
微信作为一款10亿级国民APP,稍有点风吹草动,就容易冲上微博热搜。下面芝麻科技讯详细介绍下微信自定义图标设置教程,同时为大家准备了一波好看的图标素材,赶快Get起来吧。
本期教程主要适合iPhone,安卓机其实也是可以实现微信换图标的,具体操作是在 主题 → 我的 → 混搭DIY →图标 → 自定义 → 图片 → 剪裁 → 完成 。
以下是iPhone更换微信图标详细操作方法图文教程,一起来看看吧。
一、首先要先准备好一些微信图标素材,以下是芝麻科技讯为大家精选的一些微信图标素材,大家需要先将喜欢的图标素材保存到手机相册,稍后设置时要用。当然,你也可以去找找其它的图标或者自己制作之类的。
























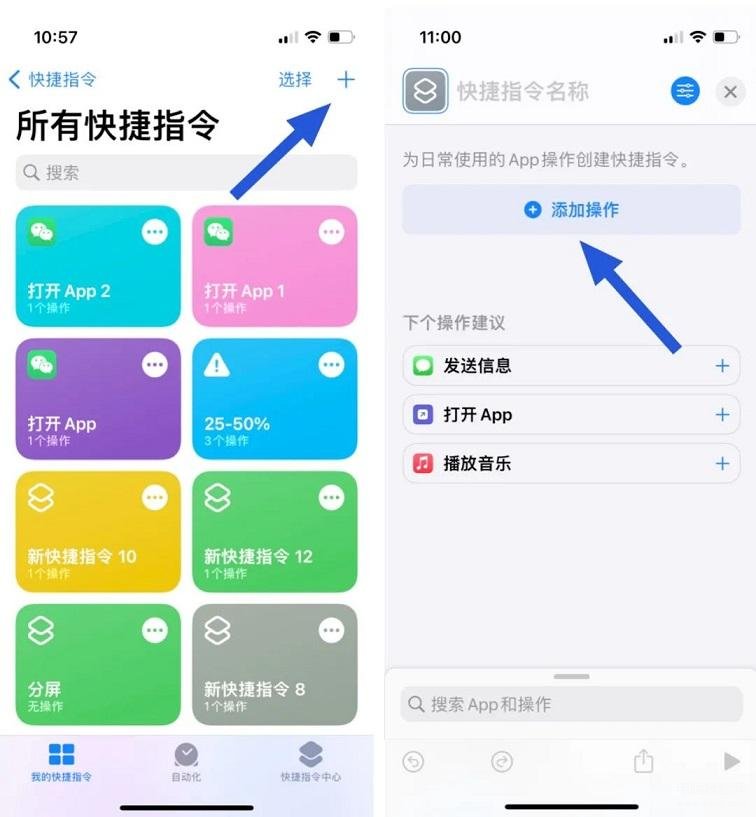
二、图标素材准备好了之后,接下来在 iPhone 中打开 「快捷指令APP」,再点击右上角的「+」新建一个快捷指令,之后点击「添加操作」,如图所示。

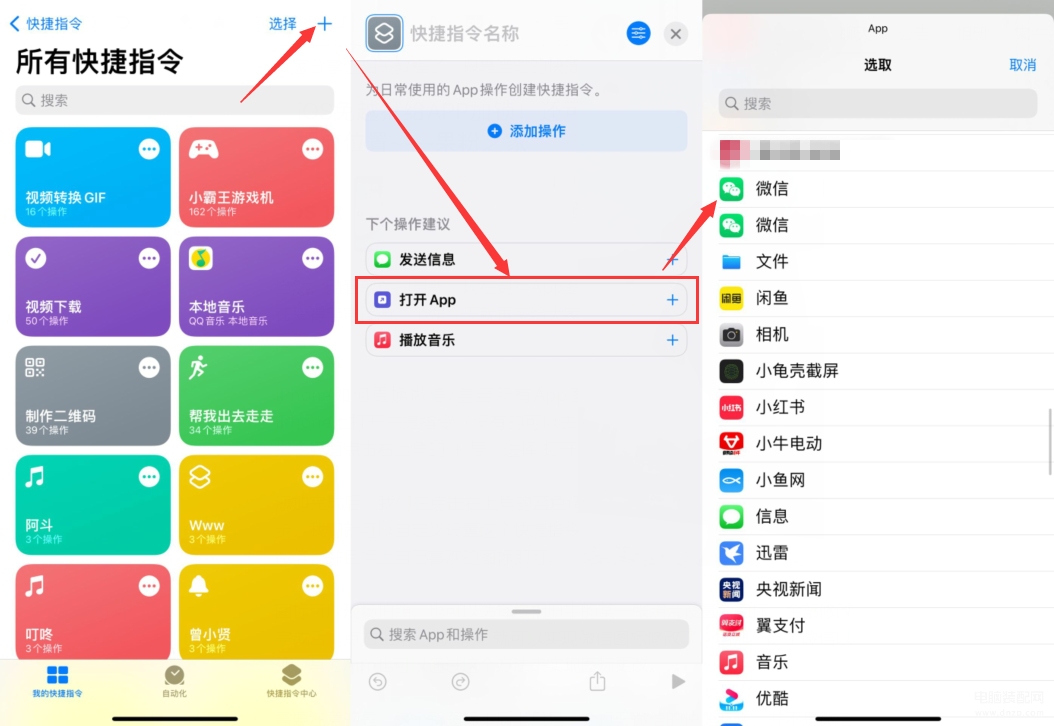
三、在顶部搜索「打开App」,然后点击脚本下方的「打开App」点击“打开”后面的「App」图标。由于这里我们是该微信图标,所以接下来要找到「微信」,其它APP换图标方法以此类推,如图所示。

