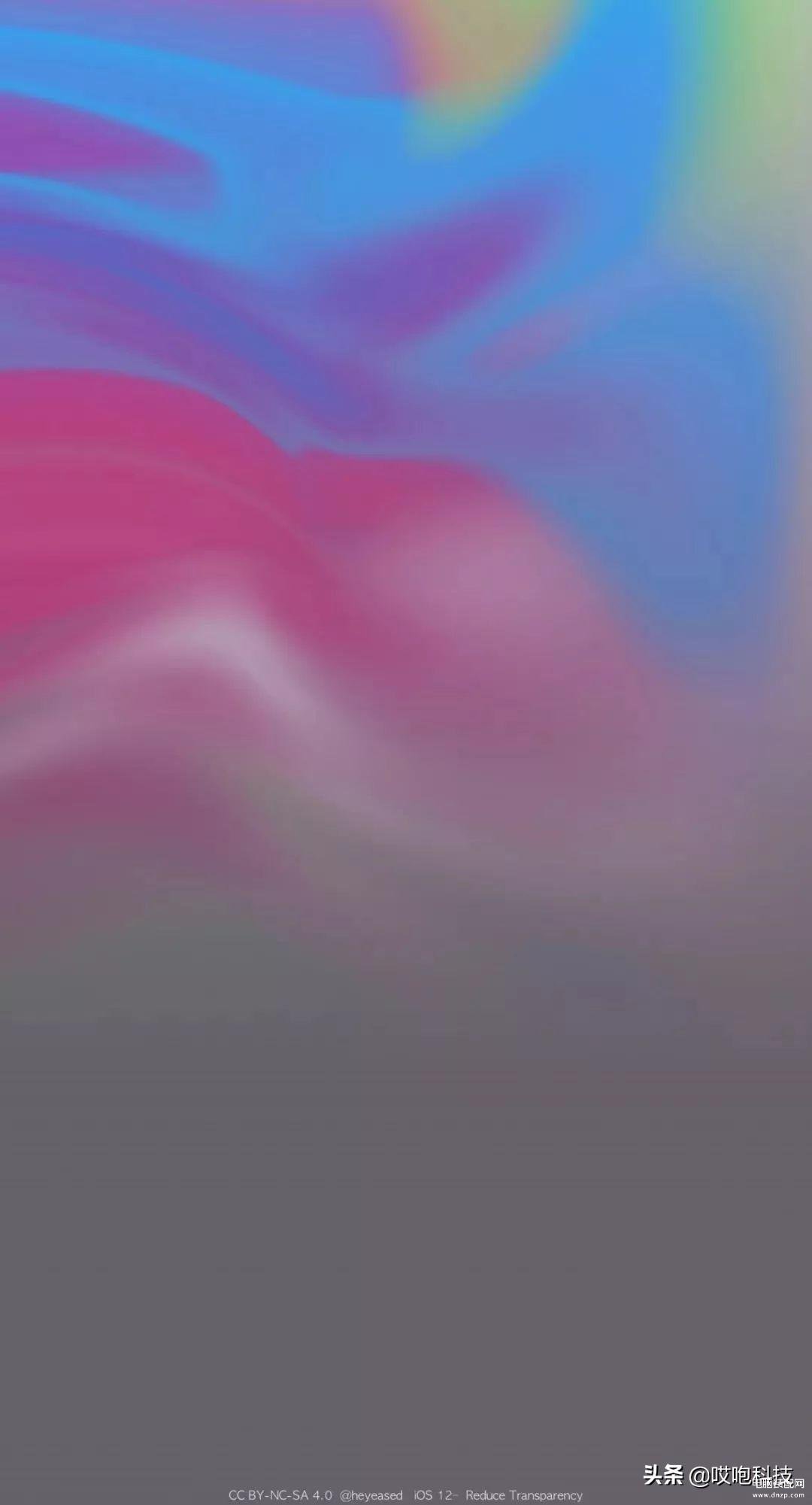
壁纸在这里






和之前的隐藏 Dock 栏壁纸不同的是,这次的壁纸不用区分手机型号,全系列机型都可以使用哦,是不是很方便?
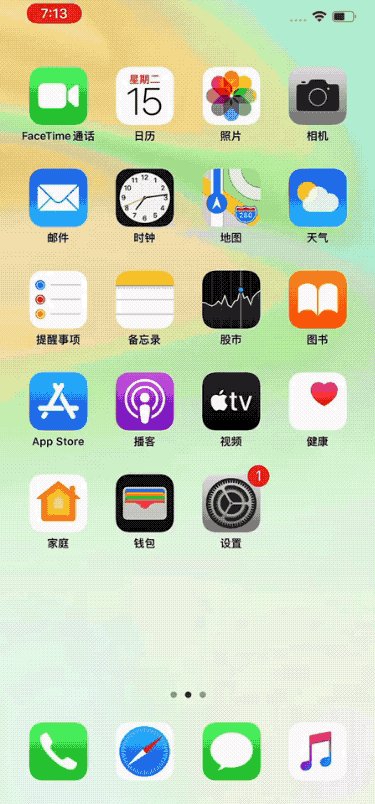
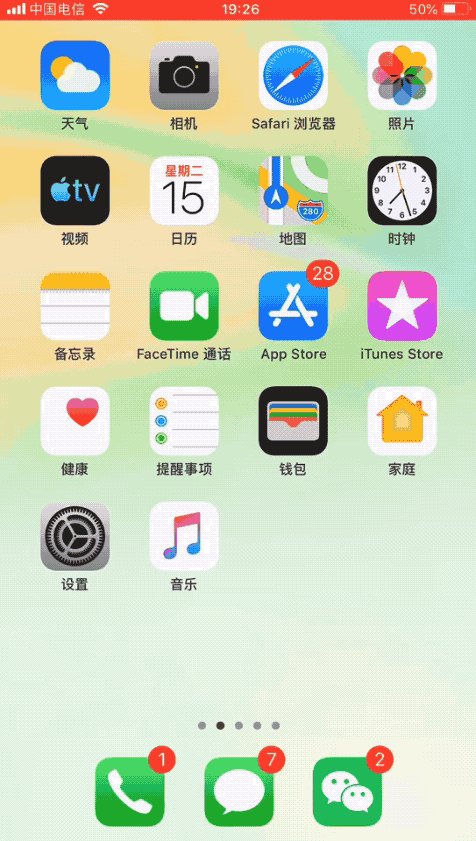
哎妹使用新款的 iPhone 11 和 非全面屏的 iPhone 8P 都成功隐藏了 Dock 栏,如图

好啦,方法和资源都给你们了,快去试试吧~