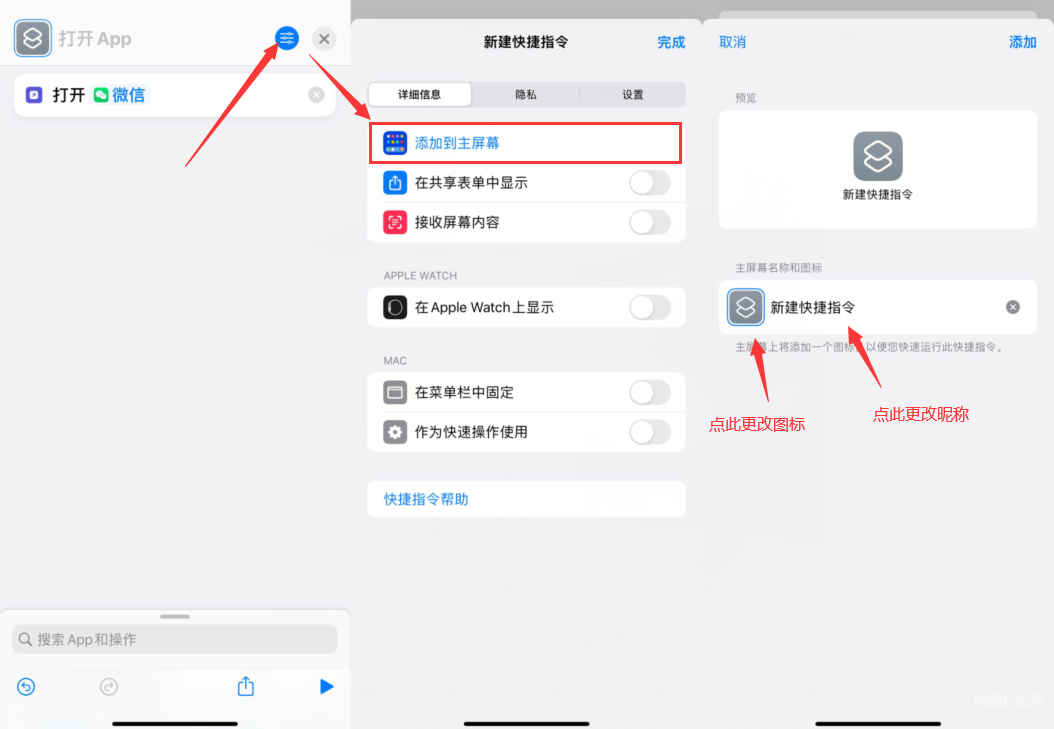
四、选择需要更换图标的APP之后,再依次点击右上角的「三横线蓝色调节图标」→「添加到主屏幕」,之后将自定义名称改成「微信」,并将更换上我们之前下载准备好的「微信自定义图标」即可,最后再点击右上角的「添加」完成设置即可,如图所示。


由于快捷指令图标是可以无限添加的,所以你可以重复以上步骤,添加多个两个或更多的不同样式的微信图标,这样会更有趣哦,如图所示。


完成以上设置之后,今后就可以直接在桌面,点击我们刚刚修改的图标直接进入进入微信了。如果只设置到这的话,每次打开微信,顶部会有「快捷指令的横幅通知」如下图所示。
对于有强迫症的用户来说,可能有点接受不了。好在这个打开APP的运行通知,也可以通过设置去除,最后我们再介绍下关闭快捷指令运行通知设置方法(如果觉得顶部通知无所谓,下方设置步骤可以省略)。
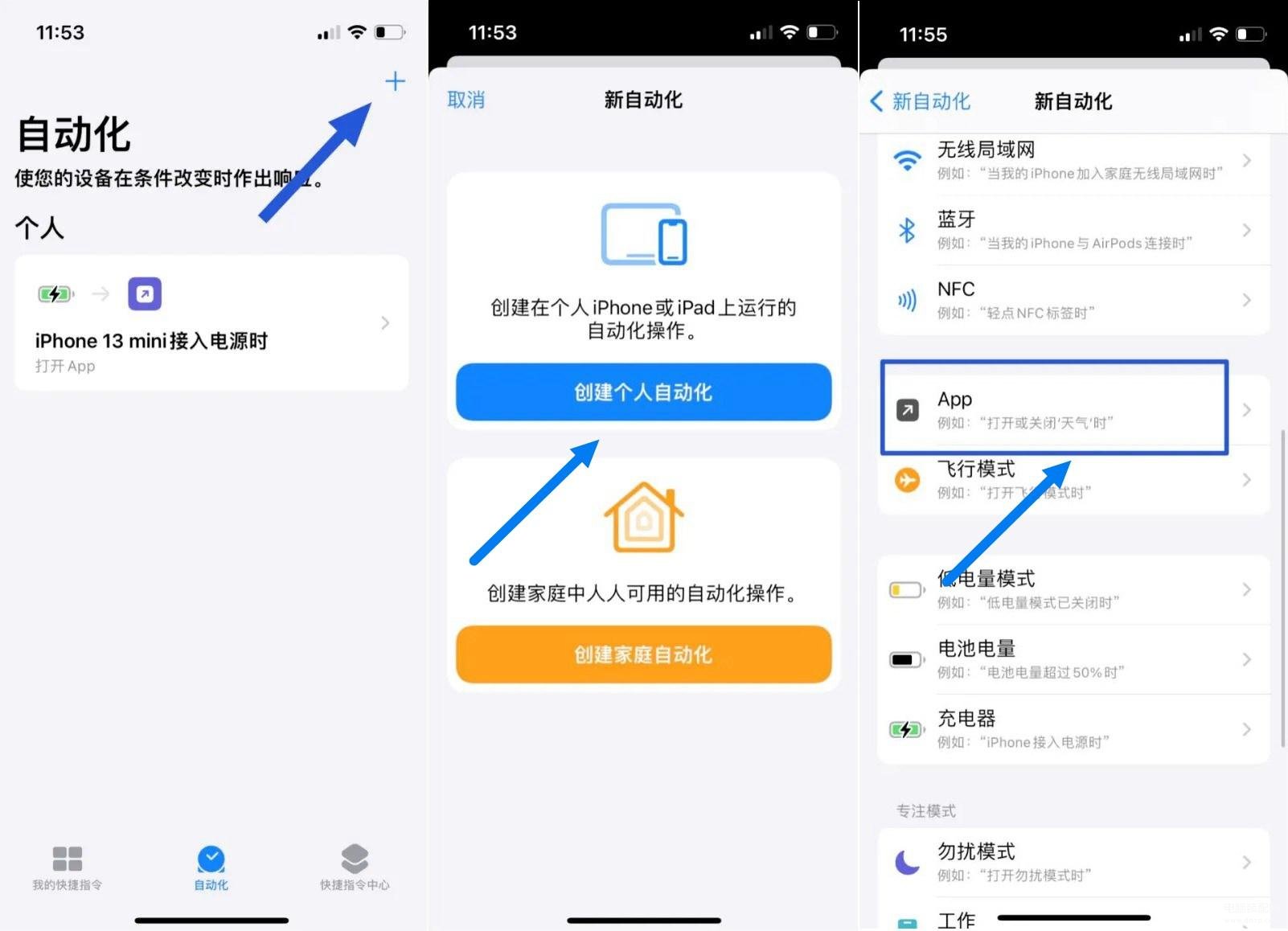
五、打开快捷指令APPP,切换到底部中间的「自动化」,界面,之后依次点击右上角的「+」->「创建个人自动化」-> APP,如图所示。

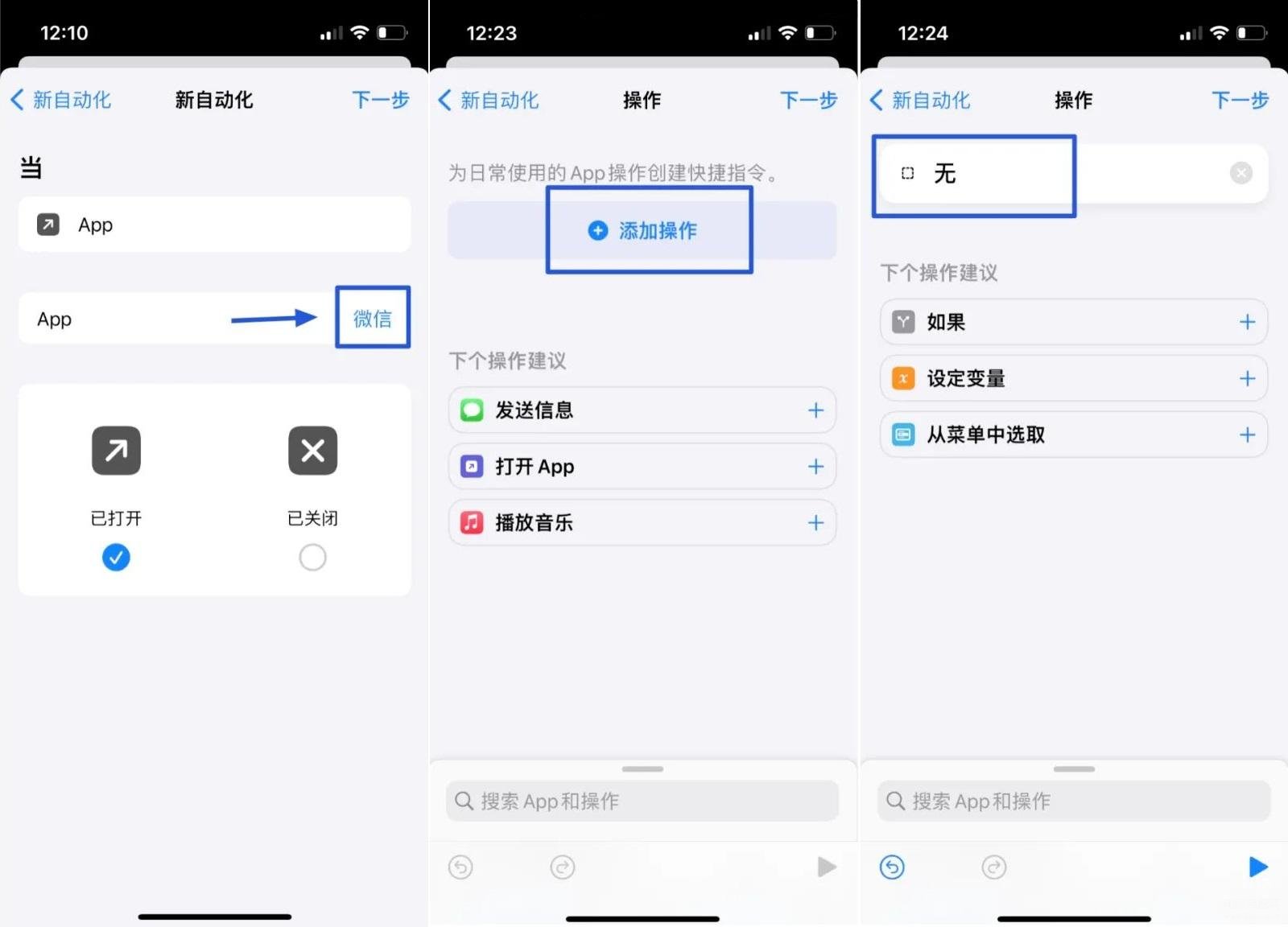
六、之后选择我们刚添加的 微信,然后选择「已打开」,点击下一步,之后再点击「添加操作」,搜索找到添加「无」操作,再点击下一步。

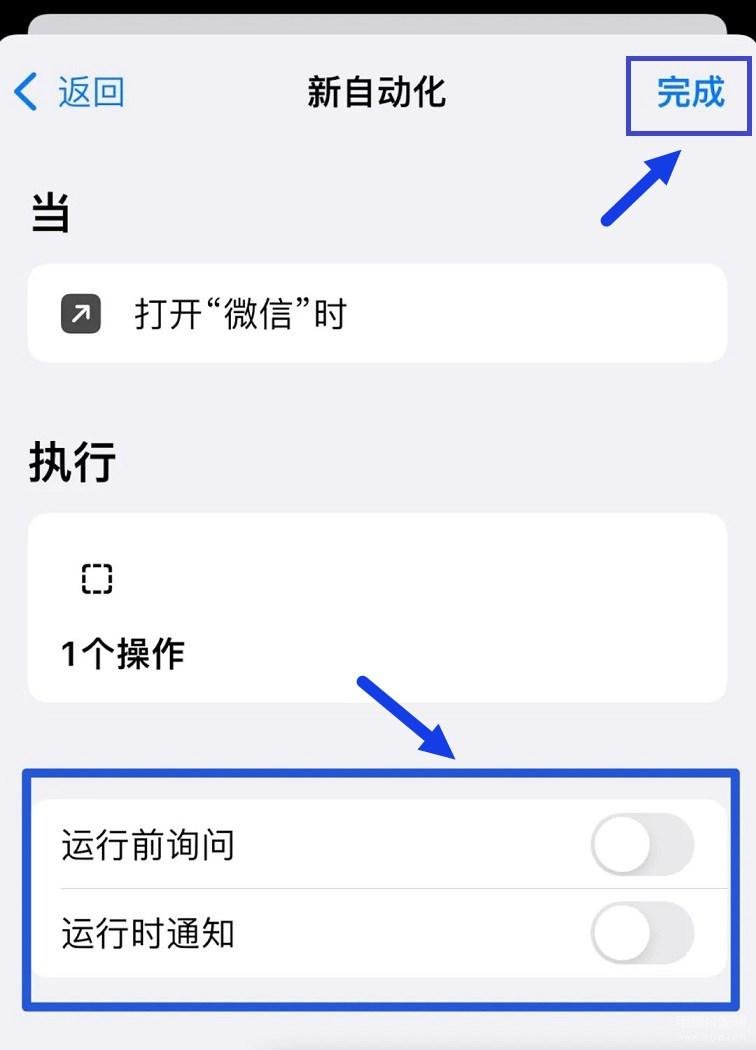
最后将「运行前询问」和「运行前通知」开关都关闭,再点击右上角的「完成」就大功告成了,如图所示。

完成以上设置之后,今后打开自定义APP图标后,屏幕顶部就会弹出快捷指令运行的横幅提醒了,这样就完美了。
以上就是微信自定义图标新玩法,还能图标多开,是不是很个性呢?另外,自定义的APP图标,右上角还不会有小红点角标,对于有强迫症的小伙伴也很适合。另外,除了微信可以自定义图标,其他任意APP也同样可以哦。








